Tailwind CSS: Redefining Web Design and Development for the Modern Web

Tailwind CSS, the revolutionary utility-first CSS framework, has garnered significant attention and acclaim for its innovative approach and remarkable versatility. In this article, we will explore the world of Tailwind CSS, uncover its groundbreaking features and demonstrate how it has redefined the art of web design and development for the modern era.
From streamlining workflows to empowering developers with unparalleled customisation options, Tailwind CSS has truly transformed how we create captivating and responsive websites.
So, let's dive in and discover the remarkable power and potential that Tailwind CSS brings to the table.
What is Tailwind CSS used for?

Tailwind CSS is primarily a utility-first CSS framework for building modern, responsive, customisable websites and web applications. It offers a wide range of pre-built utility classes that can be easily applied to HTML elements to style and design the user interface.
Some of the key applications and use cases of Tailwind CSS include:
Responsive Web Design
Tailwind CSS provides a comprehensive set of responsive utility classes, allowing developers to create websites that seamlessly adapt to different screen sizes and devices. This makes it easier to build mobile-friendly and responsive interfaces without the need for writing custom media queries.
Rapid Prototyping
Tailwind CSS enables developers to quickly prototype and iterate on designs by leveraging its extensive library of utility classes. By combining and composing these classes, developers can rapidly build and experiment with different layouts, styles, and components, accelerating development.
Customisation and Theming
One of the standout features of Tailwind CSS is its high degree of customisation. Developers can easily configure and customise various aspects of the framework, such as colour palettes, spacing, typography, and more. This flexibility allows the creation of unique and visually appealing designs that align with brand identities and project requirements.
Component-based Development
Tailwind CSS seamlessly integrates with popular JavaScript frameworks and libraries like React, Vue.js, and Angular, making it an excellent choice for component-based development. By combining the power of Tailwind CSS with these frameworks, developers can easily build reusable and modular UI components.
Efficient CSS Authoring
With Tailwind CSS, developers can focus on writing HTML markups rather than manually authoring CSS stylesheets. The utility-first approach eliminated the need for writing custom CSS code for every design element, resulting in a more efficient development process and reduced codebase size.
Is Tailwind CSS better than CSS? How?
Comparing Tailwind CSS and CSS directly as "better" or "worse" can be subjective, as they serve different purposes and cater to different needs.
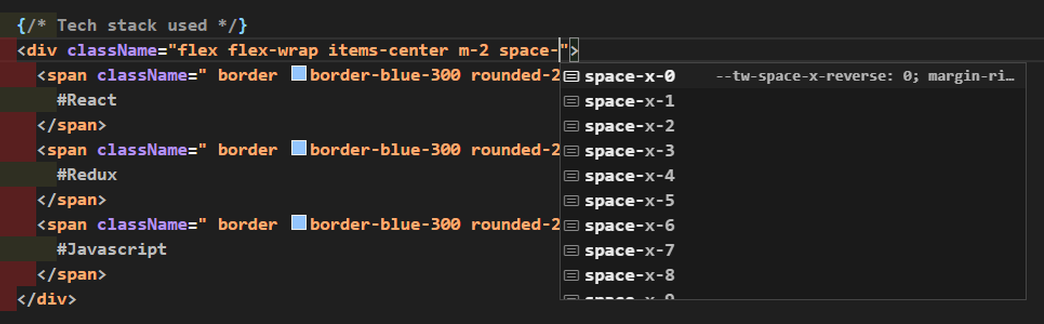
By comparing with CSS usually people mean creating custom classes for your elements based on the need while Tailwind depends on prebuilt classes like flex, bg-white, absolute to specify the CSS of an element.
Let's dive in and explore the nuances of Tailwind CSS versus traditional CSS.

