19 Tips on How to Optimize Website Speed?
A slow landing page or website costs your user experience, your Google ranking, your traffic, your conversions and much more. Know to improve your page load time!
Optimizing page load time is not new yet underrated. Ever came across this?

and know the feeling. Right, it causes a heart burn along with mental fatigue!
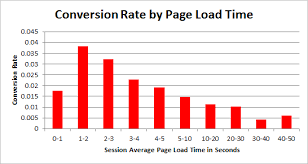
A study by Tagman shows that with each second delay in load time, your conversion decreases by 7% approximately.

Yet, we do not take it seriously!
As a team, when we start with landing pages or websites, we think about designs, graphics, color palettes, videos, animations and what not! Do we ever think about their impact on page load time?
Fun Facts about Page Load Time
- Did you know 53% of mobile visitors leave a site if it takes more than 3 seconds to load (src: Google Study)
- Did you know 20% of online shoppers drop their shopping cart if transactions are slow (src: MachMetrics)
- Did you know each 1 Second delay can cost you upto 11% lesser page views, 7% lesser conversions and 16% lesser customer satisfaction
- Did you know only 9.6% visitors will bounce for 2 seconds page load time while make it 7 seconds and 32.3 % visitors will bounce (src: Section.io)
- Did you know 66% visitors claim that website performance impacts their impression about the website (src: MachMetrics)
- Did you know slower pages will impact your page ranking on Google hence lesser traffic on your website
So, we have established that Page Load time is not to be taken lightly.
Identifying the problem is the first step to start with as they say
A problem well stated is a problem half-solved. - Charles Kettering
How to know my Page or Website is Slow?

There are a variety of tools (some even with APIs) to help you with your Page Load Time Score. Depending upon the tool, they take an input on URL, location, device type and browser.
- Google PageSpeed - Takes URL and Device thus you can know if your site has optimal speed on Desktop and Mobile.

- Pingdom - Takes URL and Location thus you can know if your site is specifically slow to the international users.

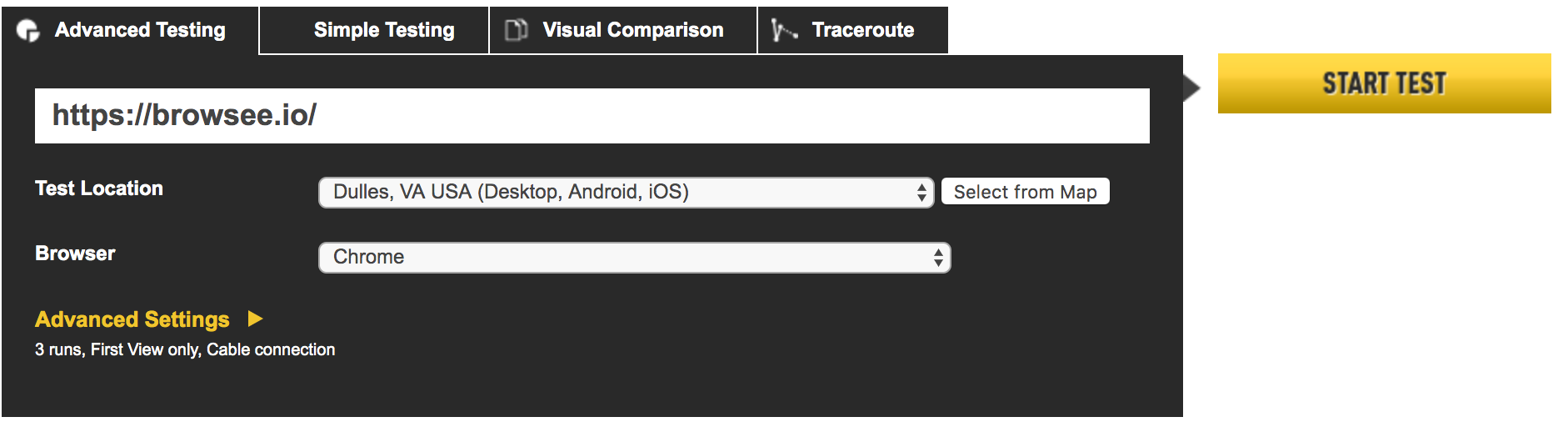
- WebPageTest - Takes URL, Location and Browser.

