Top 10 login form designs in Tailwind with CSS and HTML
In today's world of extreme internet development, crafting an enticing and environment friendly login web page is paramount. In this exploration, we delve into the pinnacle 10 login shape designs, every meticulously long-established the use of Tailwind CSS and HTML.
From basic and minimalistic patterns to current and multi-functional layouts, these designs exemplify the strength of Tailwind in crafting visually fascinating and hassle-free login experiences.
What is Tailwind CSS?
Tailwind CSS is a fantastically customizable, utility-first CSS framework that streamlines internet development. It presents a tremendous set of pre-defined classes, every representing a unique CSS property, which builders can observe immediately in HTML to fashion elements. Tailwind promotes fast improvement by using casting off the want to write customized CSS, making it environment friendly and maintainable.
It permits designers and builders to create responsive, modern, and beautiful consumer interfaces with ease. Tailwind's flexibility permits for big customization to in shape branding and diagram requirements, making it a effective preference for constructing web sites and internet functions effectively whilst keeping a excessive stage of sketch control.
Importance of Having Appropriate Login Pages
As an website owner you must ask your visitors to login to your website for your further connection and sharing newsletters and other notifications. Thus, having an appropriate and interesting Login pages are must.
- Security Enhancement:
A well-crafted login web page serves as the first layer of protection towards unauthorized access. It allows corporations to put in force essential safety measures such as password encryption and hashing. Additionally, it helps superior protection aspects like multi-factor authentication (MFA) or CAPTCHA challenges, making it considerably extra difficult for malicious actors to compromise person accounts.
- User Trust and Confidence:
An aesthetically fascinating and professional-looking login web page builds consumer have confidence and confidence. It conveys that a internet site or software takes facts protection seriously, reassuring customers that their private records is dealt with with care. This have confidence is vital for maintaining customers and encouraging them to have interaction with the platform.
- Optimized User Experience:
A elementary login web page streamlines the login process. It simplifies get right of entry to to person accounts, lowering the practicable for person frustration. Well-designed login varieties with clear instructions, error messages, and password restoration choices make certain that customers can log in and navigate the platform with ease.
- Reinforcing Brand Identity:
The login web page frequently serves as a user's first interplay with a internet site or app. This consistency helps customers understand and bear in mind the brand, fostering manufacturer loyalty.
- Data Collection and Marketing:
The login web page can acquire precious person data, such as e mail addresses or even social media login details. This records can be leveraged for advertising purposes, personalization, or focused communications with users, assisting corporations higher apprehend and serve their audience.
- Compliance and Legal Requirements:
In regulated industries like healthcare, finance, or e-commerce, a compliant login web page is essential. It ensures that corporations adhere to felony necessities associated to consumer information protection, privacy, and consent. Non-compliance can lead to criminal troubles and reputational damage.
- Account Management and Support:
Beyond login, an gorgeous login web page regularly consists of hyperlinks to indispensable account administration options. This would possibly embody profile editing, password resets, account deletion, or subscription upgrades. Providing these elements on the login web page reduces the want for person guide requests and enhances typical consumer satisfaction.
The Top 10 Login Designs are:
#1 Simple and Modern

Modern login types embody simplicity with clean, uncluttered designs. They generally include necessary components: username and password fields, more advantageous via delicate animations or placeholders for consumer guidance. These types are responsive, adapting seamlessly to distinctive screens, and appoint distinction and typography for readability.
Focusing on consumer experience, they make certain customers can easily get entry to their money owed whilst providing visually appealing, clutter-free interfaces. Simplicity and modernity intersect to supply sleek, user-centric login types that combination aesthetics with practicality.
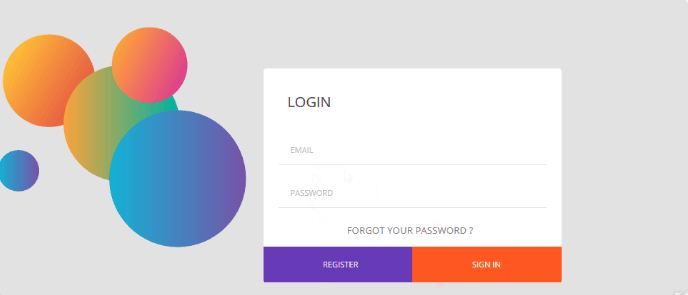
#2 Colorful and Playful
Colorful and playful login varieties inject vibrancy and persona into consumer interactions. By using a numerous colour palette, whimsical typography, and innovative factors like emojis or illustrations, these varieties radically change a mundane project into an attractive experience.

