Top 10 login form designs in Bootstrap with CSS and HTML
Welcome to a show off of the pinnacle 10 login shape designs crafted the use of Bootstrap, CSS, and HTML. Login varieties are the digital gateways to impervious person access, and their diagram profoundly influences person experience. Leveraging Bootstrap's strong framework, these login varieties seamlessly combination aesthetics with functionality.

From smooth and minimalistic designs to greater tricky and innovative approaches, this collection demonstrates the versatility of Bootstrap in growing charming login varieties that cater to a variety of internet and app interfaces. Explore these designs to encourage your personal login web page improvements and increase person engagement.
What is Bootsrap?
Bootstrap is an open-source, front-end framework broadly used for internet development. Developed via Twitter, it simplifies and quickens the advent of responsive, mobile-first web sites and net applications. Bootstrap presents a strong set of pre-designed HTML, CSS, and JavaScript components, such as buttons, forms, navigation bars, and modals, making it handy for builders to create visually attractive and practical interfaces.
Its grid gadget enables responsive design, making sure content material adapts seamlessly to quite a number display sizes. Bootstrap is enormously customizable, enabling builders to tailor its aspects to meet unique challenge requirements, making it a famous desire for internet development.
Top 10 login form designs in Bootstrap
Here, are the 10 major types of Login form in Bootstrap:
#1 Simple Login Form
A easy login structure constructed on Bootstrap is a minimalist but advantageous way to gather person credentials. Bootstrap's pre-designed factors make it effortless to create a easy and responsive interface. This structure usually consists of enter fields for username and password, a 'Login' button, and frequently consists of choices for 'Remember Me' and 'Forgot Password.'

While straightforward, it offers a basic trip and serves as a foundational component for having access to tightly closed content, demonstrating the magnificence of Bootstrap in streamlining internet improvement for integral person interactions.
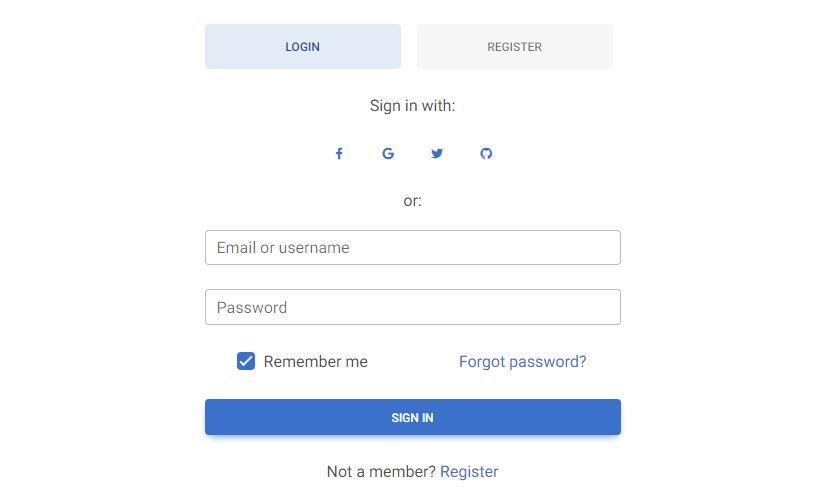
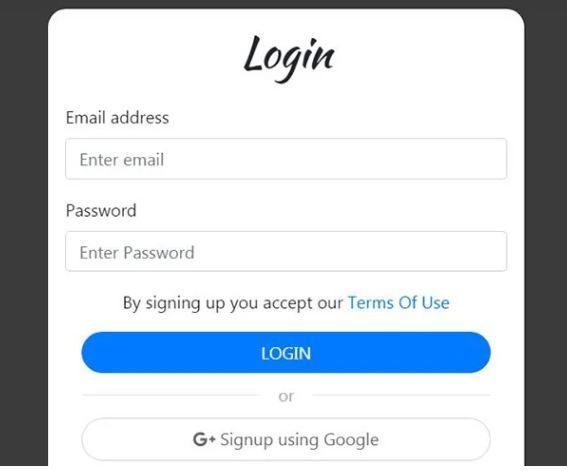
#2 Login Form with Social Media Buttons

