Boost Your Productivity: Top 10 Visual Studio Code Plugins
Visual Studio Code (VS Code) is a powerful and widely used source code editor developed by Microsoft. With its extensive marketplace of plugins, you can enhance your coding experience and boost productivity. In this article, we will learn about the top 10 Visual Studio Code plugins that can supercharge your development workflow. Each plugin will accompany a brief description, a snapshot, and a link for easy installation.
GitLens by Eric Amodio


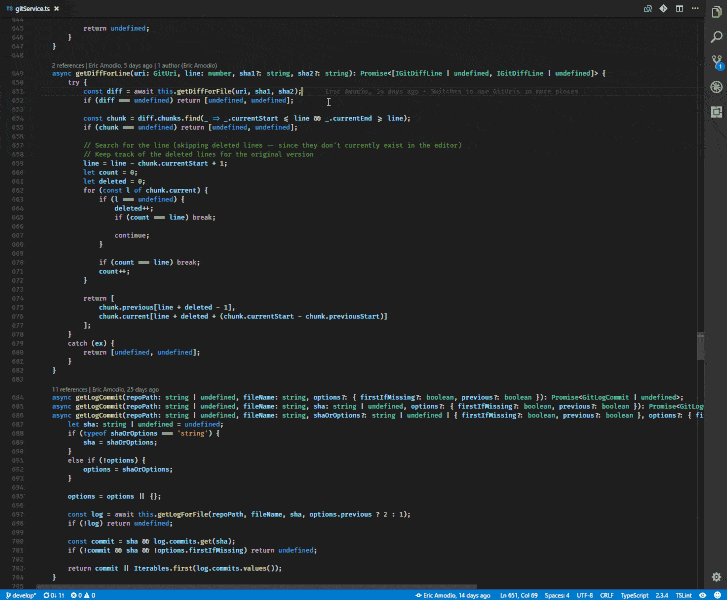
GitLensis an indispensable plugin for developers using Git as their version control system. It adds valuable insights and annotations to your code, making it easier to understand who changed what and when. With GitLens, you can explore code authorship, view commit details, and even navigate code history. It integrates seamlessly with VS Code and provides an interactive code lens overlay.
GitLens also allows comparing code changes between different commits or branches. This feature will enable you to easily view differences in code across various versions, helping you understand modifications made over time. With GitLens, you can quickly identify added, modified, or deleted lines of code, making it easier to review changes and collaborate effectively with your team.
