ChroPath – A quick way to get and Verify Xpath and CSS selectors

ChroPath is a developer tool which comes very handy in getting Xpaths and CSS selectors for web elements of a web page. Being automation testers, we usually spend a lot of time trying to generate XPaths/CSS selectors in order to identify elements uniquely. Copy XPath option in the browsers gives you either relative XPath or Absolute XPath depending on the presence of certain attributes. We might not get what we are looking for. Also, many times we would want to test the XPaths/CSS slectors we write manually and make sure it is pointing to the right element only. Even though these can be done in the browser’s inbuilt Inspector tool, it is slightly cumbersome .I know a lot of testers were depending on the Firepath and Firebug add-ons in Firefox browser for generating and testing XPaths. But, unfortunately these has been retired recently and many testers including me has been on the look out for alternatives. ChroPath is an excellent alternative for these tools
It allows you to edit, inspect and generate XPath and CSS selectors easily.So, ChroPath can be used as an XPath/CSS helper, XPath/CSS editor, XPath/CSS viewer or XPath/CSS validaotor. Moreover, it supports both Chrome and Firefox browsers. It is an extension which can be added to you chrome/firefox browsers as an add-on. In this article we give you highlights of the features of this tool and also the steps to use it in both Chrome and Firefox browsers. Here are the major highlights of its features.