Such designs are frequently used to attraction to youthful audiences, deliver manufacturer personality, or in reality add a contact of pleasure to the person journey. However, it is necessary to strike a stability between playfulness and usability, making sure that the shape stays intuitive and environment friendly whilst exuding a cheerful and inviting aesthetic.
#3 Minimalistic and elegant

Minimalistic and based login varieties epitomize simplicity in design. They hire easy lines, adequate white space, and a restricted shade palette to create an uncluttered and visually beautiful interface. Typically, they characteristic a simple sketch with necessary elements—username, password, and a login button—rendered with finesse.
Such varieties prioritize consumer ride with the aid of disposing of distractions, making sure ease of use, and frequently resonate with a modern-day and state-of-the-art aesthetic. Minimalistic and dependent login varieties are a testomony to the thinking that much less can certainly be extra in net design, ensuing in a timeless and easy experience.
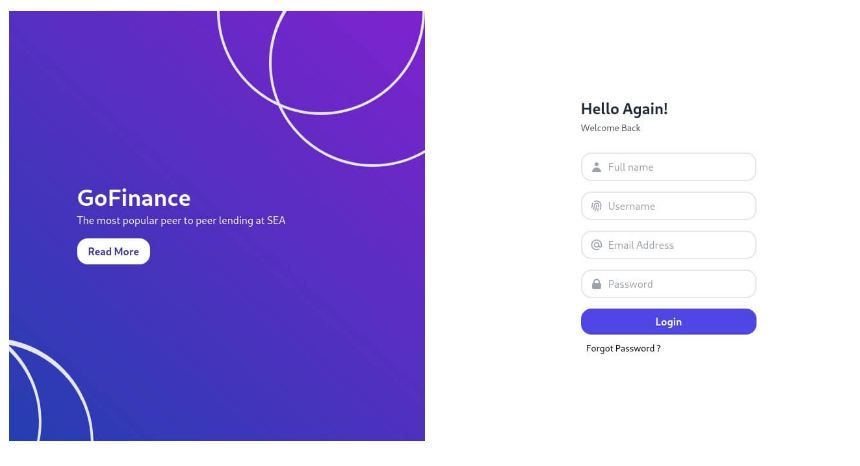
#4 Bold and eye-catching
Bold and pleasing login types are designed to right away captivate users. They make use of shiny colors, massive typography, and putting contrasts to seize attention. These types frequently rent innovative layouts, special icons, and animated factors to create a memorable visible impact.

