Tracking Scroll Depth with GTM and Google Analytics - No Code or Plugin Required

We often get requests from our users about visitors to their content not converting. Scroll depth is key to understanding how your users are engaging with your content.
You can always Browsee's heatmaps, scroll maps and time maps to better visualize how your users are engaging with your content or landing pages. The integration is just a snippet. However, we are also great fans of Google Analytics and we understand you would also like to keep this information in your GA account.
Here is our recipe to trigger scroll depth via Google Tag Manager and Google Analytics without writing any code or any additional plugin.
Step 1: Create a scroll trigger
Login into your GTM container and create a new trigger.

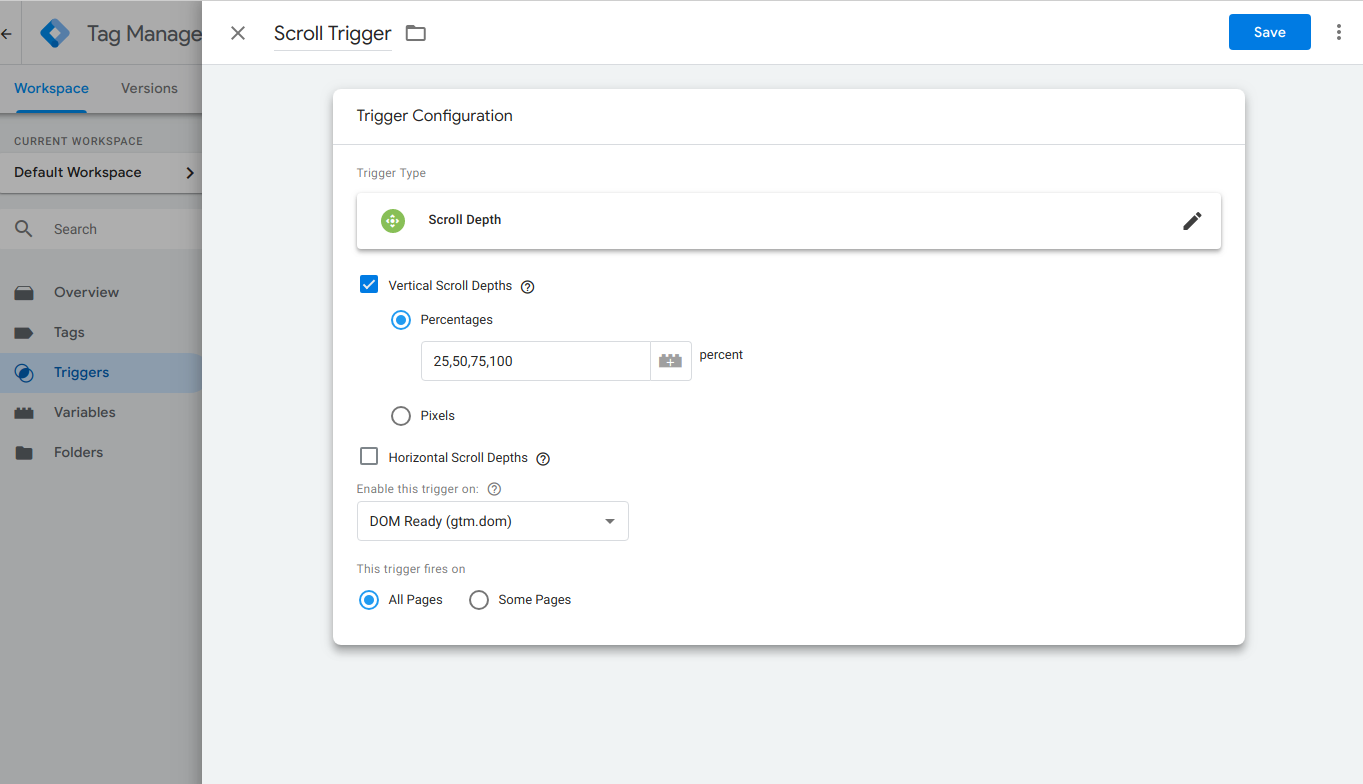
- In trigger type you should choose 'Scroll Depth'
- You can choose 25, 50, 75, 100 as the percentage points where this trigger would be fired. This means whenever the user cross 25%, 50%, 75%, and 100% of the page, this trigger would fire the tag associated with this trigger.
- Normally our content is mostly vertical so we have not marked horizontal scroll depths.
- You can choose 'All Pages' or 'Some Pages' as per your need.
With that, save this trigger. We will be needing it in subsequent steps.