Features of ChroPath
- ChroPath opens as a sidebar tab in the dev tools panel.
- It can be used to get the absolute XPath and CSS selector of the element or selected node.
- It generates unique relative XPath and CSS selector for the elements selected.
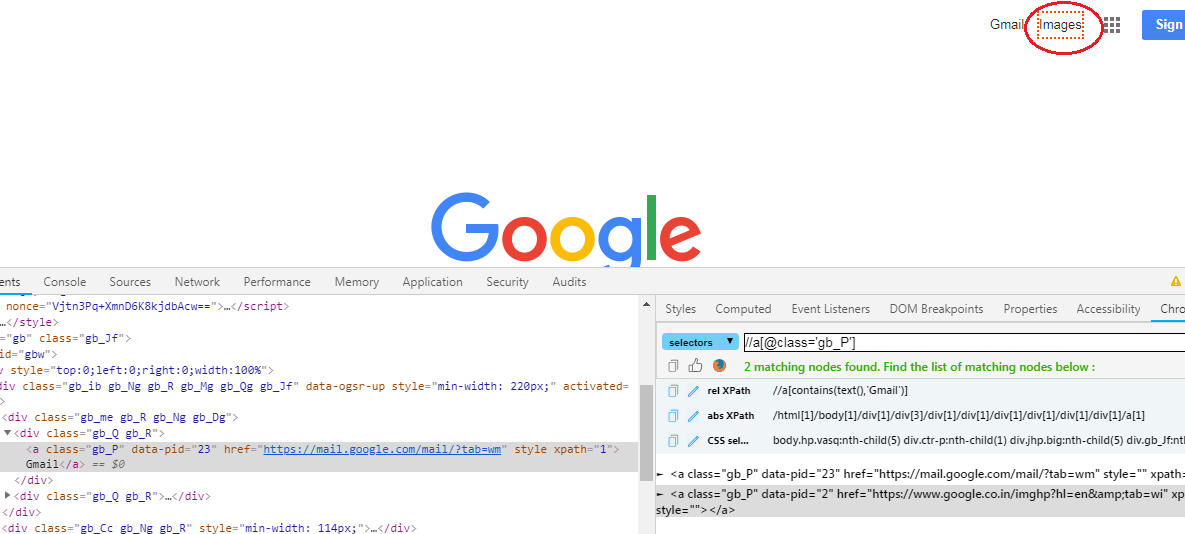
- It can be used to verify XPath/CSS seIectors and allows you to view the matching node(s) in their sequential occurrence. All matching elements in the web page gets highlighted with a dashed blue outline and if you mouse hover on any of the listed matching node in the ChroPath tab, the corresponding element outline changes from blue to orange indicating that is the element for selected node.
- If the matching element is not in the visible area of web page, it will automatically scroll to the area on mouse hovering over the matching node.
- While verifying XPath, if you enter the XPath expression pattern incorrectly or incompletely it gets highlighted in red.
Now that we have seen the features let’s see how to get it added to the Chrome and Firefox browsers and how you can use it to generate or verify Xpaths and CSS selectors.
How to add ChroPath in Chrome browser?
To add ChroPath extension to the chrome browsers, goto Google Chrome webstore https://chrome.google.com/webstore/category/extensions?hl=en
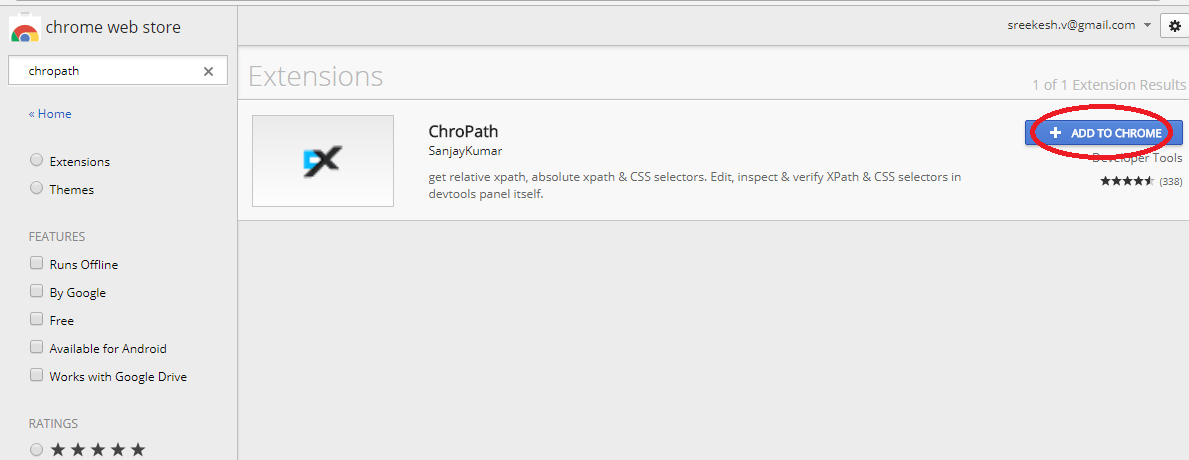
and Search for ‘ChroPath’.

