Device or Screen Resolution Specific Tags in Google Tag Manager

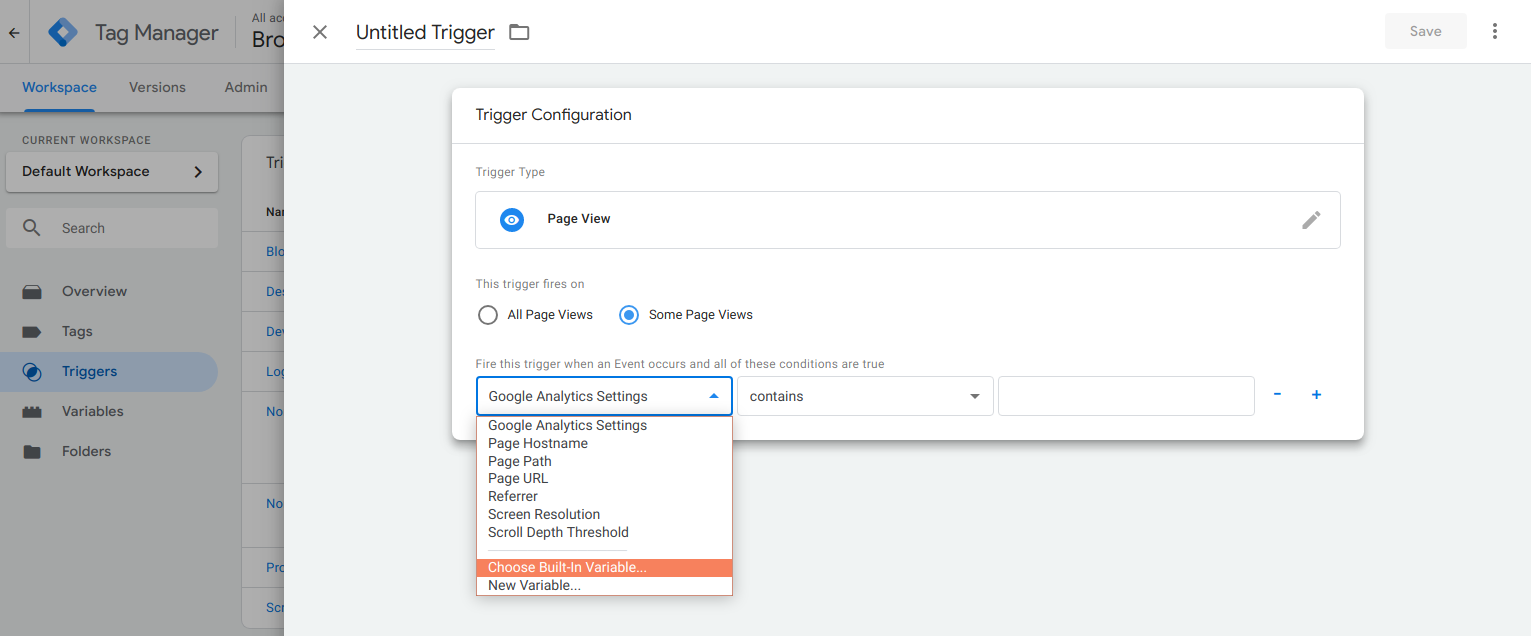
Google Tag Manager has a lot of options for variables to create a trigger on Some Page Views like Click Element, Scroll Depth, Page URL, Session Time and many more. Surprisingly, they miss Device Type option in the list which could be one of the important variable for firing a tag. You can check out a list of variables by clicking on "Some Page Views" while creating a new trigger under "Choose built-in variable" as shown below.