ESLint by Dirk Baeumer


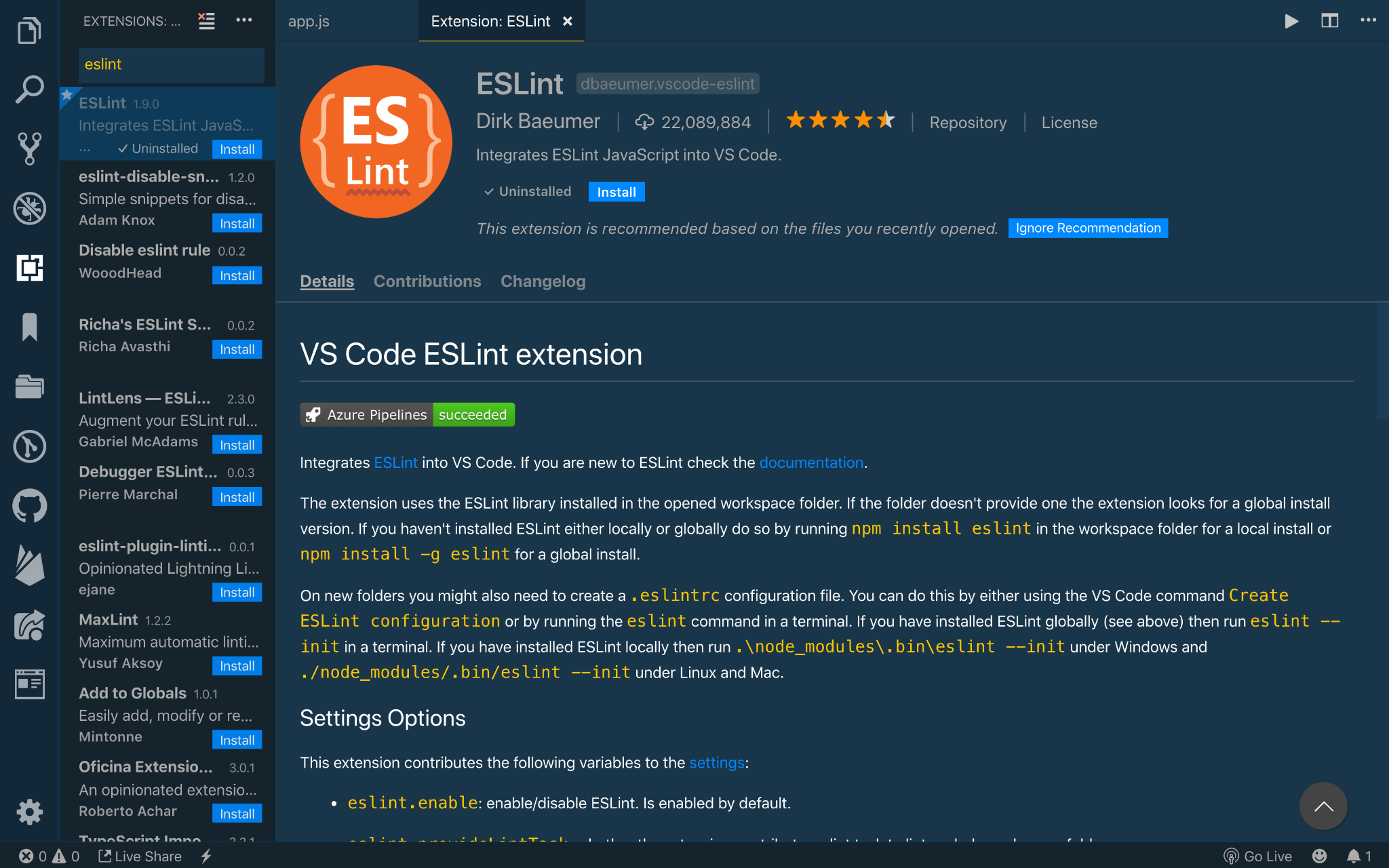
ESLint is a must-have plugin for JavaScript and TypeScript developers. It enforces code quality and best practices by identifying and highlighting code errors, potential bugs, and style inconsistencies. It integrates with VS Code's built-in editor features, offering real-time linting and on-the-fly code fixes. By using ESLint, you can maintain a consistent and error-free codebase.
Furthermore, ESLint provides extensive customisation options to tailor the linting rules according to your project's specific requirements. You can configure ESLint to enforce coding standards, such as indentation style, variable naming conventions, etc. Additionally, ESLint supports using popular JavaScript and TypeScript frameworks and libraries, allowing you to catch framework-specific errors and ensure adherence to their coding guidelines. With its flexibility and versatility, ESLint empowers developers to write cleaner, more maintainable code by catching common mistakes and enforcing best practices consistently throughout the codebase.
