Top 20 Card designs Codepen with HTML CSS
On CodePen, a famous internet improvement platform, you will discover a series of the pinnacle 20 card designs created the usage of HTML and CSS. These playing cards exhibit the innovative and technical skills of net builders worldwide.
They vary from minimalist, based designs to complex, animated creations, providing a various array of patterns and functionalities. These playing cards no longer solely display the visible achievable of HTML and CSS however additionally serve as precious thought and gaining knowledge of assets for each amateur and skilled developers.
Whether you are in search of format thoughts or searching to enhance your front-end improvement skills, exploring these card designs on CodePen is an enriching ride
Introduction to Blog Cards in Codepen
Blog playing cards are a famous net sketch factor used to show snippets of weblog posts or articles attractively. They grant a visually attractive way to show off content material on websites. Many internet builders and designers flip to structures like CodePen to create and share weblog card designs.

With HTML, CSS, and every now and then a contact of JavaScript, CodePen customers can craft responsive and customizable weblog card components. These playing cards frequently consist of aspects like thumbnail images, titles, excerpts, and study extra buttons, making them best for offering weblog content material in a concise and enticing manner.
CodePen's collaborative surroundings fosters creativity and permits creators to share their weblog card designs with the neighborhood for suggestion and feedback.
Top 20 Card Designs
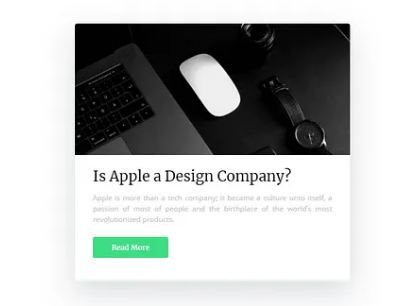
#1 Simple Blog Card CSS
Simple blog Card CSS affords a minimalistic and elegant way to current weblog posts or articles on a website. With easy designs, easy-to-implement code, and responsive layouts, these CSS patterns beautify the visible attraction and readability of content, making it an extraordinary desire for bloggers searching to interact their readers effectively.

#2 Interactive and Responsive
Interactive and responsive Cards in CSS are versatile graph factors that adapt seamlessly to a range of display sizes and have interaction users. Utilizing CSS, these playing cards grant a dynamic person experience, responding to interactions like hover or click, making net content material greater attractive and visually attractive on each computer and cell devices.

#3 Hover Interaction Cards
Hover interaction Cards in CSS add enticing consumer experiences to websites. These playing cards reply dynamically when customers hover over them, revealing extra information, images, or animations. They beautify interactivity, making net content material greater visually attractive and functional, finally enhancing person engagement and retention on net pages.

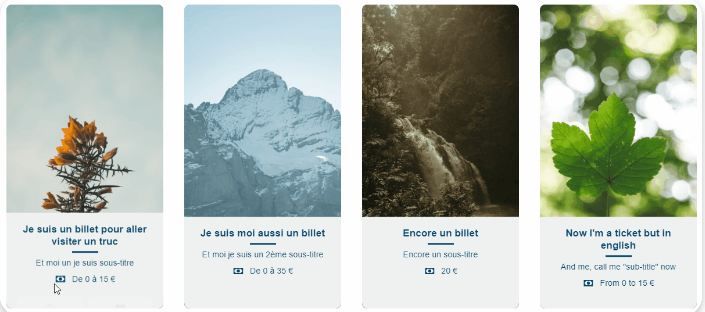
#4 Ticket Cards
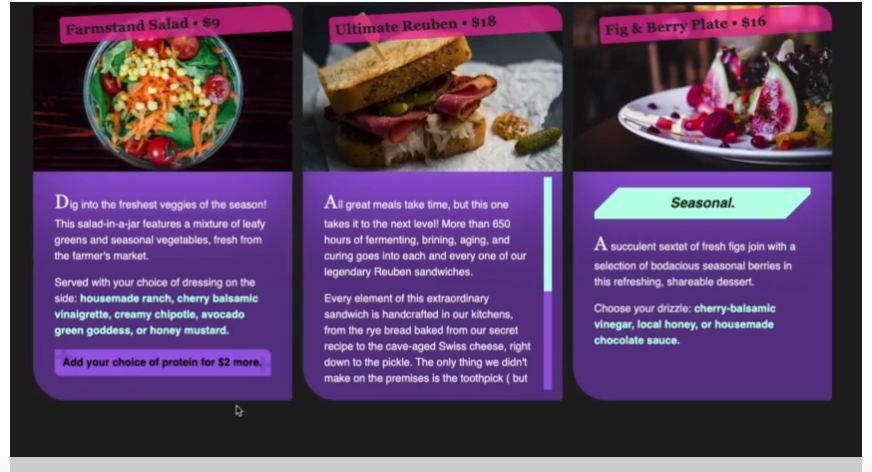
Ticket Cards CSS is a styling approach used to create visually attractive and informative ticket-like factors on web sites or applications. It's in many instances employed for match listings, purchaser help systems, or any context the place structured statistics wishes to be introduced in a visually attractive card format, improving consumer experience.

