Top 10 SaaS landing page designs in Tailwind
Introducing the Top 10 SaaS Landing Page Designs in Tailwind CSS—a exhibit of present day internet format excellence. Tailwind CSS, with its utility-first approach, empowers SaaS groups to create wonderful and responsive touchdown pages that captivate and convert visitors.
These handpicked designs spotlight the versatility of Tailwind, presenting a glimpse into the world of sleek, user-centric interfaces. From intuitive navigation to compelling content material presentation, these SaaS touchdown pages embody the fusion of artwork and functionality.
Join us on this visible ride as we discover the forefront of SaaS internet design, the place Tailwind CSS takes core stage, handing over each shape and feature in ideal harmony.
What is landing pages in Tailwind ?
In Tailwind CSS, touchdown pages are net pages in particular designed to seize a visitor's interest and inspire them to take a favored action, such as signing up for a provider or making a purchase. Tailwind's utility-first method permits builders to effectively create visually attractive and responsive touchdown pages by using making use of pre-designed CSS classes.
These touchdown pages regularly characteristic clear call-to-action elements, compelling visuals, and concise messaging, all optimized to have interaction and convert site visitors effectively. Tailwind's flexibility and ease of use make it a desired preference for crafting attractive and high-converting touchdown pages in a variety of industries, from SaaS to e-commerce.
The Top 10 SaaS landing page designs
Here, are the top 10 SAAS landing page designs you can utilize for your website and give it an amaizing outlook.
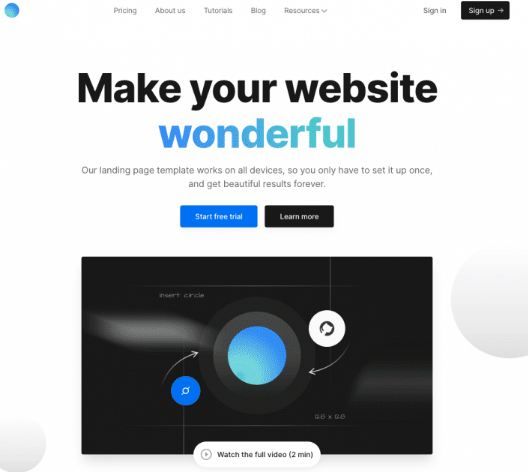
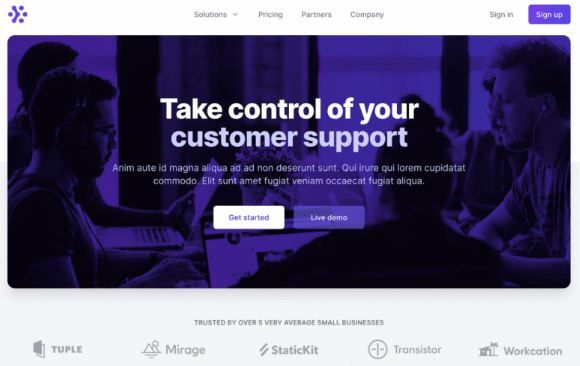
#1 Simple
"Simple Light" is a standout amongst the Top 10 SaaS touchdown web page designs in Tailwind CSS. With its clean, minimalistic aesthetic and environment friendly use of whitespace, it embodies the essence of simplicity and sophistication. The simple navigation and concise but compelling content material make it tremendously user-friendly.

Tailwind CSS's responsive grid device ensures seamless adaptability throughout more than a few devices, handing over a steady and visually attractive experience. "Simple Light" fantastically illustrates how Tailwind CSS can seriously change a SaaS touchdown web page into a user-focused masterpiece, the place each element, from colour schemes to typography, harmonizes to carry the core message with magnificence and clarity.
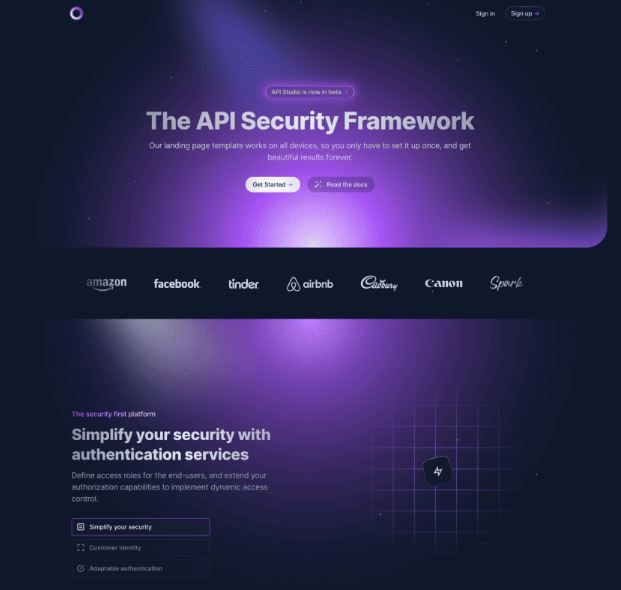
#2 Stellar
Stellar's sleek, minimalist aesthetic straight away captures attention, guiding customers with an intuitive interface. The use of Tailwind's responsive grid device ensures seamless adaptability throughout devices, whilst the sensible software of shade and typography fosters a experience of have faith and professionalism.

