Mastering Website Speed: Maximising Performance in the Modern Era

Optimising website speed has become paramount in today's fast-paced digital landscape, where users demand seamless online experiences. A slow-loading website frustrates visitors and hampers search engine rankings and conversions. This comprehensive guide will explore the latest tools and techniques to test and improve website speed while highlighting Browsee's cutting-edge page performance tracking solution. Get ready to elevate your website's speed and unlock its true potential!
The Significance of Website Speed

User Experience
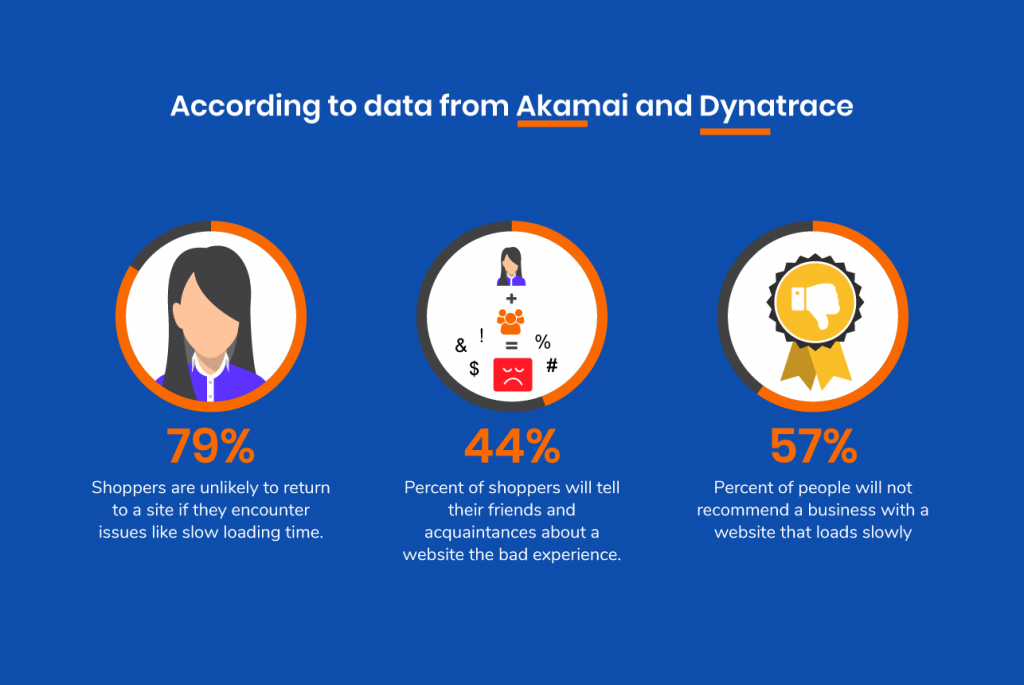
When a website takes less time to load, users quickly become frustrated and may abandon the page altogether. Studies have shown that even a one-second delay in page load time can lead to higher bounce rates and decreased user engagement. On the other hand, a fast-loading website provides a smooth and enjoyable user experience, increasing the likelihood of visitors staying on the site, exploring its content, and converting it into customers or leads.
Search Engine Rankings

Search engines, such as Google, consider website speed an essential ranking factor in their algorithms. They prioritise delivering the best possible user experience by favouring fast-loading websites in search results. When your website loads quickly, search engines can crawl and index your pages more efficiently, improving visibility and higher rankings. This, in turn, increases your chances of attracting organic traffic and gaining a competitive edge over slower-loading competitors.
Industry Benchmarks
Industry benchmarks provide a reference point for evaluating your website's speed performance. They represent the average or ideal load times that websites within a particular industry should aim to achieve. By comparing your website's performance against these benchmarks, you can identify areas for improvement and set realistic goals. Additionally, benchmarks help you stay ahead of the competition by ensuring your website meets or exceeds user expectations.