Creating a login shape with social media buttons on Bootstrap streamlines consumer get right of entry to and enhances person experience. Bootstrap's framework simplifies the process, permitting builders to shortly combine impenetrable login performance and attractive social media buttons.
These buttons provide the comfort of signing in with famous structures like Facebook or Google, decreasing obstacles to entry. By combining Bootstrap's responsive format and social login options, you can supply customers with an environment friendly and cutting-edge login solution, boosting engagement and simplifying the login process.
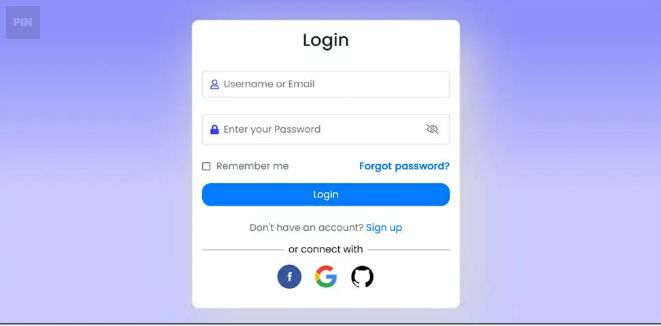
#3 Login Form with Forgot Password Link
A login shape with a "Forgot Password" hyperlink is a vital aspect of internet functions constructed on Bootstrap. Bootstrap's responsive layout and pre-built patterns make it perfect for crafting a uncomplicated login experience. The structure generally consists of enter fields for username and password, with a "Login" button.

The "Forgot Password" hyperlink affords a handy way for customers to reset their credentials when needed. Bootstrap's big library of CSS lessons and JavaScript elements similarly enhances the form's aesthetics and functionality, making sure a seamless and impervious login process.
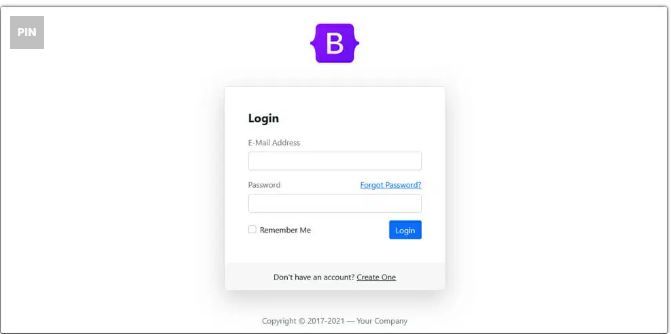
#4 Login Form with Remember Me Checkbox

Creating a login shape with a "Remember Me" checkbox the use of Bootstrap is easy and user-friendly. Bootstrap's pre-built instructions simplify the process. Incorporating this checkbox enhances person convenience, permitting them to continue to be logged in if desired.
This function is particularly beneficial for returning users, as it saves time on subsequent logins. Implementing it effectively is critical for supplying a seamless and environment friendly login ride whilst keeping protection and usability standards. With Bootstrap's tools, you can diagram a login shape it truly is each visually attractive and functionally effective.
#5 Login Form with Validation
Creating a login structure with validation the usage of Bootstrap is imperative for making sure records accuracy and a seamless consumer experience. Bootstrap's built-in training simplify the process, imparting responsive, visually attractive forms. Implementing validation elements like required fields and password energy exams enhances safety and usability.

Validation feedback, such as error messages or visible cues, publications customers thru the login process, decreasing mistakes and frustration. A well-designed Bootstrap login structure with validation now not solely improves records accuracy however additionally establishes have confidence and self assurance in your platform's protection and user-friendliness.
#6 Login Form with Modal

Creating a login structure with validation the usage of Bootstrap is imperative for making sure records accuracy and a seamless consumer experience. Bootstrap's built-in training simplify the process, imparting responsive, visually attractive forms. Implementing validation elements like required fields and password energy exams enhances safety and usability.
Validation feedback, such as error messages or visible cues, publications customers thru the login process, decreasing mistakes and frustration. A well-designed Bootstrap login structure with validation now not solely improves records accuracy however additionally establishes have confidence and self assurance in your platform's protection and user-friendliness.
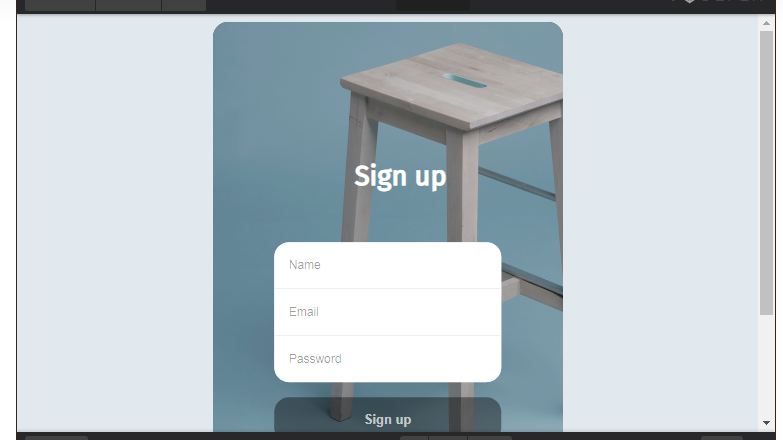
#7 Login Form with Background Image
Creating a login structure with a historical past photograph the use of Bootstrap is an high-quality way to beautify aesthetics and consumer experience. By incorporating a charming background, you can raise your website's visible enchantment whilst preserving a hassle-free design.