By combining aesthetics with usability, they no longer solely inspire consumer engagement however additionally bring a experience of self assurance and professionalism. Bold login varieties are now not simply functional; they serve as an invitation to explore, making a robust first impact that enhances the common person experience.
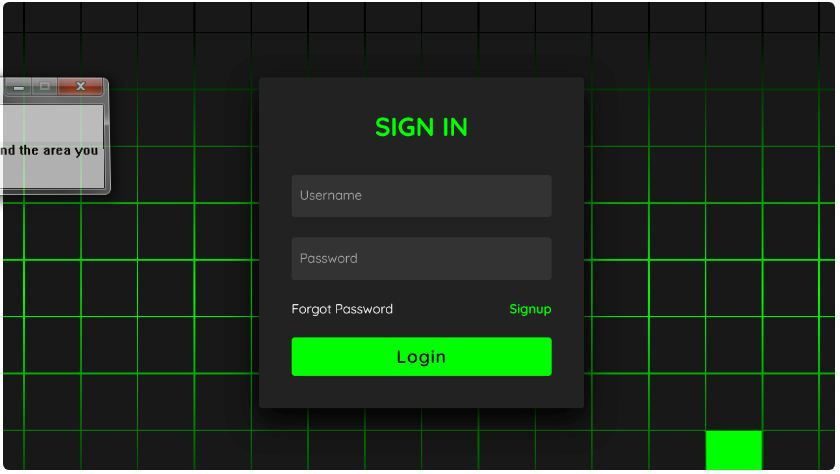
#5 Dark and moody

Dark and moody login varieties bring a experience of thriller and sophistication. They normally characteristic deep, darkish backgrounds, regularly in hues of black, charcoal, or darkish blue, evoking a experience of magnificence and privacy. Text and enter fields are typically in contrasting, subdued hues like white or gray, bettering readability and focus.
Such types are visually fascinating and ideal for purposes or web sites that intention to create a experience of exclusivity or emphasize a sleek, present day aesthetic. The darkish backdrop can additionally decrease eye stress in low-light environments, providing a sensible gain alongside their fashionable appeal.
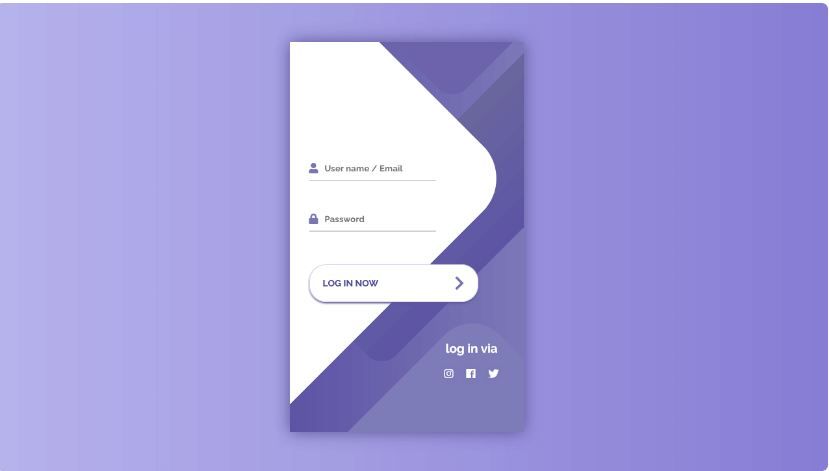
#6 Gradient and colorful
Gradient and colourful login types are layout selections that infuse strength and vibrancy into the consumer experience. Using gradients in backgrounds or factors provides depth and visible interest, regularly transitioning from one charming shade to another. Colorful varieties leverage brilliant shades and playful combinations, breaking away from typical monochromatic designs.

These options no longer solely make your login varieties visually attractive however additionally evoke thoughts and seize attention. They can create a welcoming and memorable first impression, improving engagement and consumer interplay whilst retaining usability and functionality.
#7 Animated and interactive