User Expectations

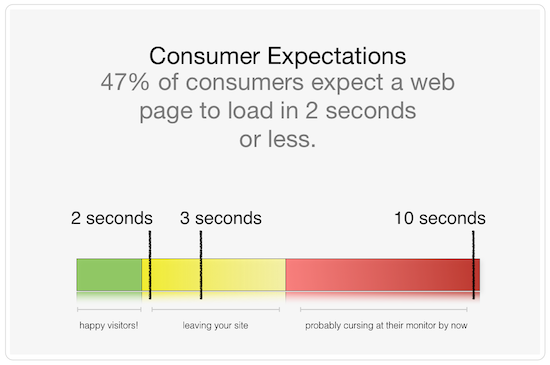
Users have increasingly high expectations when it comes to website speed. They want information and experiences at their fingertips instantly. Research shows that users expect websites to load within two to three seconds or even faster. Any delays beyond this threshold can result in user frustration and abandonment. By aligning your website's speed with user expectations, you can enhance user satisfaction, encourage longer browsing sessions, and ultimately drive higher conversions.
By closely monitoring industry benchmarks and understanding user expectations, you can continuously optimise your website's speed to meet or exceed these standards. This approach ensures that your website remains competitive, delivers exceptional user experiences, and achieves your desired business outcomes.