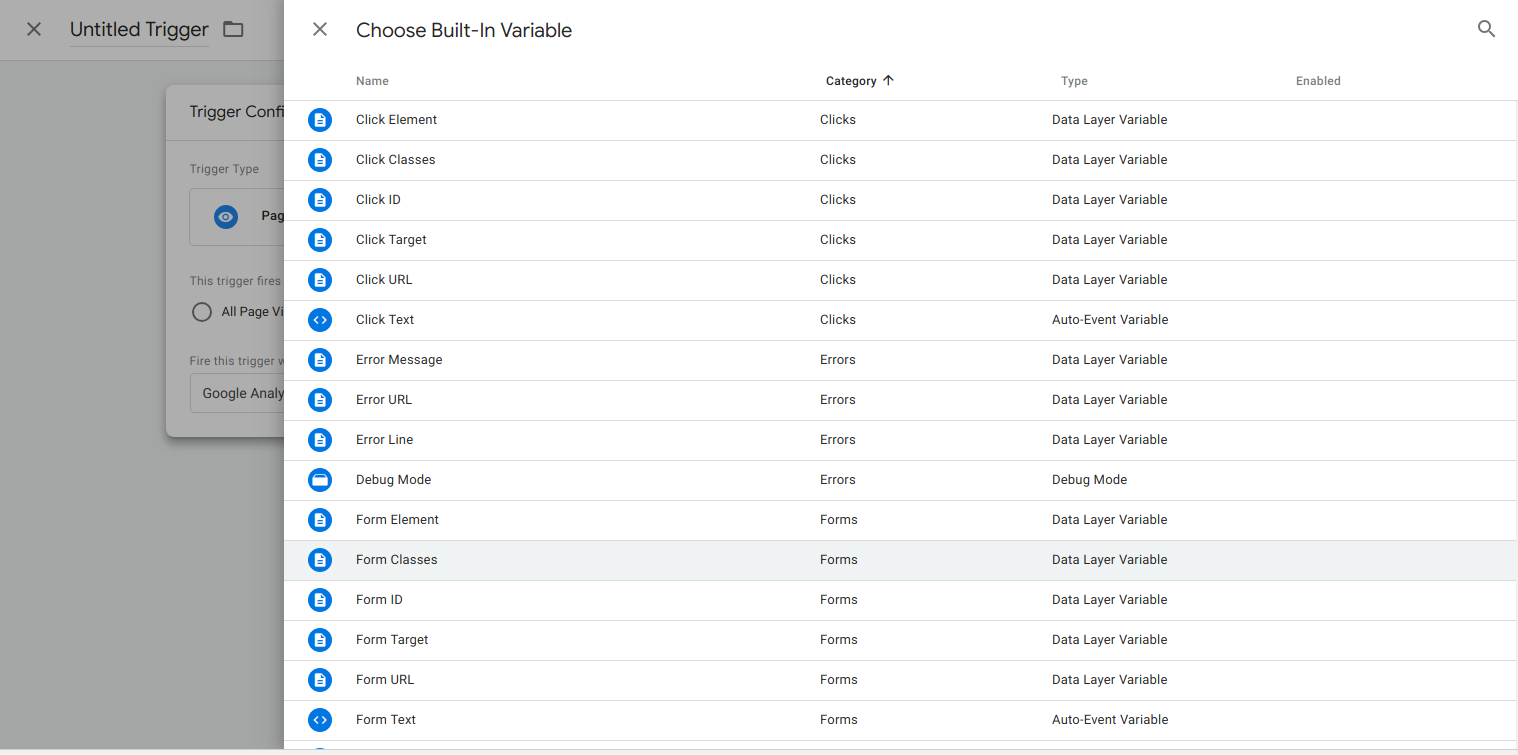
When you click on "Choose Built-in Variable", it will show you a list of all the built-in variables which does not include any variable for screen resolution or device type.

In this post, we will discuss how to add a new variable for screen resolution as it's really important for firing a tag sometimes. For example, Browsee is a session recording tool but I want to do session recording for my desktop pages. Now, this could be managed easily via GTM if I create a Screen Resolution variable which will allow me to eliminate tablets and mobiles and fire Browsee Tag only on desktops.
How to add a Screen Resolution Tag?