Animated and interactive login varieties breathe existence into consumer experiences. With delicate animations, enter fields reply dynamically, supplying visible comments as customers type. Buttons radically change on hover, presenting tactile interaction. Passwords toggle between visibility states with a click.
These dynamic factors now not solely decorate aesthetics however additionally enhance usability. Interactive validation prompts customers to right blunders instantly. In essence, animated and interactive login types make the login system engaging, enjoyable, and user-centric, elevating the universal influence of a internet site or application.
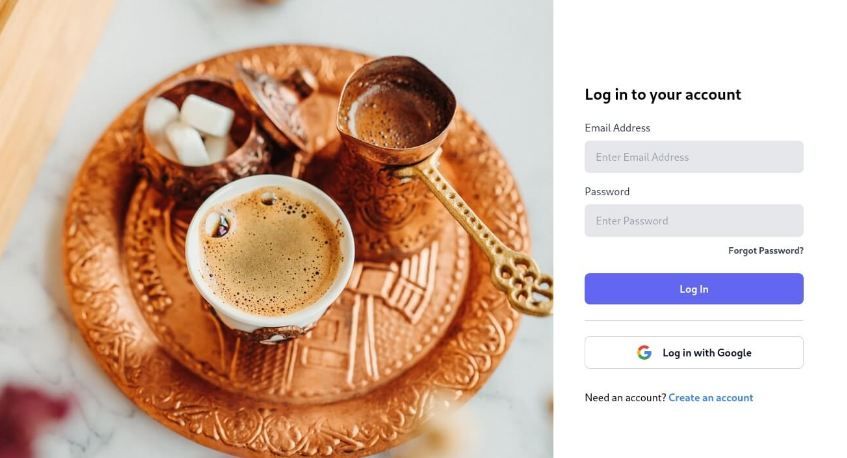
#8 Image and video background
Image and video history login types are a dynamic and enticing way to beautify person interaction. Image backgrounds can set the tone and branding of the application, whilst movies add movement and depth, taking pictures attention.

These backgrounds create a visually attractive login experience, making it memorable and enjoyable. By combining aesthetics with usability, photo and video historical past login varieties create a compelling first impression, enhancing person engagement and consumer experience.
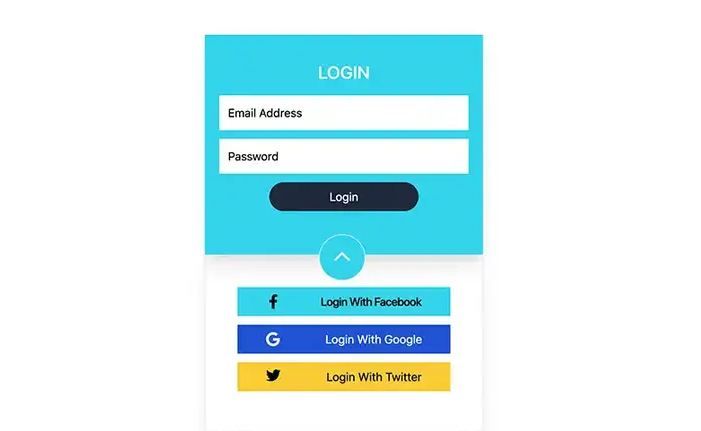
#9 Social login

Social login types simplify the authentication manner for customers by way of permitting them to get admission to a internet site or app the usage of their present social media bills such as Google, Facebook, or Twitter. These types streamline registration and login procedures, imparting comfort and decreasing the want for customers to consider extra login credentials.
For businesses, social login varieties grant treasured person records and insights whilst bettering the consumer experience. However, they additionally pose manageable privacy concerns, so it is integral for groups to manage person records responsibly and make certain the protection of social login implementations.
#10 Multi-step login form
Multi-step login varieties are simple and tightly closed options for consumer authentication. They spoil the login method into a sequence of steps, making it extra manageable and much less intimidating for users. Each step normally collects particular information, such as username, password, or extra details, lowering the cognitive load and growing the possibilities of profitable login.

Additionally, multi-step types can comprise aspects like password recovery, captcha, and social login options, bettering protection and person experience. By simplifying the login process, multi-step types make contributions to extended consumer engagement and satisfaction.
Conclusion
Incorporating Tailwind CSS into login shape plan yields no longer solely performance however additionally aesthetic appeal. These ten examples show off the versatility of Tailwind, providing designers and builders an array of alternatives to create login types that align with their branding whilst making sure a seamless and visually attractive person experience.
How much is a great User Experience worth to you?
Browsee helps you understand your user's behaviour on your site. It's the next best thing to talking to them.