Bootstrap simplifies the technique with its responsive grid machine and pre-designed components. This method combines functionality and style, making sure that your login shape no longer solely features seamlessly however also leaves a lasting influence on users, making their login ride enticing and memorable.
#8 Login Form with Two-Factor Authentication
The login structure with two-factor authentication on Bootstrap is a security-enhanced answer that bolsters account protection. Bootstrap's responsive format ensures seamless get right of entry to throughout devices. Users enter their credentials, observed by using a one-time verification code, generally despatched to their cellular system or email.

This extra layer of protection drastically reduces the threat of unauthorized access. By integrating Bootstrap's UI elements and responsive grid system, builders can create a user-friendly, visually consistent, and adaptable login structure that safeguards touchy facts whilst handing over a easy login experience.
#9 Login Form with Animation

A login shape with animation in Bootstrap can add a contact of modernity to your net application. Leveraging Bootstrap's responsive grid machine and built-in classes, you can create an enticing login interface. Incorporate CSS animations for refined results like fading or sliding in factors as customers engage with the form.
These animations now not solely decorate the person ride however additionally supply your utility a sleek, expert feel. With Bootstrap's strong documentation and neighborhood support, enforcing these animations is environment friendly and effective, making your login shape each purposeful and visually appealing.
#10 Login Form with Custom Error Messages
Creating a login shape with customized error messages on Bootstrap enhances the consumer journey and presents readability in the course of authentication. Bootstrap's versatile framework approves builders to without problems plan aesthetically fascinating types with tailor-made error messages.
By incorporating particular comments for fallacious credentials or different issues, customers can unexpectedly become aware of and rectify errors, enhancing the login process's effectivity and lowering frustration. This considerate sketch strategy fosters a superb person understanding and will increase the possibility of profitable logins, subsequently improving the usual usability of your internet site or application.
Importance of CSS and HTML in login form designs
- Structure and Semantics:
HTML presents the structural basis for your form, permitting you to outline enter fields, labels, buttons, and different structure elements. Properly structured HTML ensures semantic correctness, accessibility, and compatibility with a range of browsers and devices.
- Layout and Styling:
CSS performs a pivotal function in styling and layout. Bootstrap's CSS lessons simplify the method of developing visually attractive and responsive login forms. You can leverage Bootstrap's pre-designed aspects and utility instructions to attain constant and captivating designs besides the want for widespread customized styling.
- Responsiveness:
Bootstrap's responsive grid device depends closely on CSS. By using Bootstrap's responsive classes, you can make certain that your login shape adapts seamlessly to exceptional display screen sizes, improving the consumer journey throughout devices, from pcs to mobiles.
- Customization:
While Bootstrap presents a strong foundation, CSS permits you to customise the shape to align with your particular branding and sketch requirements. You can override Bootstrap's default patterns or create totally special designs the use of customized CSS rules.
- Interactivity:
CSS can beautify the interactivity of your login form. You can practice CSS transitions and animations to create clean visible effects, such as delicate hover outcomes on buttons or transitions between shape states.
Conclusion
Incorporating Bootstrap's flexibility into login shape plan yields a range of captivating and responsive options. These pinnacle 10 examples spotlight the versatility of Bootstrap, imparting designers and builders with a wealthy toolkit to create visually appealing, easy login types that beautify each performance and aesthetics.
How much is a great User Experience worth to you?
Browsee helps you understand your user's behaviour on your site. It's the next best thing to talking to them.