All of these tools are freely available and you can check your website or page performance. In addition, they will give personalized suggestions around how to improve your page load time.
For example, Google PageSpeed will tell you to have appropriately sized (i.e. smaller) images in mobiles. This will make your page load faster in mobiles which will directly impact your User Experience and will indirectly improve your Google Ranking as well.
Pages Beyond Authentication - Page Load Time
For products like SaaS, E-Learning etc. pages beyond login are also important to optimize. However, with the above mentioned tools, you can not test pages behind auth. For such pages, you can install:
- Google Lighthouse Chrome Extension
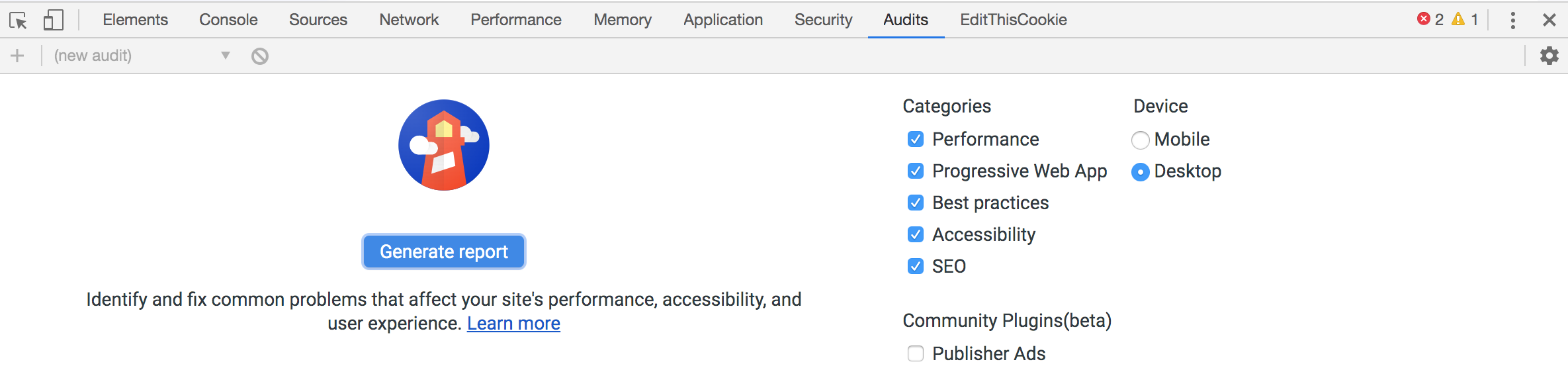
- Run Google Audits in Browser Developer Tools