Select Add to Chrome
Once the extension is added, you get the ChroPath icon in the Chrome menu as shown below.

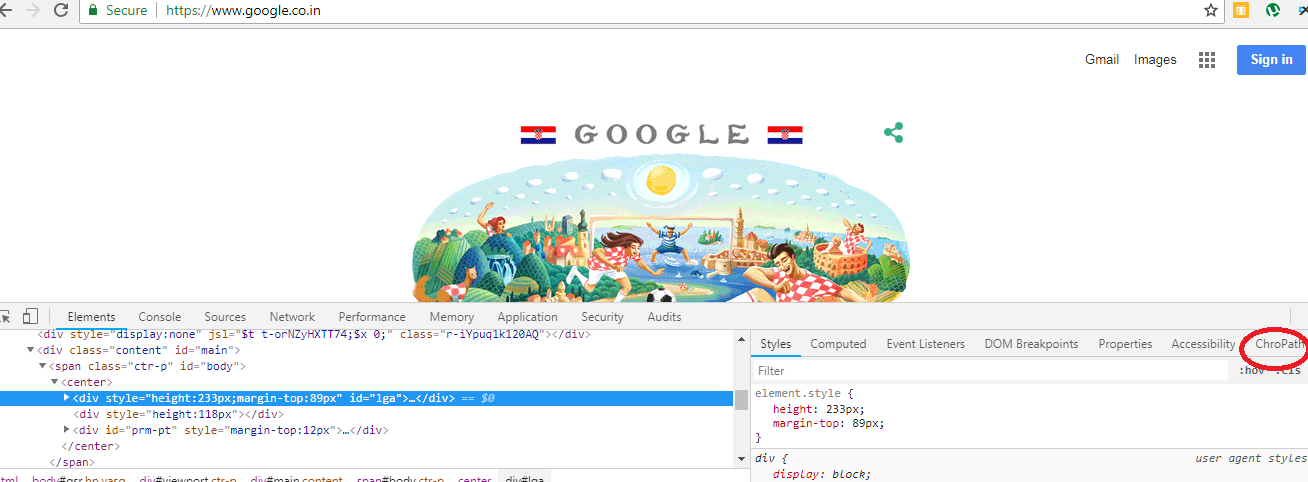
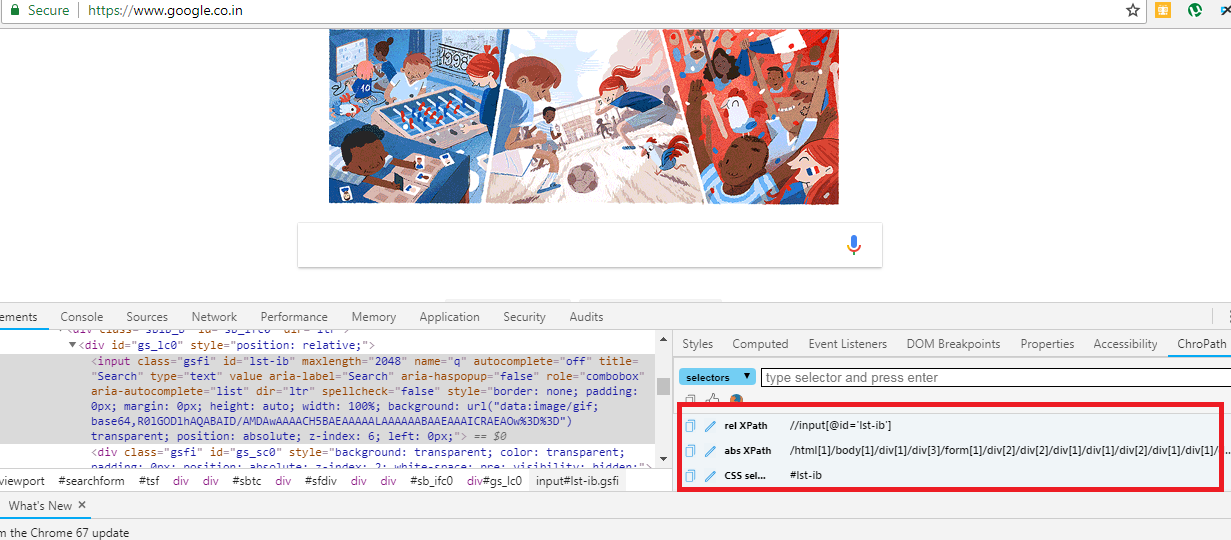
Now, launch the web page you want to inspect, right click and select Inspect to launch the developer tools. It can be seen that ChroPath has been added to your Chrome developer tool to right side of elements tab.