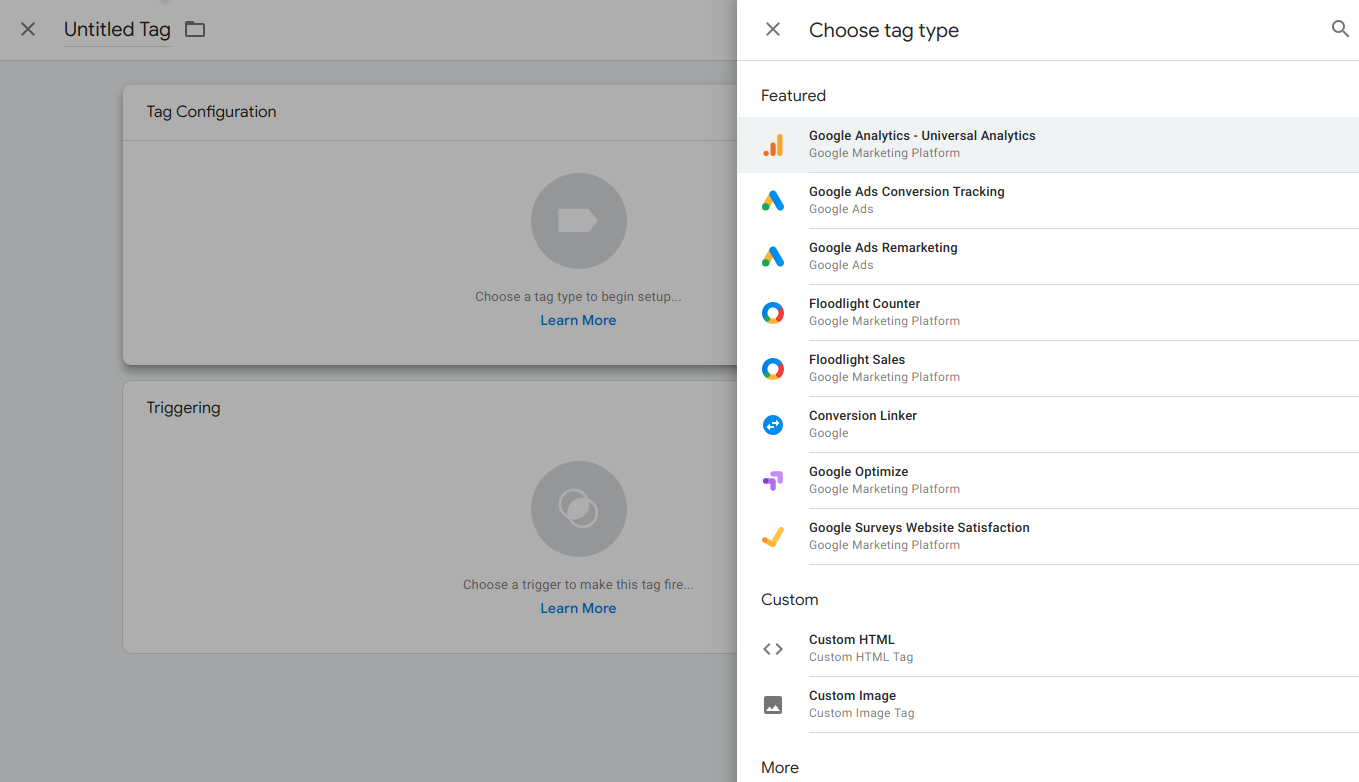
Now lets create a new tag.