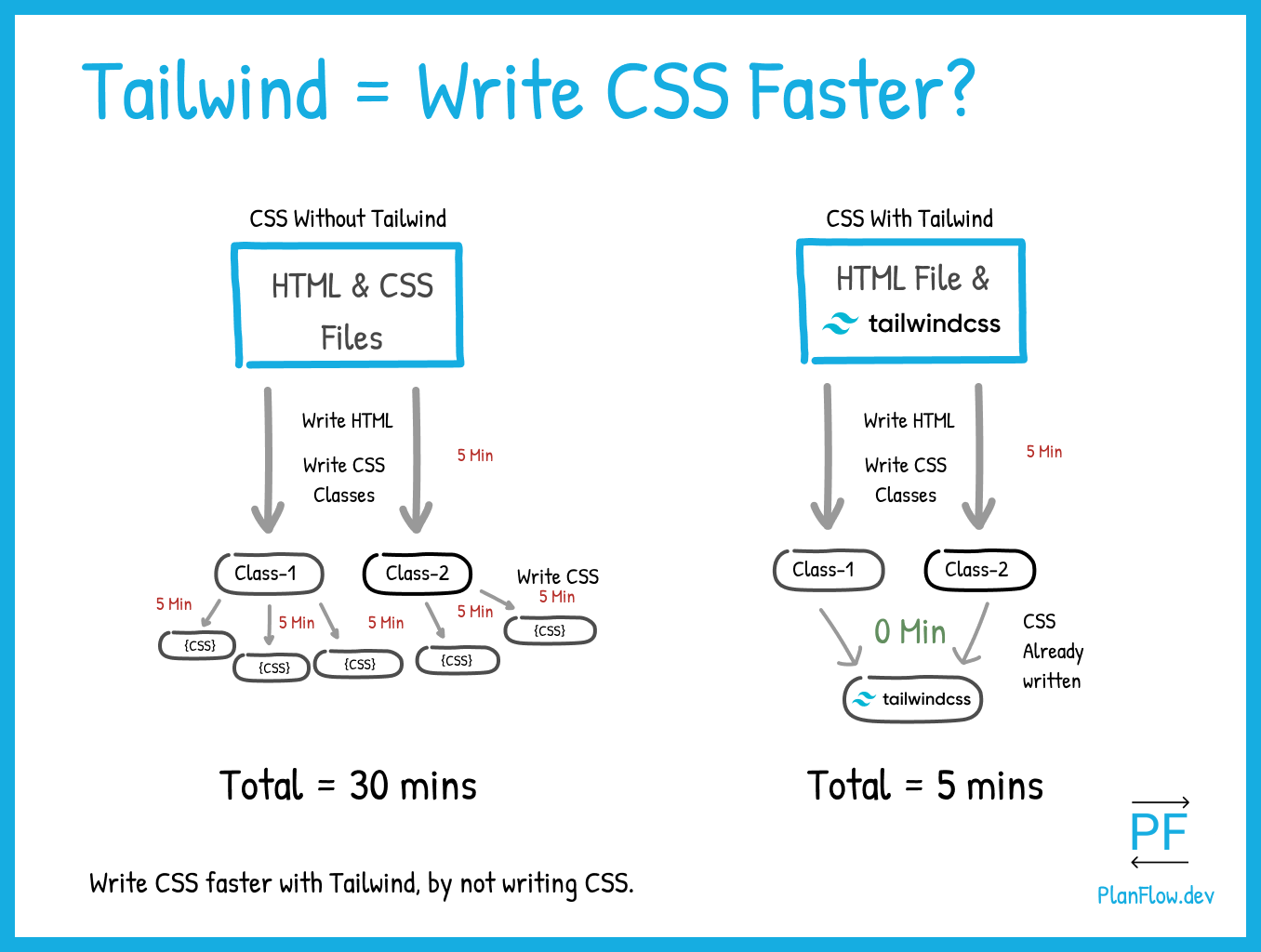
Productivity and Development Speed: Tailwind CSS can significantly boost productivity and development speed. With its extensive library of utility classes, developers can rapidly style and layout elements without writing custom CSS from scratch. This can be especially beneficial for prototyping, iterative development, or projects with tight deadlines.
Customisation and Theming: Tailwind CSS offers a high level of customisation, allowing developers to tailor the framework to their specific needs. Developers can easily configure colour palettes, spacing, typography, and more, resulting in a cohesive and branded design system. However, traditional CSS provides unlimited customisation possibilities, giving developers more control over every aspect of styling.