How to add ChroPath for Firefox?
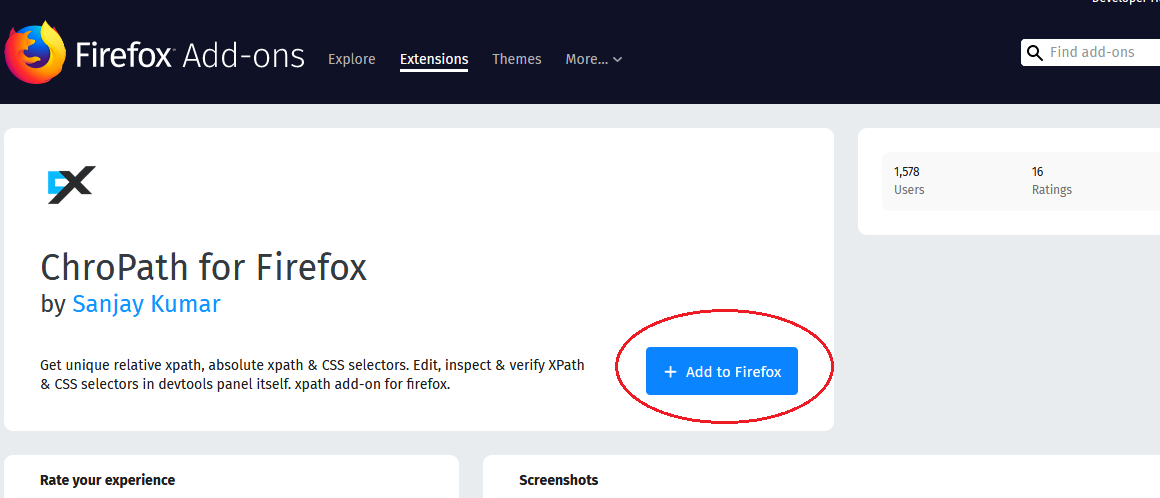
The ChroPath add on is available for Firefox as well. The features are same except for a few minor differences. To add the extension to your Firefox browser, Goto https://addons.mozilla.org/en-US/firefox/ . Search for ChroPath in the Find add-ons search area and Add to Firefox.

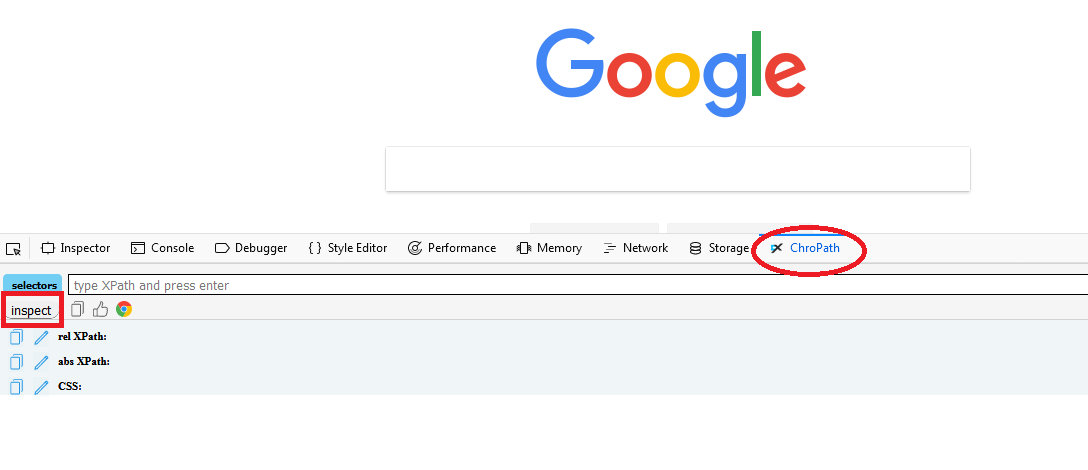
Now, load the web page you want to check for, Right click and select ‘Inspect Element’ to launch the developer tools. The ChroPath tab will be available in your dev tools panel on the extreme right side as shown below.

There are just a couple of differences in ChroPath for Firefox from Chrome. You can use the Inspect button in the ChroPath tab highlighted in the above image to generate relative XPath, Absolute XPath and CSS selectors for any element. This button is not there in Chrome.
Another difference you can note is the absence of drop down for selectors. Rest all features are same in both the browsers.
How to generate and verify XPath/CSS selectors using ChroPath?
1.To generate XPath/CSS, inspect the required element or click on any DOM node, it will generate relative XPath, absolute XPath and CSS as shown below.