You should have integrated your GTM with Google Analytics already. Once done, you will see 'Google Analytics - Universal Analytics' tag type in your Tag Configuration.

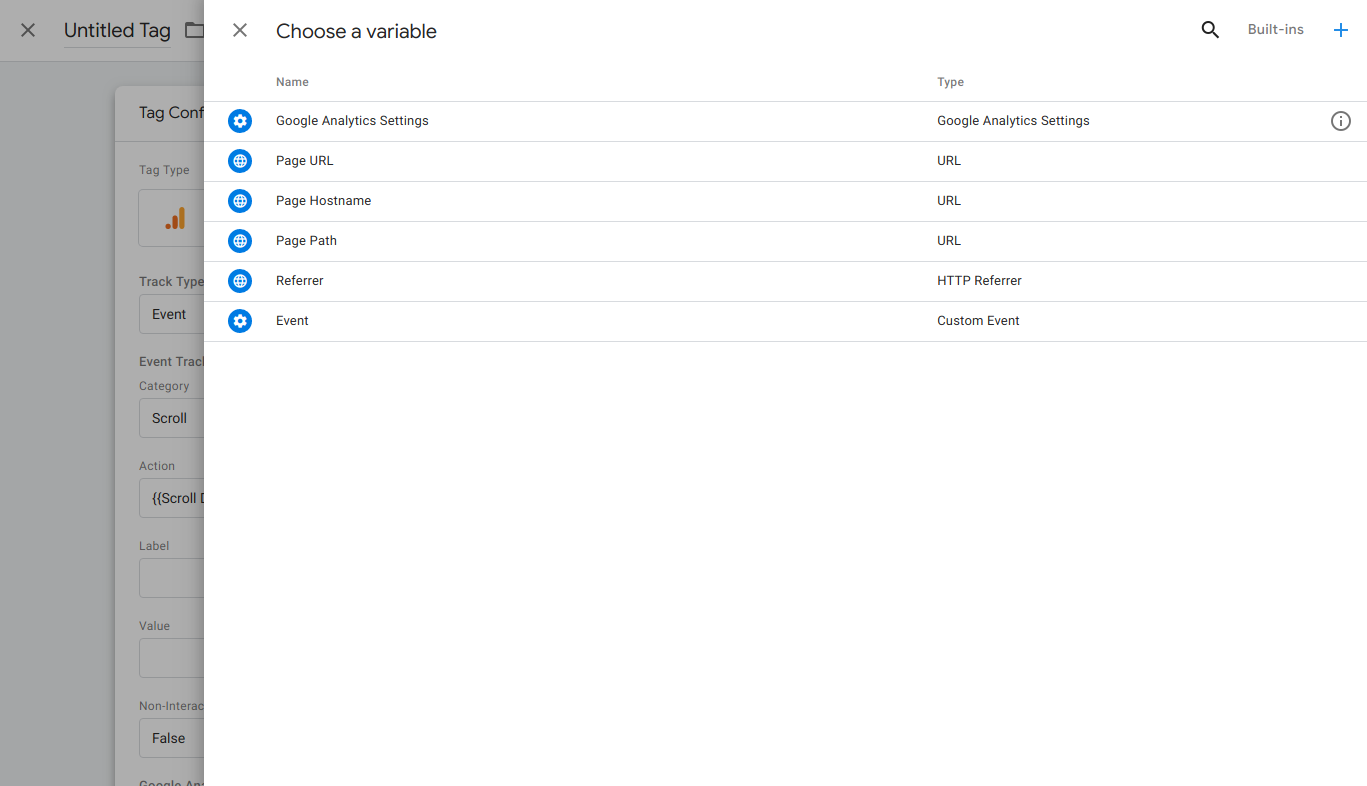
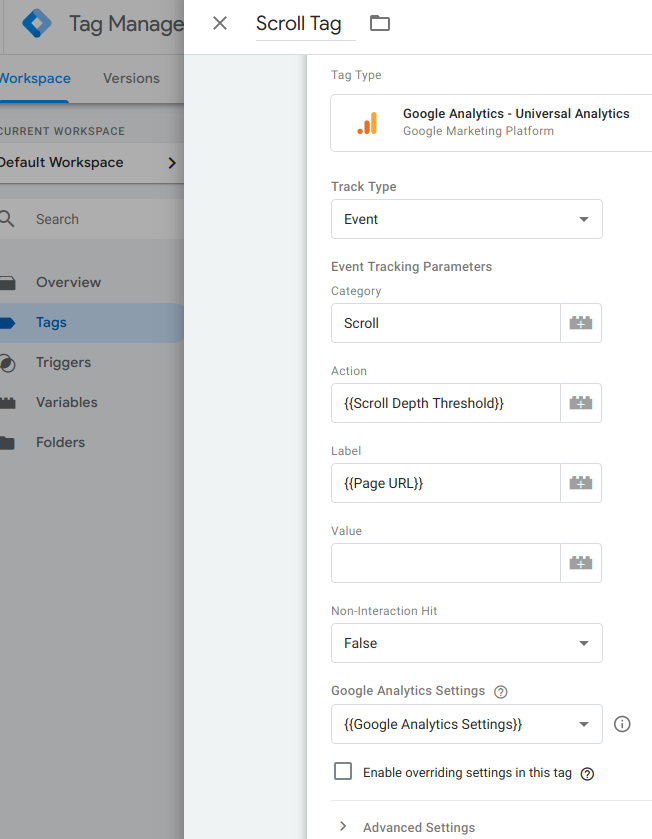
- In Track Type, choose type Event
- In Event Tracking Parameters > Category, you can type Scroll
- In Action, you can type {{Scroll Depth Threshold}}, or if you prefer to select a variable, click on the + sign next to action and the following variables should open.