Prettier by Prettier

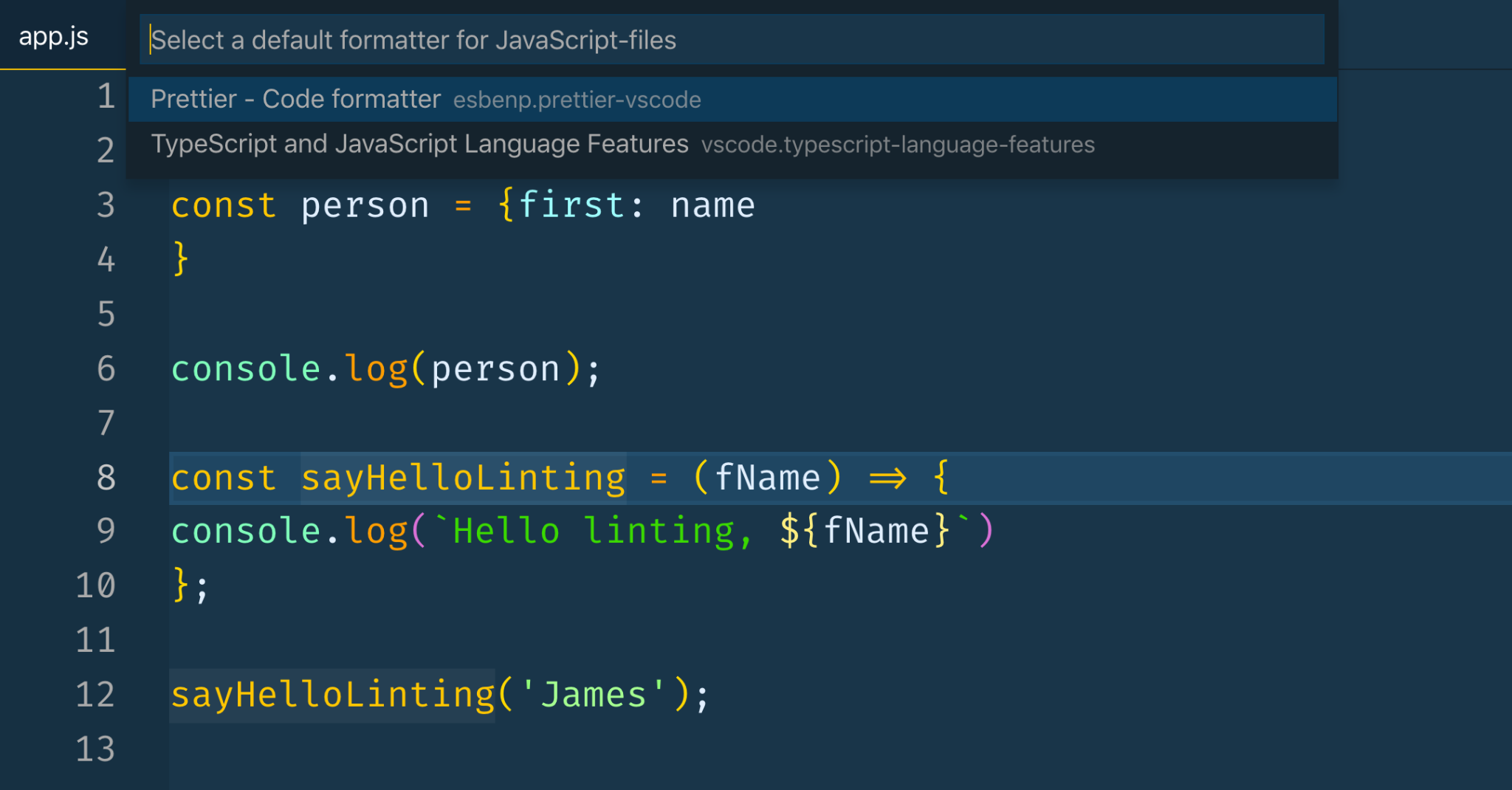
Prettier is a code formatter that ensures consistent code styling across your projects. It supports various programming languages and automatically formats your code upon saving or through a customisable keyboard shortcut. Prettier eliminate debates about code formatting and makes your code more readable and maintainable.
Prettier goes beyond code formatting by offering customisable configuration options to align with your project's requirements. With Prettier, you can establish a consistent coding style across your projects, promoting code readability and eliminating debates about formatting conventions. Integration with popular code editors, including Visual Studio Code, ensures a seamless and efficient code formatting experience.