Maintenance and Scalability: Tailwind CSS promotes a modular and maintainable approach to CSS. Using utility classes allows developers to manage and update styles across the entire project easily. Traditional CSS, on the other hand, can sometimes lead to a larger and more complex codebase, making maintenance and scalability more challenging.
Learning Curve: Traditional CSS requires a solid understanding of selectors, properties, and the box model. It follows a more declarative approach, where developers write CSS rules to target specific elements. Tailwind CSS, although it has a learning curve of its own, offers a more intuitive and class-based approach that can be easier to grasp for beginners or those less experienced with CSS.
Project Requirements: The choice between Tailwind CSS and traditional CSS depends on the specific project requirements and preferences. Tailwind CSS excels in projects that value rapid development, consistency, and scalability. Traditional CSS may be preferred when fine-grained control over styling and customisation is crucial, such as highly customised interfaces or projects with established CSS frameworks or guidelines in place.

It's worth mentioning that Tailwind CSS and CSS are not mutually exclusive. Tailwind CSS can be used alongside custom CSS styles when needed, allowing for a blend of utility classes and traditional CSS rules.
However, the advantage of Tailwind is the composability of its classes which makes for easy composition of classes instead of making a custom class each time you have to style an element.
Ultimately, the decision to use Tailwind CSS or traditional CSS depends on the project's unique needs, development approach, and personal preferences. Both have their merits and evaluating which option aligns better with the project's goals and requirements is essential.
Which CSS is the fastest? Why use Tailwind CSS instead of CSS?

When it comes to the speed of rendering and performance, it's important to clarify that the performance of CSS itself is not directly influenced by the choice between Tailwind CSS and traditional CSS.
The performance primarily depends on how efficiently the CSS is written and optimized, regardless of the specific methodology or framework being used. However, Tailwind CSS can indirectly contribute to improved performance in a few ways:
Reduced File Size: Tailwind CSS follows a utility-first approach, which means that it generates CSS classes for specific styling properties. This approach allows developers to use small, reusable utility classes instead of writing custom CSS rules for every style. As a result, the generated CSS file tends to be smaller and more optimized, leading to faster loading times for web pages.
Fewer HTTP Requests: Since Tailwind CSS generates utility classes, developers can reuse the same classes across multiple elements. This reduces the need to define unique CSS rules for each element, resulting in fewer HTTP requests. Fewer requests mean faster loading times, particularly when loading stylesheets over the network.
Purging Unused Styles: Tailwind CSS includes a built-in utility called "PurgeCSS" that removes unused CSS classes from the final production CSS file. The file size is further reduced by eliminating unused styles, improving performance by reducing the amount of code the browser needs to parse and render.
Caching and CDN Support: Tailwind CSS can take advantage of caching and CDN (Content Delivery Network) support. Once the CSS file is generated, it can be cached by the browser or served through a CDN, improving subsequent page loads and overall performance as compared to a custom CSS file for each page.
While the performance of CSS itself is not directly affected by the choice between Tailwind CSS and traditional CSS, Tailwind CSS offers benefits such as reduced file size, improved load times, and enhanced development efficiency. The decision to use Tailwind CSS over traditional CSS depends on factors such as project requirements, productivity needs, design consistency, customization, and scalability.
Is Tailwind CSS heavy? Is it good for big projects?
Tailwind CSS, by default, generates a larger CSS file compared to traditional CSS frameworks. This is because Tailwind CSS provides an extensive set of utility classes that cover a wide range of styling properties. However, it ensures that only classes which are used in the project are built into the production CSS.
However, it's important to note that the size of the generated CSS file can be optimized through various techniques such as purging unused styles, minification, and compression.
While the initial CSS file size may be larger with Tailwind CSS, it doesn't necessarily mean it's "heavy" for big projects. In fact, Tailwind CSS can be a great choice for big projects for several reasons:
Modular and Scalable
Tailwind CSS promotes a modular approach to styling by using utility classes. This allows for a highly scalable codebase where styles can be easily organized, reused, and modified. As the project grows, it becomes easier to maintain and manage the styles since changes can be applied consistently across the project.