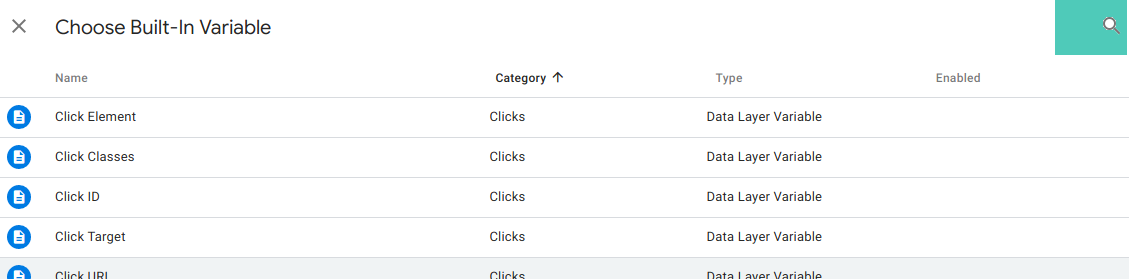
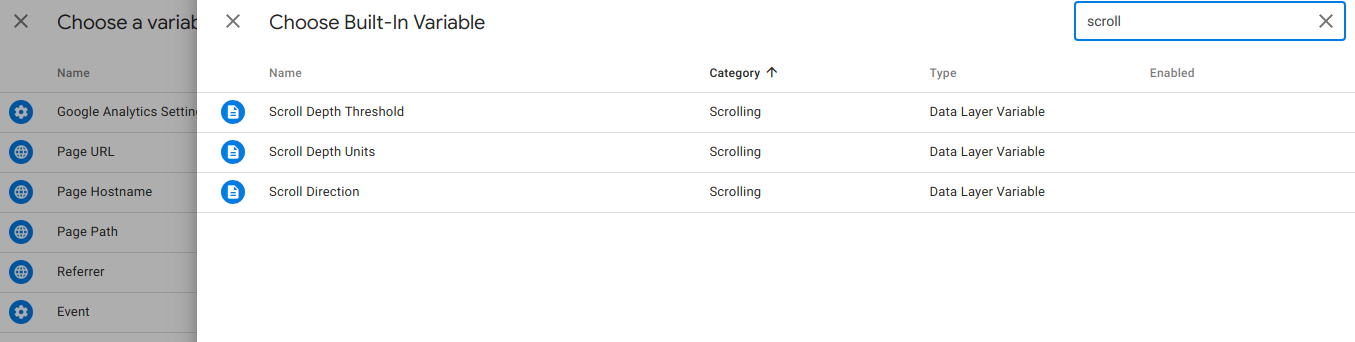
From here click on Built-Ins, and search for scroll. Now select Scroll Depth Threshold.