Live Server by Ritwick Dey

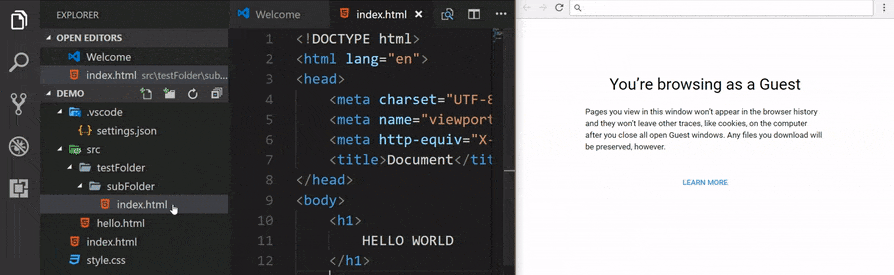
Live Serveris a handy plugin for web developers. It enables a local development server that automatically refreshes your web pages as you change your code. This plugin is handy for front-end developers working on HTML, CSS, and JavaScript projects, as it eliminates the need for manual page refreshing and speeds up the development process.
In addition to automatic page refreshing, Live Server offers several helpful features for web development. It supports hot reloading, allowing you to see instant updates without the need to refresh the browser manually. Live Server also provides a built-in feature to synchronise scroll and form input across multiple connected devices, making it easier to test your web applications on different screen sizes or devices simultaneously. With Live Server, you can focus on coding and see immediate results, saving time and streamlining your web development workflow.
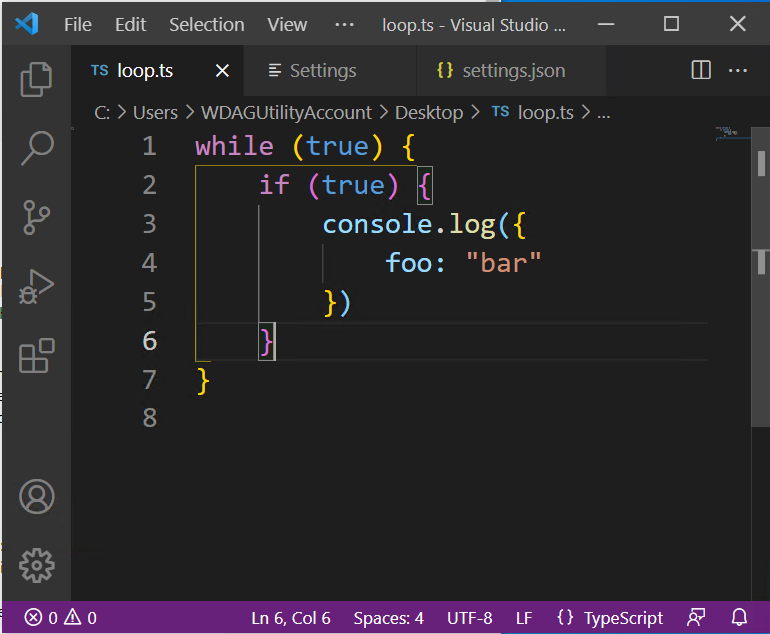
Bracket Pair Colorizer 2 by CoenraadS

Bracket Pair Colorizer 2 helps you visually distinguish different levels of nested brackets in your code. It assigns unique colours to opening and closing brackets, making it easier to spot matching pairs. This plugin improves code readability and reduces the likelihood of introducing syntax errors related to unbalanced brackets.
With Bracket Pair Colorizer 2, you can also define specific colours or styles for different types of brackets, allowing you to personalise the visual representation of nested code blocks. Furthermore, the plugin supports various programming languages, making it suitable for multiple coding projects. Moreover, you can easily navigate and understand complex code structures, improving code comprehension and reducing coding errors related to mismatched or unbalanced brackets. This plugin is a valuable asset for developers working with code that contains nested brackets.