#5 Parallax Tilt Effect Cards
Parallax Tilt Effect Cards in CSS are a visually enticing internet format technique. They create a 3D-like impact the place playing cards shift and tilt in response to person interactions, including depth and interactivity to websites. This CSS innovation enhances consumer engagement and gives an immersive searching experience.

#6 Outer Glow Cards
"Outer Glow Cards CSS" is a CSS approach that provides a visually attractive outer glow impact to card-like factors on a webpage. It enhances the aesthetics of person interfaces, developing a experience of depth and interactivity. This method is frequently used in internet format to make playing cards or factors stand out and interact users.

#7 Card Grid CSS
Card Grid CSS is a format approach that organizes net content, such as playing cards or panels, into a grid sketch the use of cascading fashion sheets (CSS). It's a famous desire for developing visually attractive and responsive person interfaces, specially for exhibiting content material like articles, products, or pix in an equipped and visually attractive manner.

#8 Flexbox Blog Card
A Flexbox Blog Card is a dynamic net graph factor that makes use of CSS Flexbox sketch to create responsive and visually attractive weblog cards. It lets in for bendy association of content, making sure perfect alignment and scaling of weblog snap shots and textual content throughout a number of display sizes, improving the person experience.

#9 Pricing Blog Card
A Pricing Blog Card is a concise and visually attractive device used on web sites to show off pricing statistics for merchandise or services. It commonly consists of key small print like subscription tiers, features, and costs, supporting site visitors shortly recognize pricing picks and make knowledgeable decisions.

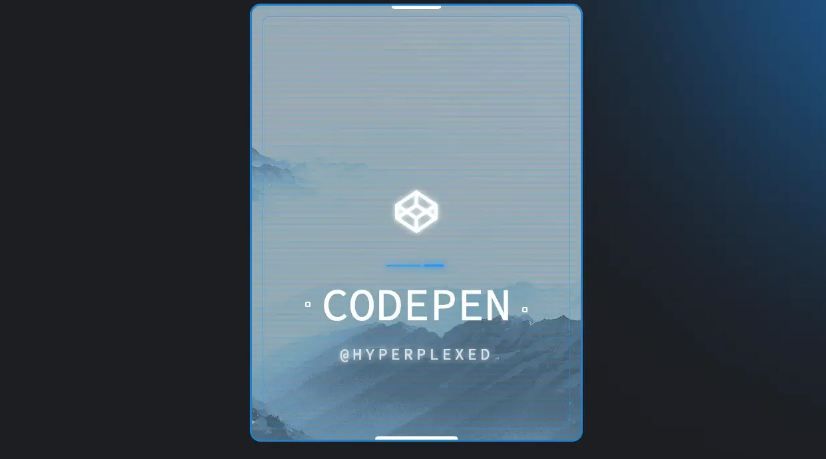
#10 Futuristic Card Effect
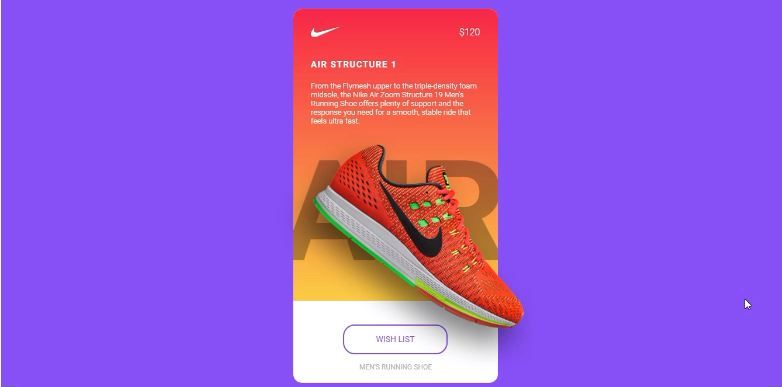
A futuristic card impact is a trendy and visually hanging diagram utilized to playing cards or digital interfaces. It regularly accommodates factors like holographic overlays, augmented reality, or 3D animations, growing an immersive and high-tech consumer experience. This graph style represents the convergence of technological know-how and aesthetics in a visually fascinating manner.