Copy and Edit options are available near each selector.
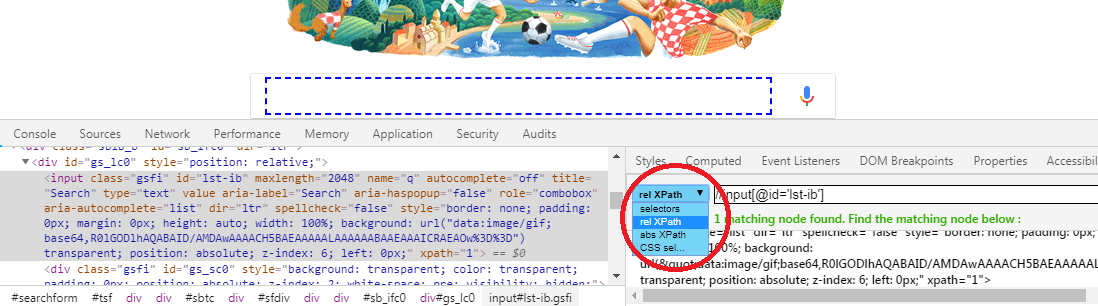
If you want to view only one selector- Realative XPath, Absolute XPath or CSS, you can do so by selecting the corresponding selector in dropdown so that it displays only the required selector for you in Chrome browser(This selector dropdown is not available in Firefox.)

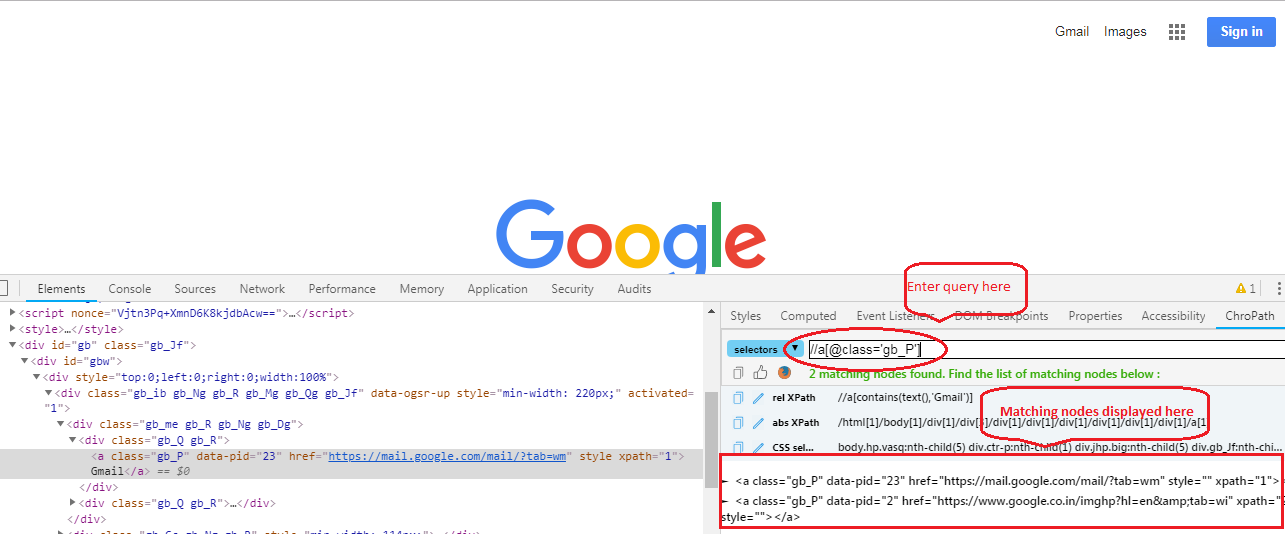
2.To Verify XPath/CSS, type the XPath/CSS query and press Enter. As you enter the query, ChroPath will query in the DOM for matching elements/nodes and displays the matching nodes in sequential order as shown below:

Now, if you mouse hover or click on each node, the corresponding element gets highlighted with an Orange dashed outline as shown below:

The above Screenshots are for Chrome, the steps remain same for Firefox too.You can follow the same procedure to generate or verify the different selectors.
So, that’s ChroPath- a wonderful tool to help you with XPaths/CSS selectors in a very convenient way!
How much is a great User Experience worth to you?
Browsee helps you understand your user's behaviour on your site. It's the next best thing to talking to them.