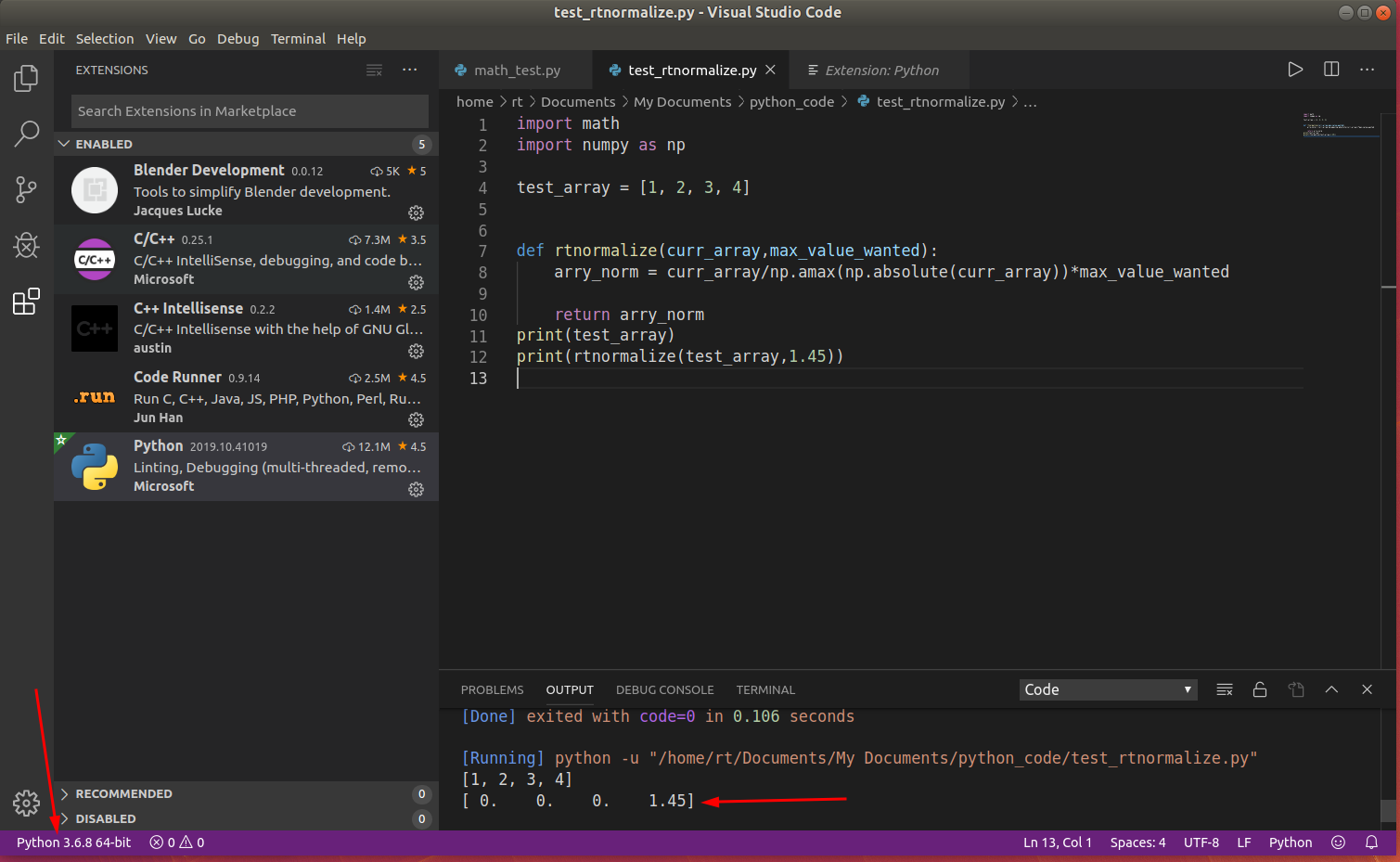
Code Runner by Jun Han

Code Runnerallows you to run code snippets directly within VS Code, supporting a wide range of programming languages. It provides various simple ways to test your code without switching to a separate terminal or IDE. With Code Runner, you can execute code instantly and view the output within the editor.