- In Label, you could use the {{Page URL }} variable. This will label each event with the corresponding URL.
- Scroll is an interaction event and readers who scroll should not be considered bounced. In the Non Interaction Hit, you can choose False for this.
- Finally, choose 'Google Analytics Settings' in the settings dropdown and move to triggering.

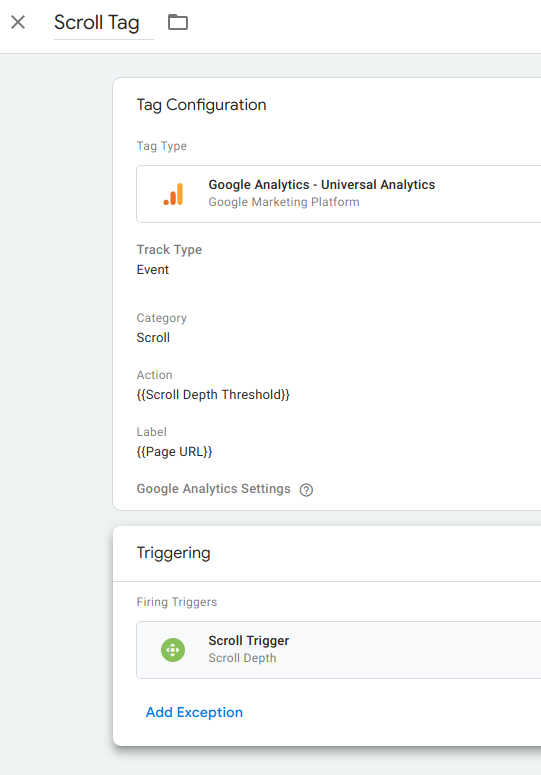
Now this is where we can choose 'Scroll Trigger' that we created above. So now our Scroll Tag will be triggered as the above created Trigger.