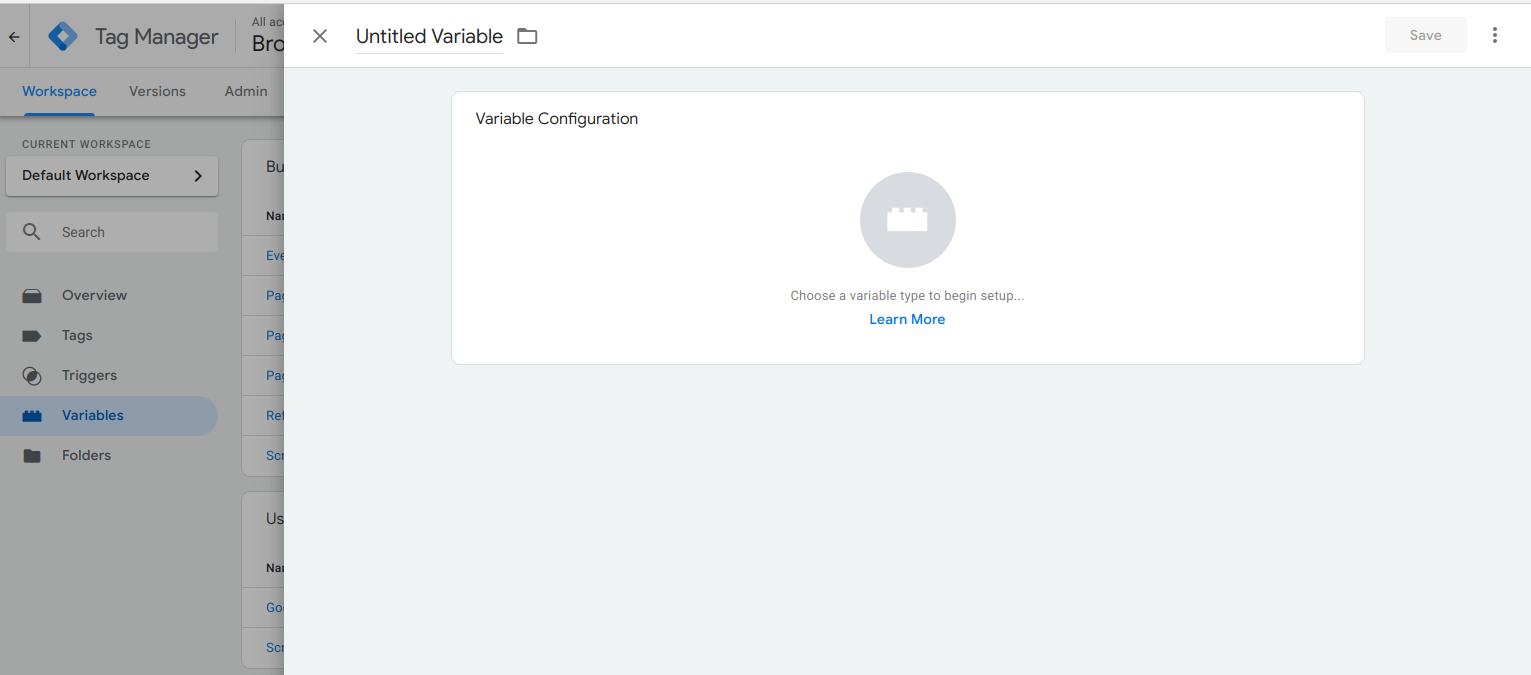
- Go to
Variablesfrom left side panel and click on "New" button to add a variable.