Powerful Tools to Measure Website Speed

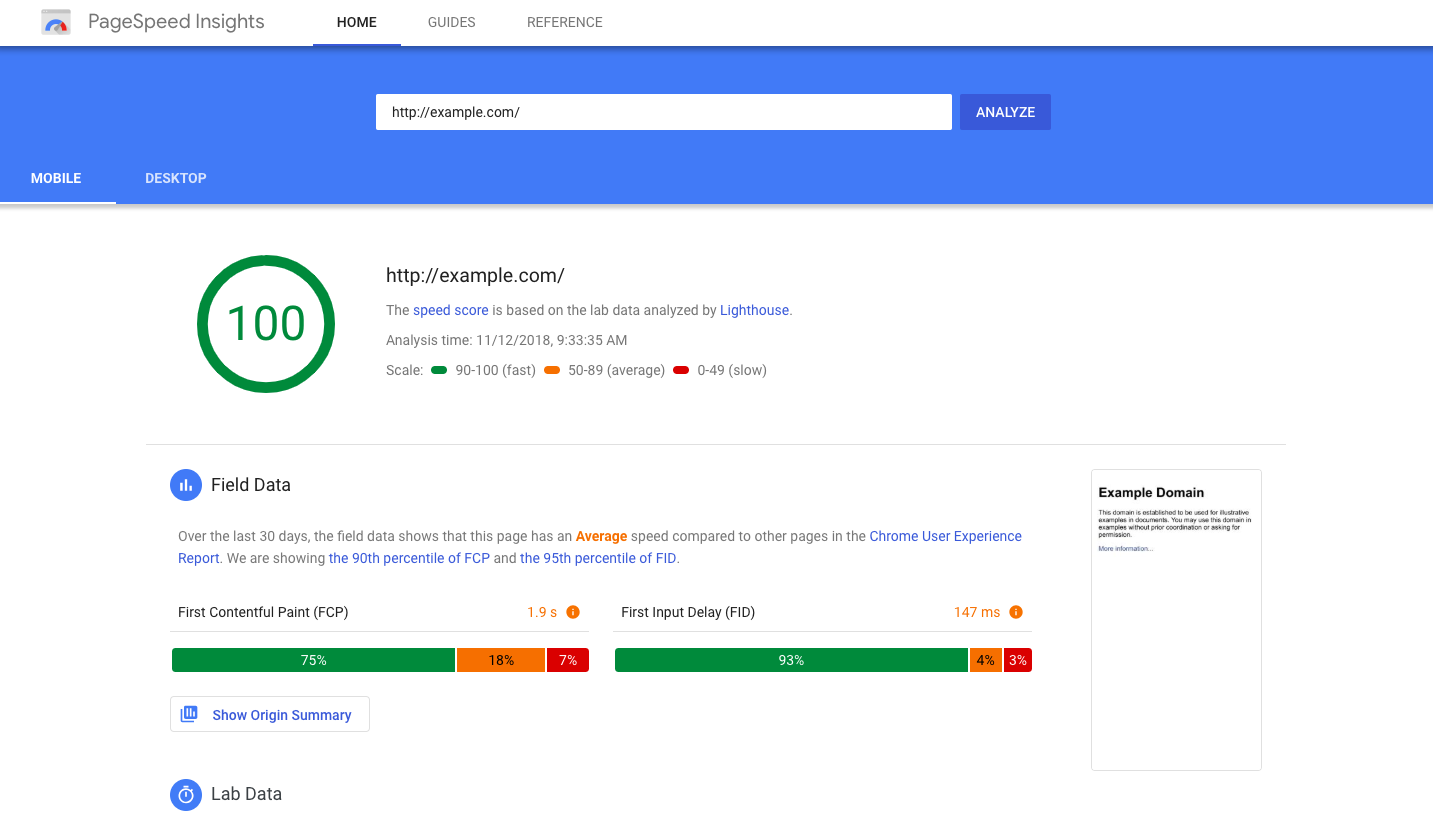
Google PageSpeed Insights

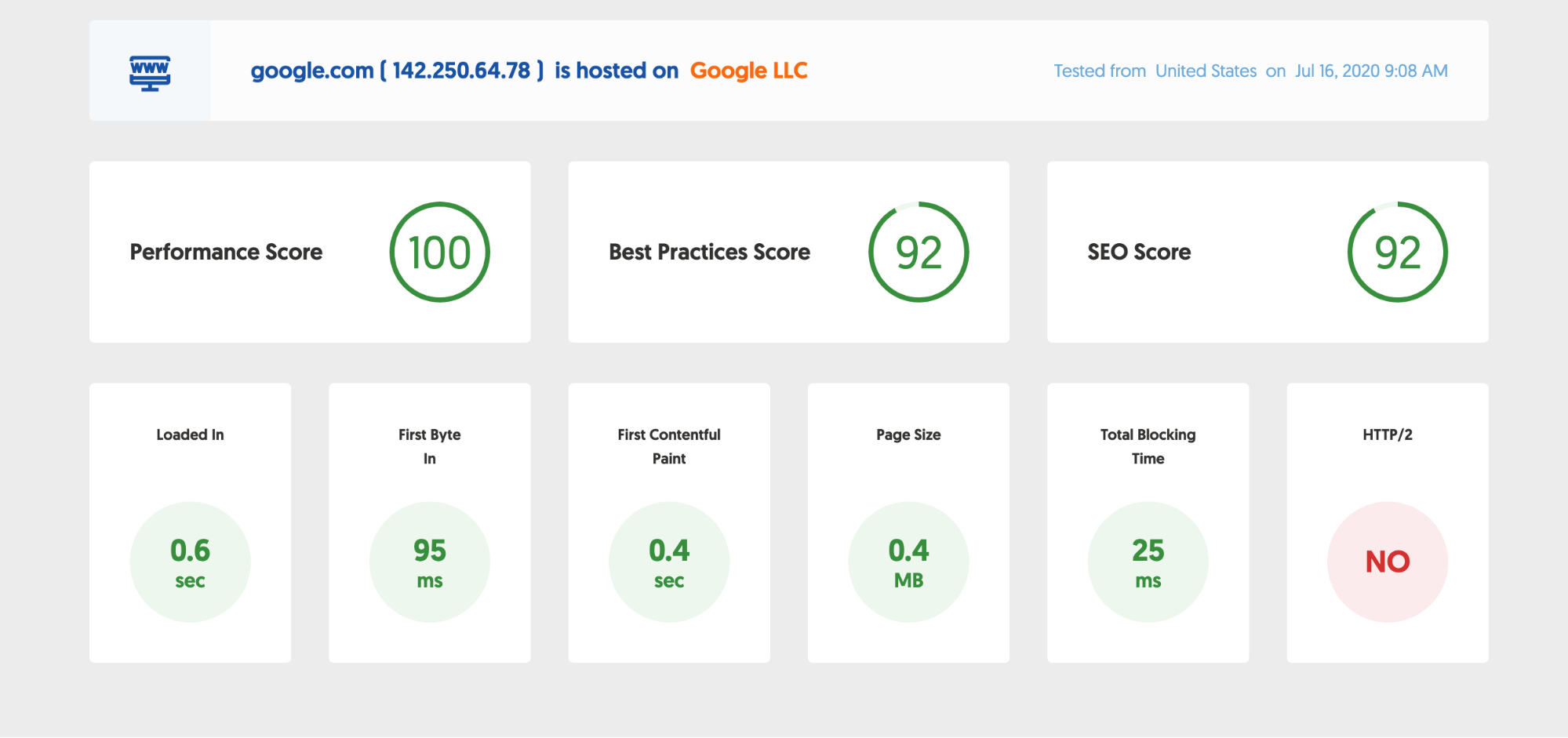
Google PageSpeed Insights is a widely used tool that provides valuable insights into your website's speed performance. It evaluates your website against a set of predefined metrics and generates a detailed report that highlights areas for improvement. Here's how Google PageSpeed Insights can help:
- Speed Evaluation: Google PageSpeed Insights analyses your website's performance on desktop and mobile devices, assessing factors such as load time, time to interact, and first contentful paint. It provides a score of 100, indicating how well your website performs in terms of speed.