It's concise and persuasive content, strategically positioned CTAs, and well-thought-out visible hierarchy make it a conversion powerhouse. Tailwind's utility-first strategy amplifies its graph excellence, demonstrating how SaaS organizations can leverage this framework to create visually captivating, user-friendly, and distinctly positive touchdown pages like Stellar.
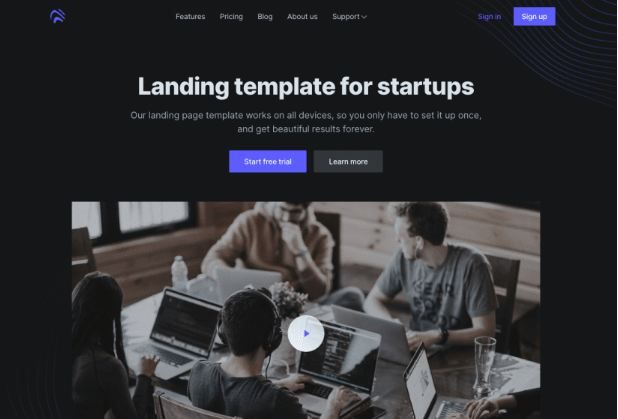
#3 Open PRO
"Open PRO" is an exemplary addition to the Top 10 SaaS Landing Page Designs in Tailwind CSS. Its glossy and responsive plan exemplifies the electricity of Tailwind in growing compelling person experiences. With a easy and intuitive layout, it presents handy navigation and affords key product facets with precision.

Vibrant colorations and enticing visuals seize attention, whilst concise and persuasive replica conveys the software's price proposition effectively. Tailwind's utility-first method allows Open PRO to strike a harmonious stability between aesthetics and functionality, making it a standout touchdown web page that no longer solely captivates traffic however additionally drives conversions with top notch efficiency.
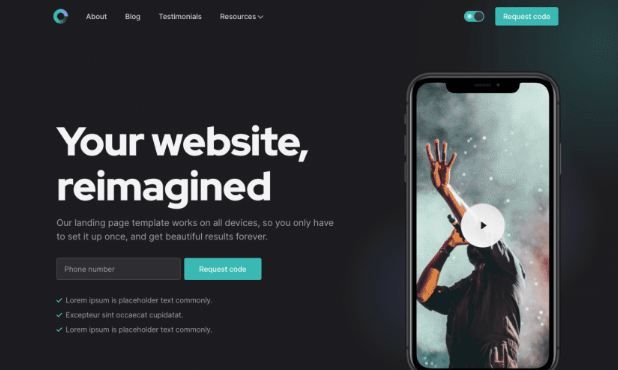
#4 Appy
Appy showcases the framework's prowess in growing super internet experiences. Its sleek, minimalistic layout displays the essence of simplicity and efficiency, resonating with cutting-edge users. The vivid colour palette and crisp typography draw interest whilst retaining readability.

Tailwind's responsive grid gadget ensures seamless adaptability throughout devices, improving the consumer journey. Appy's intuitive navigation and concise content material presentation make it a paragon of user-centric design. Tailwind CSS, in tandem with Appy, units a excessive popular in the SaaS industry, demonstrating that aesthetics and performance can harmoniously coexist in net design.
#5 Neon
"Neon" and its bright colour palette and glossy typography, Neon right away grasp attention. Its effortless layout, crafted the use of Tailwind's responsive grid system, ensures a seamless trip throughout devices. Neon's concise but persuasive content material courses traffic via its offerings, whilst strategically positioned CTAs pressure conversions.

Tailwind's utility instructions allow hassle-free customization, making it effortless for SaaS groups to adapt Neon's graph to their brand. This charming touchdown web page in Tailwind exemplifies the fusion of diagram aesthetics and user-focused functionality, putting a excessive general for SaaS internet interfaces.
#6 Tailwind UI
Tailwind UI stands prominently amongst the Top 10 SaaS touchdown web page designs in Tailwind CSS. Leveraging Tailwind's strong utility-first framework, Tailwind UI presents a complete library of meticulously crafted UI elements and templates. These sources empower SaaS groups to easily create polished and conversion-focused touchdown pages.