Click on Save and let the data pour in.
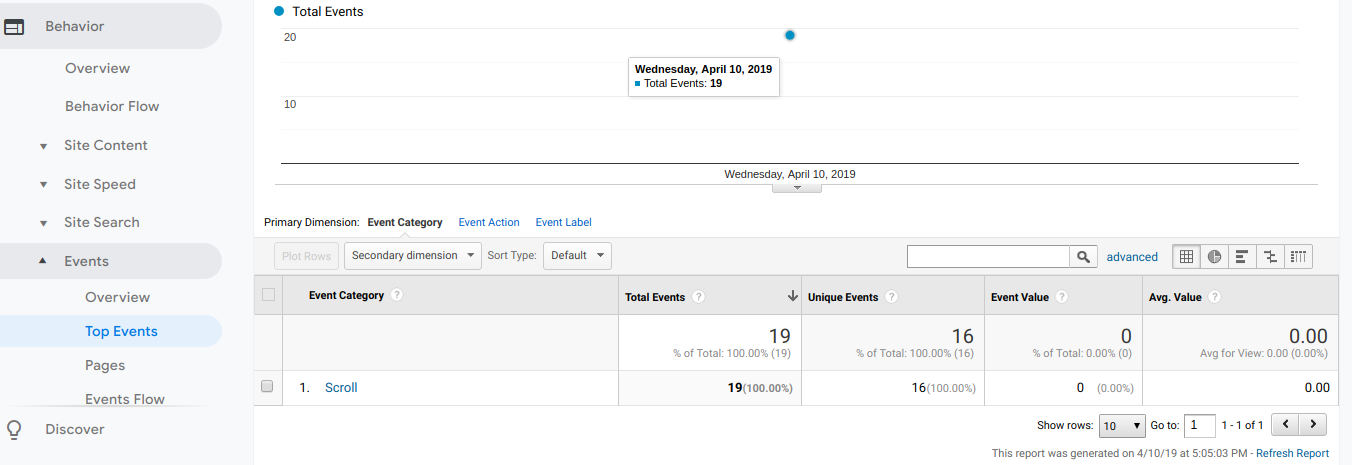
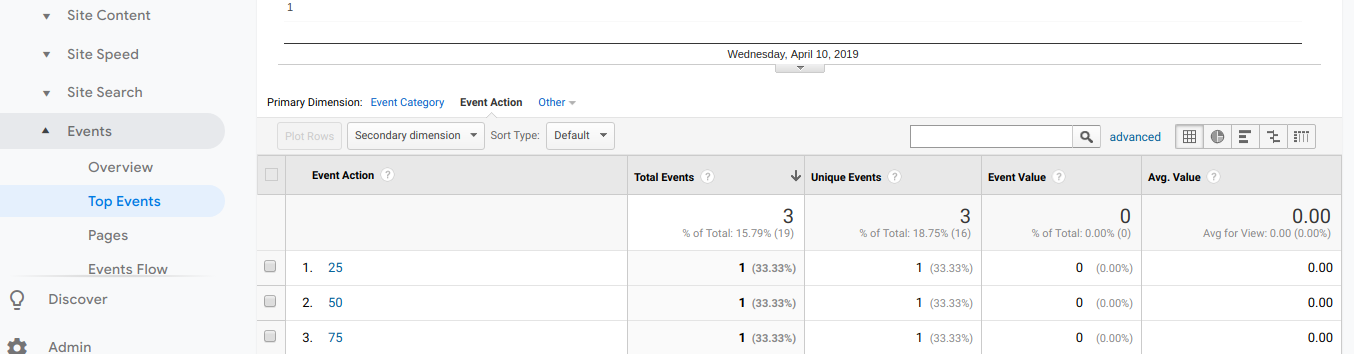
Now when you go to Google Analytics > Behavior > Events > Top Events, you should find the Scroll event there. Click on it.

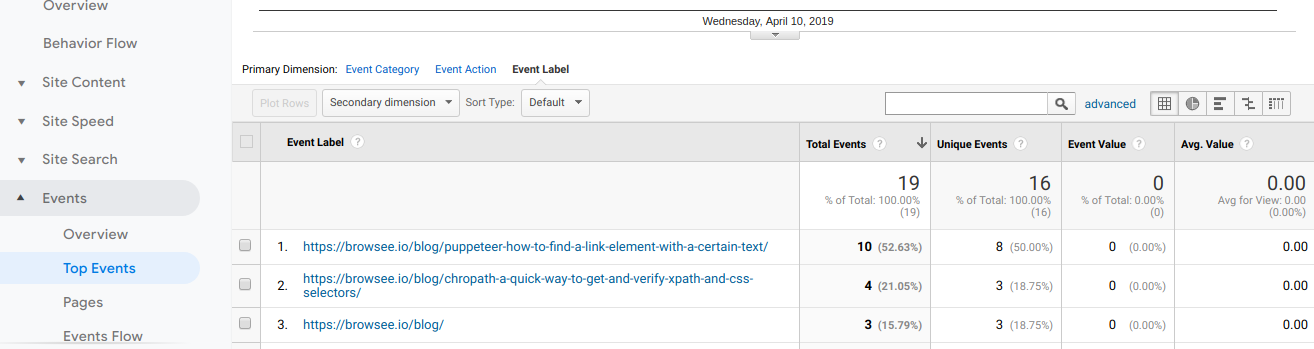
You can swith to 'Event Labels' to find all your page URLs with the Scroll Event.

And then, you can click on any one of them to see what percentage of your readers read upto which point of your page.

Neat, isn't it.
How much is a great User Experience worth to you?
Browsee helps you understand your user's behaviour on your site. It's the next best thing to talking to them.