- Actionable Suggestions: The tool offers actionable suggestions to optimise your website's speed. It identifies specific issues, such as image compression, JavaScript and CSS minification, and caching, providing recommendations on addressing them. These suggestions guide your efforts in improving your website's speed and overall user experience.
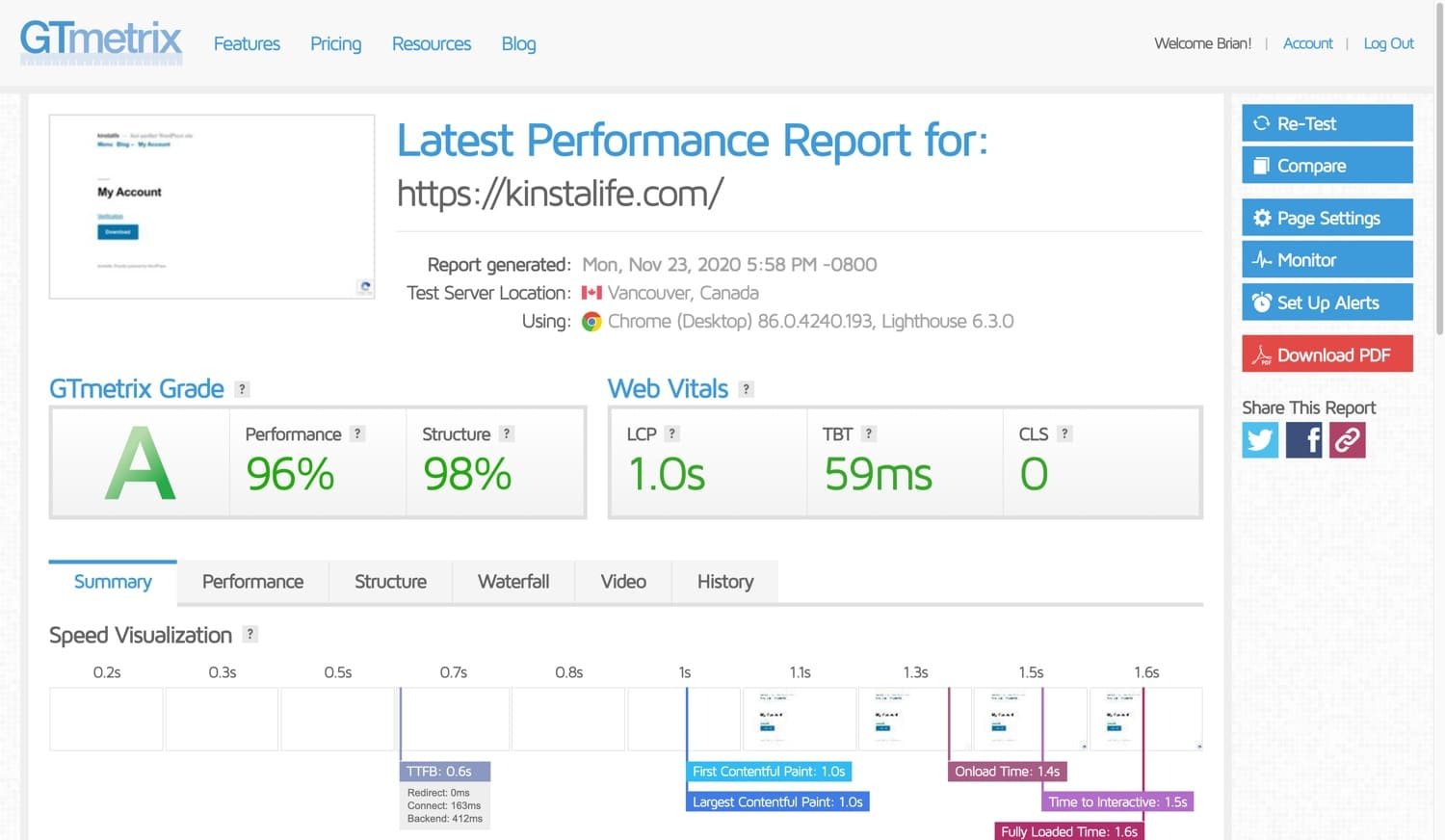
GTmetrix

GTmetrix is a powerful tool that offers an in-depth analysis of your website's speed performance. It provides a comprehensive set of metrics, reports, and recommendations to help you optimise your website's speed. Here's what makes GTmetrix a valuable tool:
- Performance Analysis: GTmetrix performs a thorough evaluation of your website's performance, measuring various aspects such as page load time, total page size, and the number of requests made. It also provides waterfall charts that visually represent the loading process, allowing you to identify bottlenecks and potential areas for improvement.
- Detailed Reports: GTmetrix generates detailed reports that offer insights into your website's speed performance. It provides scores based on various metrics, including PageSpeed and YSlow, highlighting areas where your website excels or needs optimisation. The reports also include recommendations to help you address specific issues and enhance your website's speed.