Commonly Used Best Practices to Improve Page Load Time
Now, that we have analyzed our page speed and have also seen its impact in the real world on our users, let us discuss some common best practices to follow from day one which will help you in optimizing your page. There are a few which can be done pretty quickly and some which requires more technical efforts.
Quick Fixes
- Resize Images - Make sure to use optimum sized images in order to have best speed. You can also compress images and video using sites like Compresspng and Clideo. It is considered significantly more important in E-commerce stores or listing websites where each page has 100s of images.
- Smaller Images for Smaller Resolutions - Use smaller images in mobile websites to make sure it renders quickly on 3G/4G mobile networks! Also, if your page only required a thumbnail, make a small version of your image instead of using the same bulky image everywhere.
- Minify CSS and JS - Use a minifier to minify your CSS and JS on the website. It can even be done online via JS Minifier and CSS Minifier. Once they are minified, include their minified versions on your website.
- Use CDN to serve Files - If you have users across geographies it is highly recommended to use a CDN or Content Distribution Network. You normally choose your servers to be in one geography but this significantly increases the load time for users in other geographies especially at high traffic. CDNs cache your website on a set of global servers. Hence, instead of making calls to your servers, it enables to make calls to the closest possible server. You can use Cloudflare which is a commonly used or you can make your own bucket in AWS/DigitalOcean/GCP/Azure and set rules for CDN.
- Enable Compression - You should compress your files with standard Gzip compression. This minimizes server response time by reducing the file sizes. This is similar to a sender zip files at his/her end before attaching to an email and the reader unzips the files at his/her computer. Using Gzip, compresses the files while sending it and uncompress them before rendering it on browser.
- Use Videos instead of Bulky GIFs - GIFs are normally bulky and large in size adversely effecting your page load time. Another important thing is an image has to be completely loaded while video can come slowly while buffering which makes size a much bigger issue for GIFs than videos. It especially hurts if you have a GIF in header or above the fold. Imagine the amount of damage it is causing as users are leaving without scrolling a bit.
- Use Third Party Hosting Platforms - For larger video files (> 100MB), you should embed your videos via external third party hosting services like YouTube, Vimeo, etc. This will prevent users from getting frustrated while the video keeps on buffering after every few seconds as your shared servers are not good enough when multiple users are trying to watch a video. In addition, many servers have a maximum limit of 50Mb or less for uploaded file sizes.
- Use LazyLoading - Use Lazyloading to prioritize the content in the header or above the fold. This will help in fast loading of the part of the page that is immediately visible to a user. It enhances the first impression of a user and he does not have to wait. As the user scroll down, the other images and content will keep on loading.
- Reduce Redirects - Try to avoid redirects unless you have something critical like a page deleted or something. Use any online tool to know the number of redirects on your website.
- Detect 404 Errors - This will reduce any unnecessary load on severs which is brought by all those pages that do not exists any longer. You can either fix them or redirect them but remember even redirecting costs you.
- Asynchronous Loading of JS/CSS - You can make your JS/CSS files to load asynchronously. If your JS or CSS are blocking, the browser will have to wait for their complete download before proceeding any further.
- Check 3rd Party JS - We use various JS for analytics, session recordings, etc. Make sure that all 3rd party tools JS are loading their JS asynchronously else they are not worth the cost.
More Technical Fixes
- Leverage Browser Caching - When a user access your website, a local copy of the files are stored locally on their computer. So, when the user moves to another page, common files like Logo, CSS, etc do not get downloaded again. If used properly, browser caching will help pages load much faster for a repeat user or a user spending considerable time on your website.
- Separate CSS and JS from HTML - If your CSS and JS are present in your HTML code, then they will be downloaded each time a HTML documents is requested and you will not be able to take advantage of browser caching. Hence, it is best to take out all your JS and CSS from your HTML.
- Enable Web or Server Side Caching - Web caching is one of the popular techniques to reduce page load time. Whenever a user requests the content from the server, a copy of that data or content gets saved in the RAM (making content available to others at a much faster speed than hard disk) for a definite time period which is determined by the rules set by website owner. If the same content is requested again, the web cache sends the stored content bypassing slower data requests from the databases. It also frees up the server to do other tasks.` Read more about it here.
- Defer Parsing JS - In order to fully load a page, browser needs to parse all
<script>tags i.e. all JS code. You should defer loading of all unneeded JS files which are not required for rendering a page. This will help in reducing your initial page load time. Deferred JS will automatically become an unimportant entity for the browser and it tends to load all HTML and JS firstly. Beware that deferring any analytics JS may affect your visitor numbers. - Use PreFetch - Prefetching techniques are helpful if you can anticipate what user is about to do and pre-fetch some data in advance like links or pre-rendering images or some page elements.
- Minimize HTTP Calls - While rendering a page, most of the time is spent on downloading the files or components like CS, JSS, Images, etc. By minimizing the number of HTTP calls, you can make your page loads faster. For example, if you have multiple stylesheets or JS files which is required to render your page, you can combine them into one. You can also use CSS Sprites to combine multiple images into one which will reduce the number of calls to the server and may save bandwidth.
- Combine and Minify Files - As we have already seen that the higher number of HTTP requests increase page load time. You can combine multiple CSS, HTML and even JS files for lesser calls to server. You should also minify them using any a minifier to eliminate comments, blank spaces or rewriting codes etc.
Page Load Time Impact on Your Users
While theoretically speaking all of this makes sense but to see the impact of load time in real world is necessary to know the impact on your site faced by your users. How do I do that?
Fortunately, you do not need to do much. There are already tools available to help you visualize the impact of slowness on your website users.
With Session Recording tools like Browsee, Hotjar or Fullstory, you will get a better mental picture of what is going wrong? You can just replay the recording of any visitor and see why he did not complete the signup or transaction, see the impact of any network call slowness or errors and much more!
In fact, sometimes these are the tools that first makes you realize that man, something is terribly off.
When I made a home page for my previous SaaS tool, I did not optimize for time. Then, I saw a lot of user sessions with a blank page. People just came and left. That felt off to me. I read and realized that my page load time was certainly high with all fancy big images, multiple CSS/JS and many more.
In Browsee, we tag sessions for you to make it easy for you to identify which sessions to watch. We use AI to clearly mark certain types of User Behavior. For example -
- Network Calls Slowness - We automatically mark sessions with slow network calls which took more than 5 secs to respond.
- Rage Clicks - When a user is clicking continuously on a button as it is extremely slow to respond.
- U-Turns - When a user immediately returned from a page as the next page load felt slow and decided not to proceed.
These are some of the common tags that will also help you to identify any slowness in your page either at Client Side or at Server Side. By merely watching those sessions, you can understand if there is an impact of slowness on users, what caused the slowness like mobile networks or a specific browser, steps to reproduce the slowness and much more.
Also, if in case you are not able to improve the time to API calls, it makes sense to have a "Loading ..." image everywhere to improve User Experience.
If you have liked the article and wish to optimize your website, I would recommend installing Browsee on your website.
If you need any help, you can directly reach to us at contact@heroteck.com.
Ciao!
How much is a great User Experience worth to you?
Browsee helps you understand your user's behaviour on your site. It's the next best thing to talking to them.