Tailwind UI's excellence lies in its mixture of glossy aesthetics and intuitive functionality, making sure seamless consumer experiences. With a vary of fantastically designed factors at their fingertips, SaaS groups can hastily assemble touchdown pages that interact visitors, force conversions, and exemplify the epitome of Tailwind's diagram skills inside the SaaS landscape.
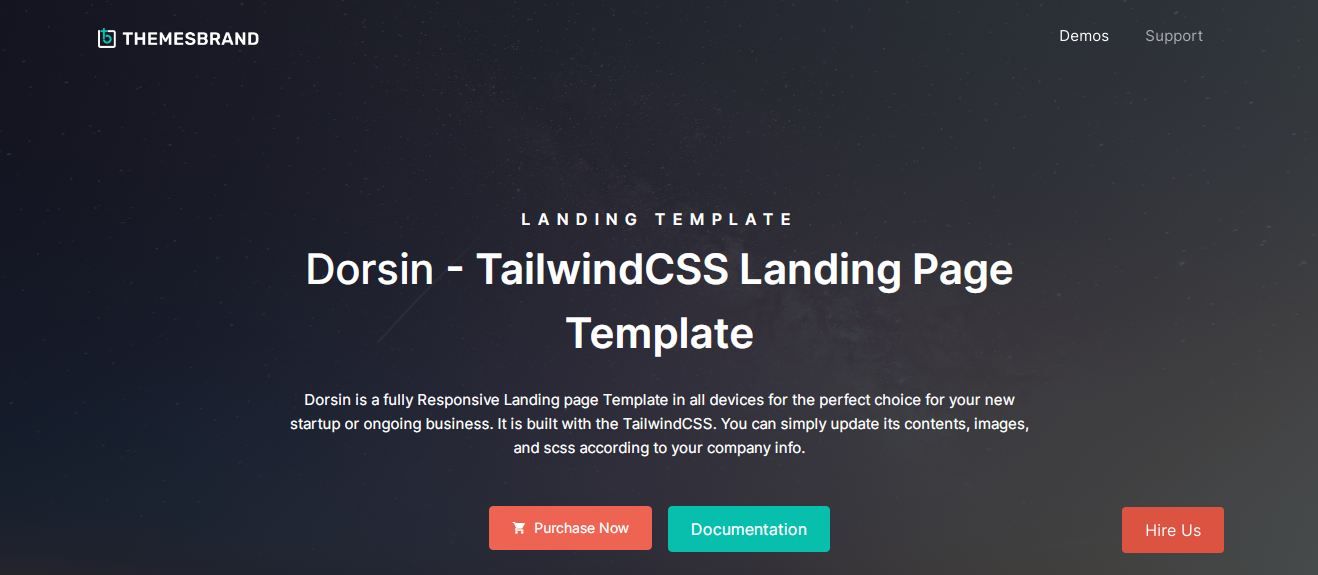
#7 Dorsin
Dorsin and Its seamless integration of Tailwind's utility-first ideas effects in an rather easy and responsive layout. Dorsin's touchdown web page exudes professionalism and sophistication, from its crisp typography to its strategically positioned call-to-action buttons.

The use of Tailwind's pre-designed elements ensures consistency and adaptability throughout more than a few devices. Dorsin's format elegantly balances facts and aesthetics, guiding customers without problems via its points and benefits. It's a testomony to how Tailwind CSS can radically change a SaaS touchdown web page into a visually striking, user-friendly, and conversion-driven masterpiece.
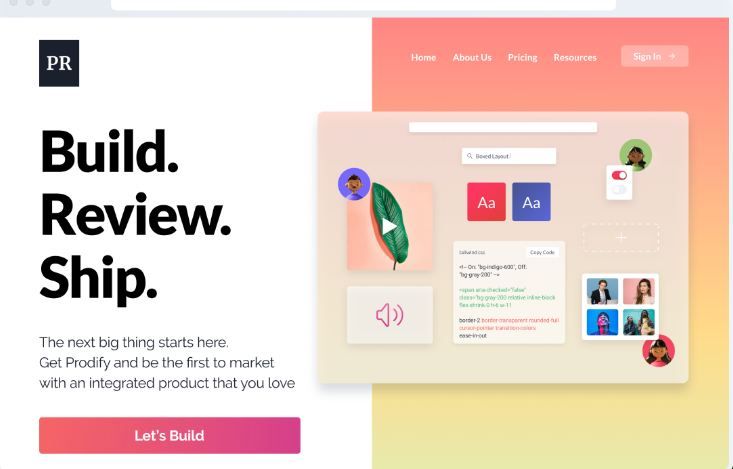
#8 Prodify
Prodify, a wonderful touchdown web page layout crafted the use of Tailwind CSS, exemplifies the framework's prowess in developing polished and purposeful internet interfaces for SaaS products. With an dependent combination of brilliant visuals, concise content, and intuitive navigation, Prodify affords a fascinating person experience.