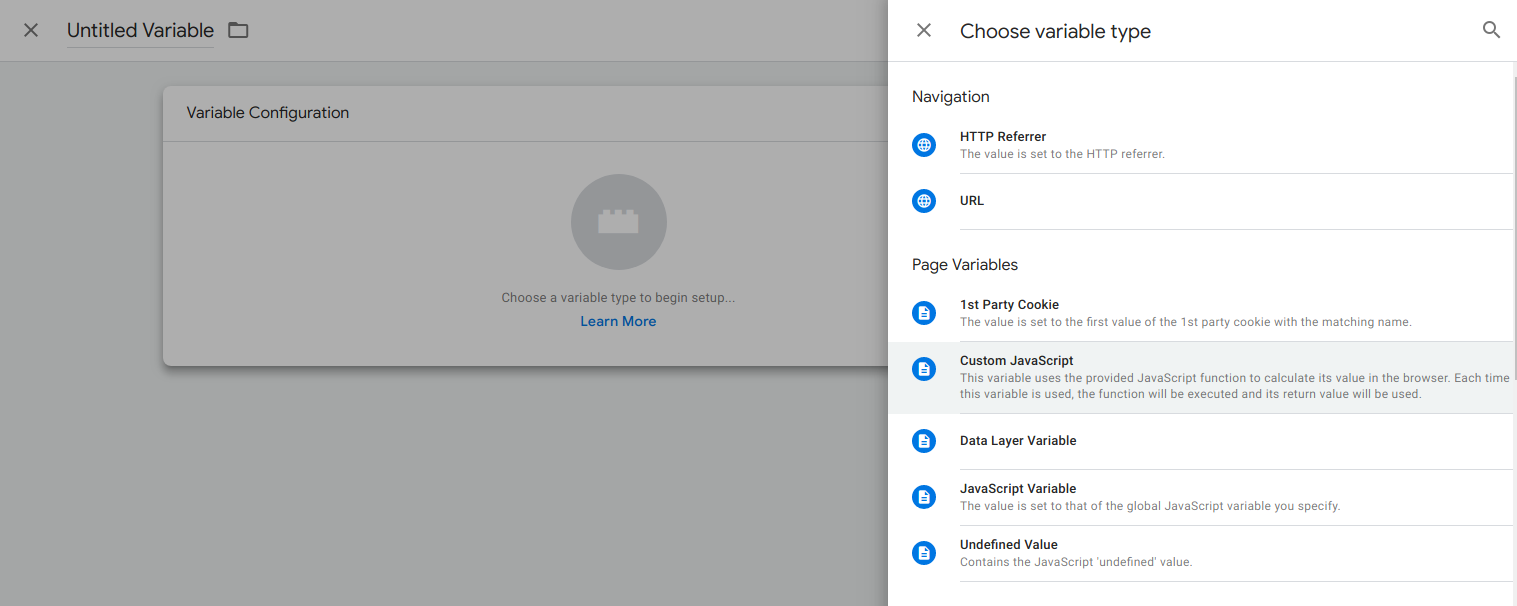
2. Edit it to add variable type and add click on "Custom Javascript" from the options in the right panel.