#11 Expanding Flex Cards
Expanding flex cards are dynamic UI factors that make use of flexbox graph to adapt to variable content material sizes. These playing cards amplify or crumple gracefully to expose or disguise extra information, supplying an environment friendly way to existing content material besides overwhelming the user. They beautify person experiences in net and app interfaces by using presenting streamlined facts access.

#12 Article Deck Card
Article Deck Cards are a visible content material structure that condenses complicated articles into bite-sized, enticing cards. They function key points, images, and summaries, making it less difficult for readers to hold close the essence of an article quickly. This structure is famous for sharing records on social media platforms, supplying a concise and visually attractive way to existing content material

#13 Card Flip Reflection
Card Flip Reflection is a dynamic internet sketch aspect that provides interactivity and engagement. When customers hover or click on on a card, it flips to expose extra content material on the reverse side. This enticing function is generally used to show product details, disclose information, or create visually attractive internet site interactions.

#14 Responsive CSS Card
A responsive CSS card is a versatile diagram component for net development. It adapts seamlessly to a range of display sizes and devices, making sure content material stays visually attractive and functional. Using CSS media queries and bendy layouts, responsive playing cards beautify consumer experiences with the aid of preserving readability and accessibility throughout desktops, tablets, and smartphones.

#15 CSS Card Text
CSS card textual content refers to the textual content material displayed inside a card element in a net page's person interface. It permits designers and builders to fashion and layout textual content factors inside cards, controlling elements like font, color, alignment, and spacing. This ensures a visually attractive and cohesive presentation of records in card-based layouts.

#16 Swipeable Card
A Swipeable Card is a consumer interface component usually discovered in cellular apps. It approves customers to navigate thru a collection of playing cards or content material gadgets by using swiping left or proper on their device's screen. This intuitive interplay sample is often used in relationship apps, photograph galleries, and content-driven applications, improving person engagement and ease of navigation.

#17 Blog Card with Wrapping Text
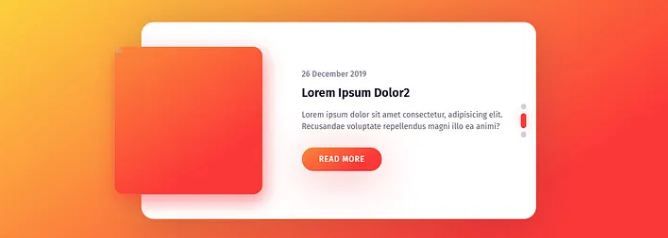
A Blog Card with Wrapping Text is a visually attractive plan issue used in blogs and websites. It combines concise content material with an desirable image, permitting textual content to waft round the image, bettering the typical readability and aesthetics of the web page whilst efficiently conveying data to the reader.

#18 Slider Blog Card
A Slider Blog Card is a dynamic and visually enticing factor usually used in net design. It shows more than one weblog posts or articles in a slide-show format, permitting customers to navigate thru content easily. This interactive characteristic enhances person trip and is an positive way to exhibit a range of weblog entries on a single webpage.

#19 Card Animation
Card animation is a dynamic layout method that provides visible enchantment and interactivity to digital interfaces. It includes delicate movements, transitions, or transformations utilized to card-shaped elements, bettering person engagement. Card animations can encompass flips, slides, fades, and different effects, developing a greater attractive and straight forward journey in internet and app design.

#20 UI Blog Card Design
A UI Blog Card Design is a visually attractive and common component regularly used in web sites and apps. It combines attractive imagery, concise titles, and short descriptions to entice customers to click on and discover weblog content. Effective UI weblog card designs decorate consumer trip and motivate interplay with treasured information.

Conclusion
In the world of net design, the Top 20 Card Designs on CodePen exhibit the colossal creativity and Genius inside the community. These modern designs spotlight the strength of HTML and CSS in crafting visually amazing and purposeful cards for web sites and applications.
Whether it is for portfolios, e-commerce, or social media, these examples serve as an worthwhile supply of inspiration. They display that a mixture of coding capabilities and creative aptitude can produce fascinating consumer interfaces that decorate the digital experience.
How much is a great User Experience worth to you?
Browsee helps you understand your user's behaviour on your site. It's the next best thing to talking to them.