Tailwind's utility-first method ensures responsiveness, seamlessly adapting the design to a variety of display sizes. The well-structured sections furnish customers with a clear appreciation of the SaaS supplying whilst preserving an attractive aesthetic. Prodify, as a Tailwind-driven touchdown page, stands as a testomony to the framework's capacity to strike a harmonious stability between aesthetics and usability, making it a standout desire in SaaS internet design.
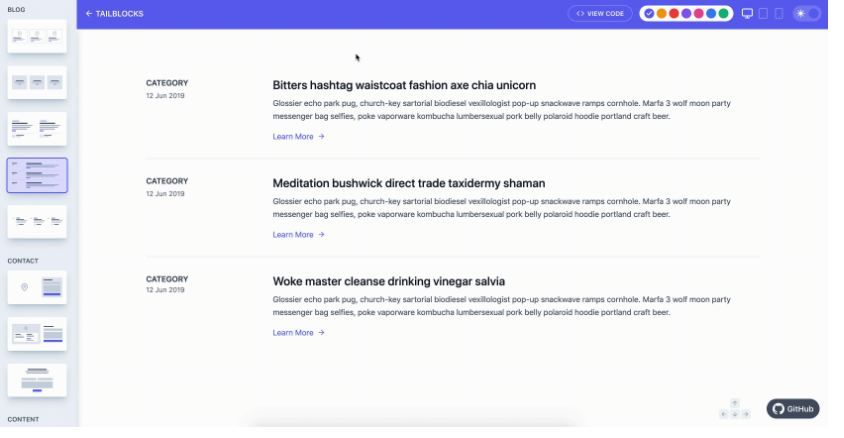
#9 Tailblock
Tailblock exemplifies the ingenuity of Tailwind CSS in crafting charming touchdown web page designs. This progressive framework seamlessly integrates with Tailwind, empowering builders to create visually stunning, responsive, and extraordinarily practical SaaS touchdown pages.

Tailblock's pre-designed blocks and elements provide a treasure trove of possibilities, from compelling hero sections to enticing characteristic showcases and seamless call-to-action elements. Its adaptability ensures a user-centric journey throughout devices. Whether you are constructing a startup's debut web page or revamping an mounted brand, Tailblock in Tailwind CSS is the perfect device to raise your SaaS touchdown page design, placing the ideal stability between aesthetics and usability.
#10 Modern SAAS
"Modern SaaS," a placing touchdown web page sketch crafted with Tailwind CSS, epitomizes modern internet aesthetics. Tailwind's utility-first methodology empowers the advent of this dynamic and responsive page, offering smooth typography, brilliant visuals, and intuitive navigation. A minimalistic but impactful format publications customers via the SaaS product's features, showcasing its cost proposition with concise, compelling content.

Seamless interactivity enhances consumer engagement, whilst Tailwind's responsive graph ensures compatibility throughout devices. "Modern SaaS" embodies the synergy of today's science and aesthetic finesse, providing a compelling narrative that entices site visitors and converts them into loyal users, placing a excessive preferred for SaaS touchdown web page design.
To Conclude
Exploring the Top 10 SaaS touchdown web page designs in Tailwind CSS, we unveil a show off of state-of-the-art net sketch excellence. Each one showcases a fusion of shape and function, placing the ideal stability between aesthetics and usability.
Tailwind's utility-first method allows the introduction of responsive, visually captivating, and exceptionally intuitive touchdown pages that are flawlessly tailor-made to interact and convert visitors. These exemplary designs stand as a testomony to the energy of Tailwind CSS in current net development, presenting a glimpse into the future of SaaS marketing.
As we conclude our ride via these pages, it is clear that Tailwind continues to set the bar excessive for progressive and high-quality SaaS touchdown web page design.
How much is a great User Experience worth to you?
Browsee helps you understand your user's behaviour on your site. It's the next best thing to talking to them.