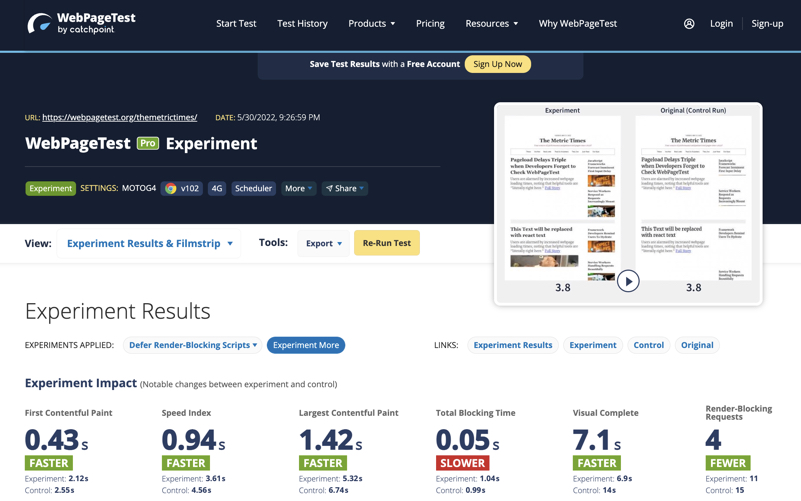
WebPageTest

WebPageTest is a powerful tool that allows you to test your website's speed from multiple locations worldwide. It provides detailed performance data and advanced testing options, making it an excellent choice for thorough speed evaluation. Here's how WebPageTest can be beneficial:
- Global Performance Testing: WebPageTest lets you test your website's speed from different geographical locations, giving you insights into how it performs in various regions. This feature is handy if you have a global audience, as it helps you identify regional disparities in loading times and make optimisations accordingly.
- Advanced Testing Options: WebPageTest offers advanced testing options, such as simulating different connection speeds, device types, and browser environments. This allows you to evaluate your website's performance under various conditions, helping you understand the user experience across different devices and network situations.
- Detailed Performance Data: WebPageTest provides detailed performance data, including load times, time to first byte, and other metrics. It generates comprehensive reports and visualisations, such as filmstrips and video captures of the page loading process, enabling you to analyse performance in granular detail.