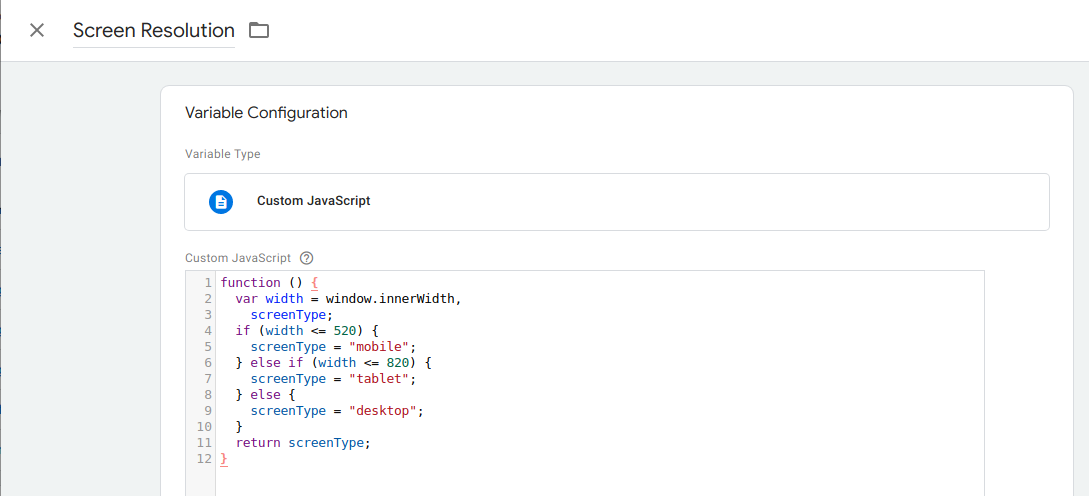
3. Add the JS code as mentioned below and name the variable as "Screen Resolution" then save it.
function () {
var width = window.innerWidth,
screenType;
if (width <= 520) {
screenType = "mobile";
} else if (width <= 820) {
screenType = "tablet";
} else {
screenType = "desktop";
}
return screenType;
}

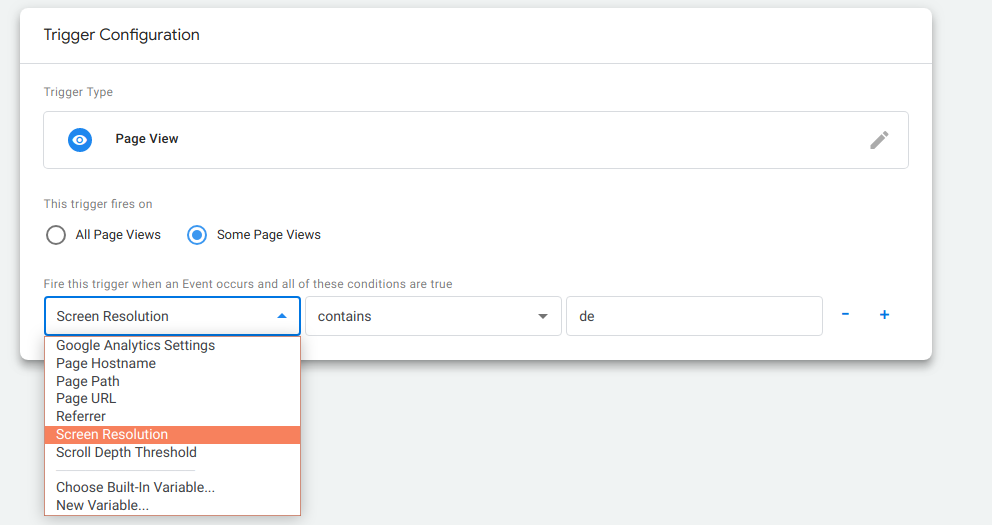
4. Once you save it, you can use it for creating triggers. Coming back to the example from where we started which is to target only Desktop Users. While creating a trigger, choose Screen Resolution in conditions dropdown as shown below.

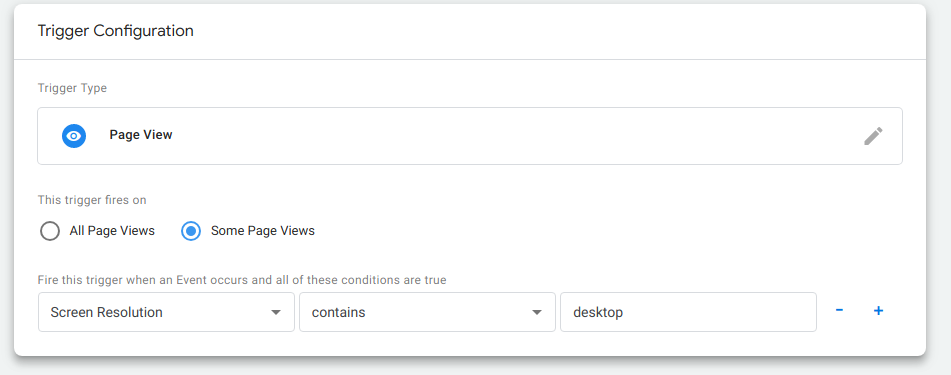
5. Once you selected Screen Resolution, set it to contains desktop. You can type in the value desktop in the input box after contains (all small case). Similarly for mobile website, you can check for mobile.

6. You can save this trigger as Desktop Users and use it as per your need.
Check out our blog on Trigger Group to use this Screen Resolution trigger with other triggers.
How much is a great User Experience worth to you?
Browsee helps you understand your user's behaviour on your site. It's the next best thing to talking to them.