It also offers extensive flexibility to accommodate different coding scenarios. It allows you to execute code not only for single files but also for multi-file projects. You can define custom file patterns and specify the execution order of files to ensure your code runs correctly. Code Runner also supports code compilation and execution for languages that require compilation steps, such as C++ or Java. With its versatile capabilities, Code Runner simplifies the process of testing and debugging code snippets, making it an indispensable tool for developers seeking a seamless and efficient coding experience directly within Visual Studio Code.
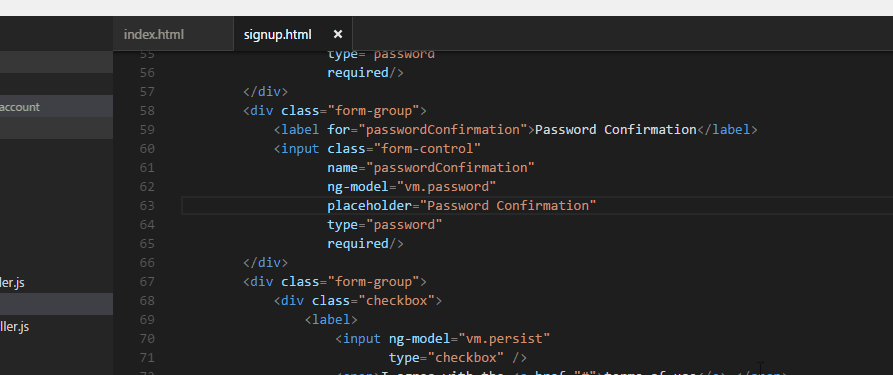
IntelliSense for CSS class names in HTML by Zignd

IntelliSense for CSS class names in HTMLplugin goes beyond providing intelligent suggestions for CSS class names. It also offers various features to streamline your HTML development workflow. One notable feature is the ability to navigate directly to the CSS definition of a class. Hovering over a class name in your HTML code lets you quickly access the corresponding CSS rule, allowing you to inspect and modify the styles associated with that class more efficiently.
Using the IntelliSense for CSS class names in the HTML plugin saves you time and reduces errors while writing HTML code referencing CSS classes. Its intelligent suggestions, navigation to CSS definitions, and support for popular CSS frameworks make it a valuable tool for web developers who strive for productivity and maintainable code.
Visual Studio IntelliCode by Microsoft