Optimising Website Speed

Streamlined Coding Practices
To boost website speed, it's crucial to implement streamlined coding practices that reduce file sizes and improve performance. One effective technique is minification, which removes unnecessary characters like whitespace and comments from HTML, CSS, and JavaScript files. This reduction in file size helps web pages load faster.
Compressing files using techniques like GZIP compression can significantly reduce their size before transferring them over the network. This compression process results in quicker load times and improved website speed. Another strategy is lazy loading, which defers the loading of images and other media until they become visible in the user's viewport. By implementing lazy loading, web pages can load faster initially and enhance the overall user experience.
Image Optimization
Images often contribute to the bulk of a web page's size, leading to slower load times. Focusing on image optimisation techniques that reduce file sizes without compromising visual quality is essential to optimise website speed. One effective method is image compression, which decreases the file size by removing unnecessary data.
By compressing images, websites can deliver them to users faster, resulting in faster load times. Additionally, resizing images to the appropriate dimensions for their display on the web can further optimise speed. This ensures that images are manageable and require additional loading time. Using image optimisation techniques, websites can balance visual appeal and fast loading speeds.
Caching Strategies
Caching plays a crucial role in optimising website speed by reducing the need to fetch static files repeatedly. Browser caching involves storing certain website elements, such as images, CSS, and JavaScript files, in the user's browser cache. When a user revisits the website, these files can be retrieved from the cache instead of requesting them from the server again. This leads to faster load times and improved overall performance. Content Delivery Networks (CDNs) can also enhance website speed.
CDNs store static files in multiple servers located strategically around the world. When a user accesses the website, the files are delivered from the server closest to their location, minimising latency and ensuring swift delivery. By implementing caching strategies, websites can reduce server load, minimise network requests, and provide a faster browsing experience for users worldwide.
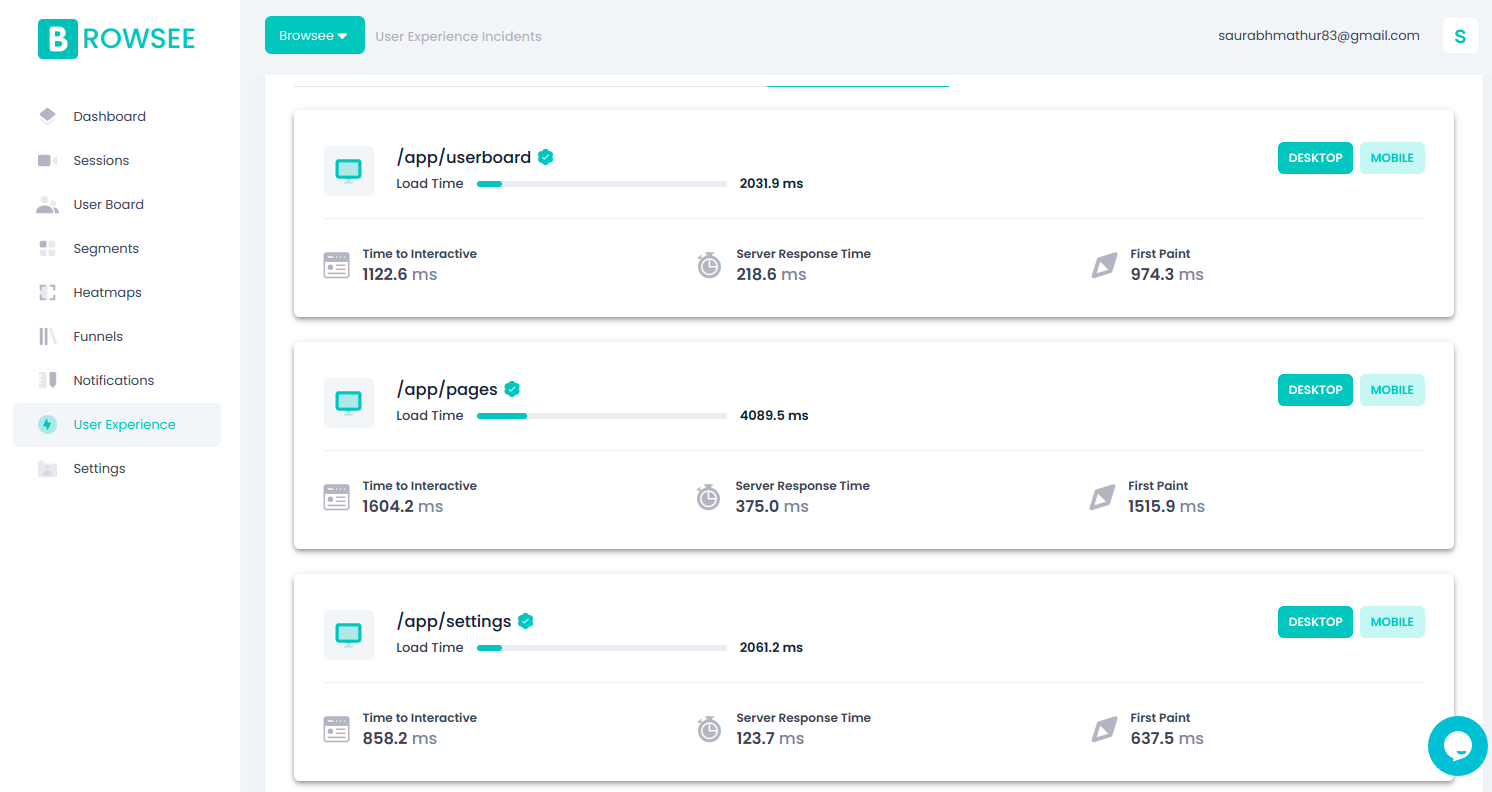
Browsee's Page Performance Tracking

Browsee's Page Performance Tracking is a powerful tool that allows website owners and developers to monitor and analyse the performance of their web pages. It offers comprehensive insights into various aspects of page loading, helping identify bottlenecks and optimise website speed. Here's an overview of Browsee's Page Performance Tracking:
Real-time Performance Monitoring
Browsee tracks and monitors the performance of web pages in real time. It captures crucial performance metrics, such as page load time, time to first byte (TTFB), and time to interact (TTI). This real-time monitoring lets you stay updated on how your pages perform and promptly address any issues that may impact user experience.
Waterfall Analysis
Browsee provides a detailed waterfall analysis of your web pages' loading process. It breaks down the loading sequence, showing the components (such as HTML, CSS, JavaScript, and images) and their corresponding load times. This analysis helps you identify which components contribute the most to page load time, allowing you to prioritise optimisation efforts.
Performance Metrics
Browsee's Page Performance Tracking offers a range of performance metrics that comprehensively understand your website's speed. These metrics include first contentful paint (FCP), DOM interactive time, and fully loaded time. By monitoring these metrics, you can assess the overall speed of your pages and track improvements over time.
User Session Analysis
Browsee goes beyond just performance metrics by providing user session analysis. It allows you to replay user sessions and visualise the loading experience from the user's perspective. By observing how users interact with your website and identifying performance-related issues, you can gain valuable insights for optimising their experience and improving website speed.
Performance Alerts
Browsee's Page Performance Tracking enables you to set up performance alerts based on predefined thresholds. If a page's performance exceeds these thresholds, you will receive immediate notifications, allowing you to address any performance issues promptly.
Historical Performance Reports
Browsee provides historical performance reports that allow you to track performance trends over time. By analysing these reports, you can identify patterns, seasonal variations, or performance regressions, helping you make data-driven decisions for optimising website speed.
In a Nutshell
In today's hyper-connected world, a blazing-fast website is necessary for businesses seeking to thrive online. By utilising the latest tools and techniques outlined in this guide and Browsee's cutting-edge page performance tracking solution, you can unlock your website's full potential and provide users with exceptional browsing experiences. Embrace the power of website speed optimisation and witness its transformative impact on your online success.
How much is a great User Experience worth to you?
Browsee helps you understand your user's behaviour on your site. It's the next best thing to talking to them.