Visual Studio IntelliCodeuses machine learning to provide smart code completions based on your coding patterns and the wider community. It offers contextually relevant suggestions, significantly speeding up your coding workflow. With IntelliCode, you can write code faster and with fewer errors, saving valuable development time.
Visual Studio IntelliCode offers more than just smart code completions. It leverages the power of machine learning to provide intelligent recommendations and insights throughout your development process. One of its key features is the ability to prioritise the most relevant code completions based on your specific coding patterns and practices. It learns from your codebase and suggests completions that align with your coding style, reducing the time spent searching for the correct code snippet.
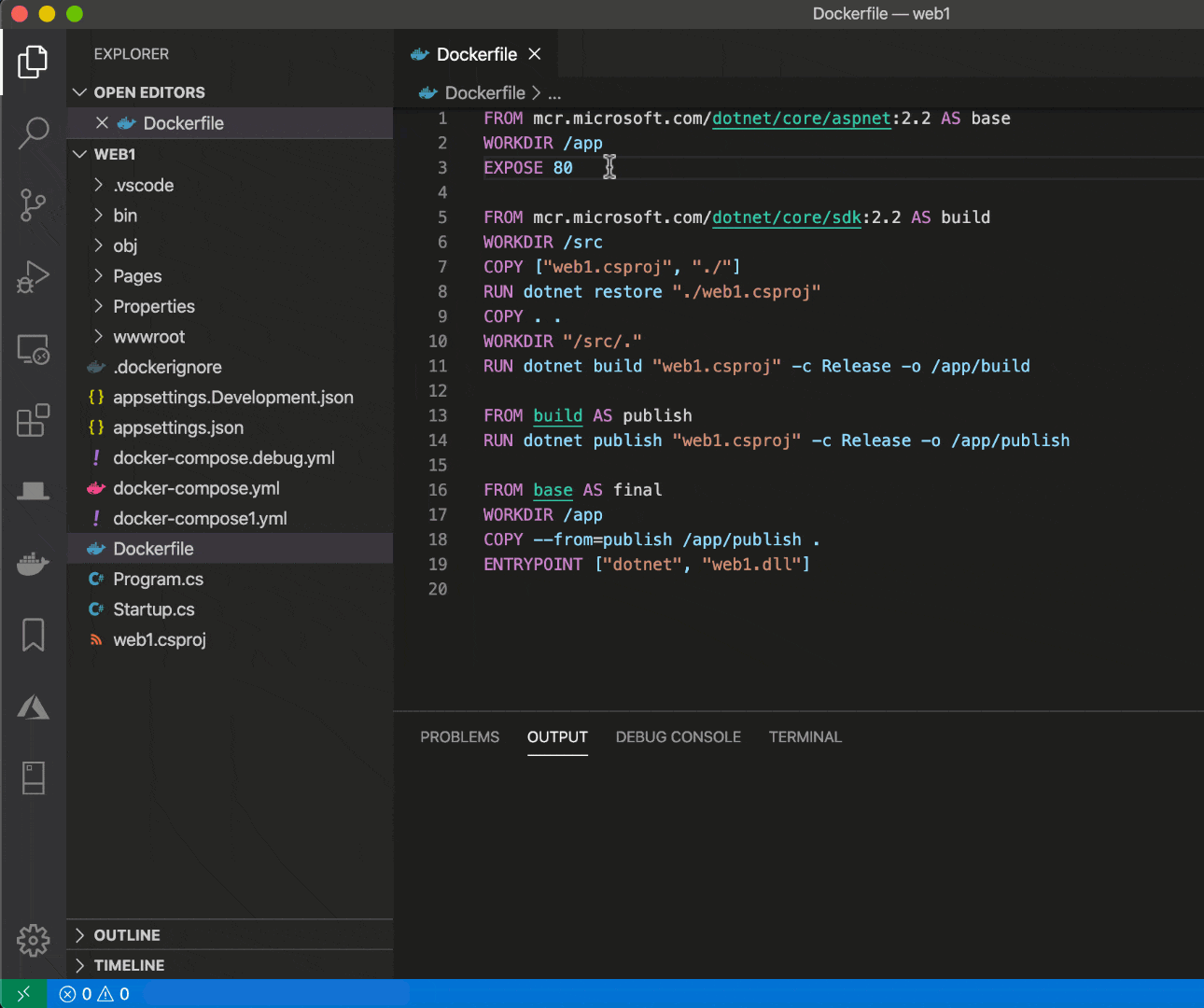
Docker by Microsoft

The Docker extension for Visual Studio Code makes building, managing, and deploying containerised applications seamless. It provides features like IntelliSense for Dockerfiles, container management, and seamless integration with Docker Compose. This plugin lets you streamline your Docker development workflow directly within VS Code.
Additionally, the Docker extension offers a range of convenient features to enhance your container development experience. It provides a dedicated Docker Explorer panel within Visual Studio Code, allowing you to easily view and manage your Docker containers, images, networks, and volumes. You can start, stop, and restart containers with just a few clicks, simplifying the management of your development environment.
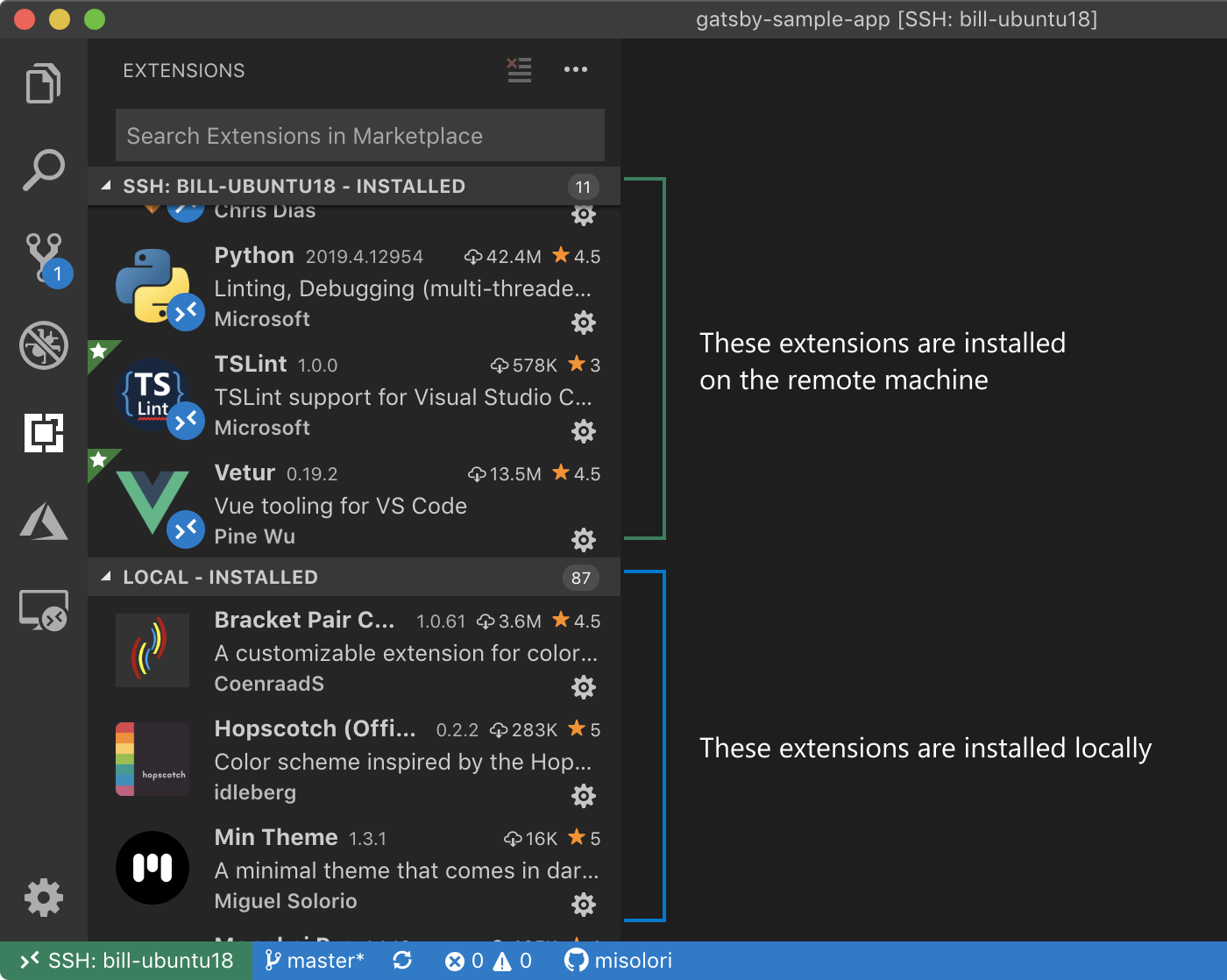
Remote Development by Microsoft

The Remote Development extensionlets you develop on remote machines or containers directly from within VS Code. It allows you to work on projects in different environments, such as virtual machines or remote servers, while enjoying the familiar VS Code experience. This plugin empowers you to work in a distributed or cloud-based development environment without leaving your preferred editor.
Conclusion
Visual Studio Code's extensive plugin marketplace offers many options to enhance your coding experience and productivity. The top 10 plugins we discussed in this article cover various aspects of development, from version control and code formatting to intelligent suggestions and containerised application management. By leveraging these plugins, you can unlock new levels of efficiency, code quality, and collaboration in your development workflow. Install these plugins, tailor them to your needs, and enjoy a more robust and streamlined coding experience in Visual Studio Code.








How much is a great User Experience worth to you?
Browsee helps you understand your user's behaviour on your site. It's the next best thing to talking to them.