Consistency and Design System
Big projects often require a consistent design system to maintain visual coherence. Tailwind CSS's utility classes provide a shared vocabulary and a standardized way of styling elements, ensuring consistency throughout the project. It becomes easier for multiple developers to collaborate and adhere to a cohesive design system.
Team Collaboration
Having a shared CSS framework like Tailwind CSS can enhance collaboration in large projects with multiple developers working simultaneously. Developers can easily understand and work with the utility classes, making code reviews, collaboration, and handoffs more seamless.
Performance Optimisation
Tailwind CSS provides various optimization techniques, such as purging unused styles and generating a minified and compressed CSS file for production. These optimization strategies help reduce the file size and improve the overall performance of the website or application.
Is Tailwind Better Than Bootstrap ?
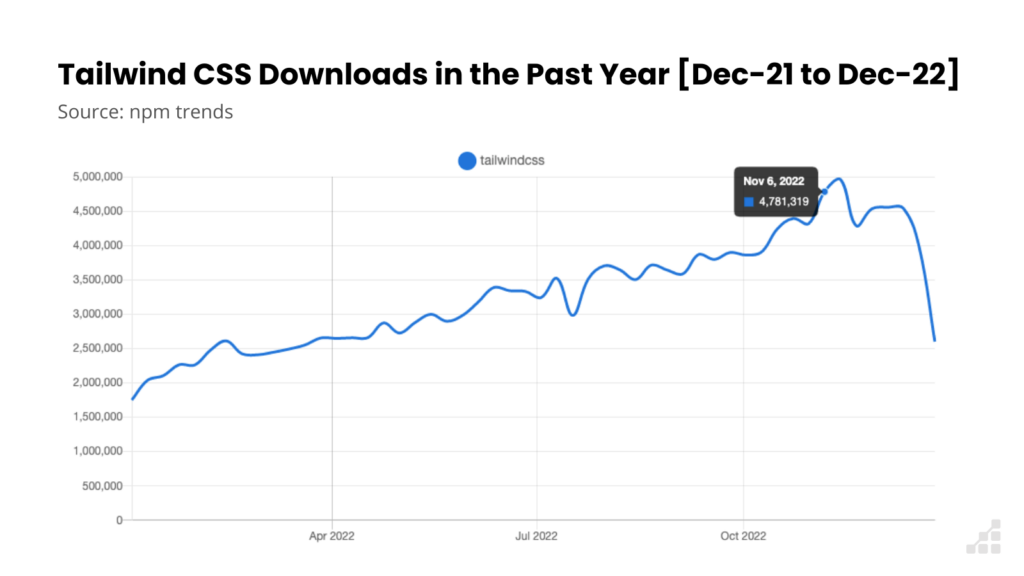
Tailwind CSS and Bootstrap are both popular CSS frameworks used for building responsive and visually appealing websites and they are both gaining popularity among developers.

However, they have different approaches and philosophies. Here's a comparison between Tailwind CSS and Bootstrap:
Approach and Philosophy:
- Tailwind CSS: Tailwind CSS follows a composition of classes approach, providing a wide range of pre-defined utility classes that you can apply directly to your HTML elements. Score: 9
- Bootstrap: Bootstrap follows a component-based approach, providing a set of pre-built UI components that you can use out of the box. It also has a lot of prebuilt classes based on the use cases but not as extensive as Tailwind which depends entirely on them. Score: 8
Customization and Flexibility:
- Tailwind CSS: Tailwind CSS offers extensive customization options. You can easily customize colors, spacing, typography, and more by modifying its configuration file. It allows you to create a unique design language for your project. Score: 9
- Bootstrap: Bootstrap provides a set of pre-defined themes and customization options. While you can customize certain aspects like colors and typography, Bootstrap has a more opinionated design system, which may limit the extent of customization. Also themes in bootstrap tend to still use a lot of custom classes. Beyond the basic scaffolding, Bootstrap is very open and therefore requires the use of custom classes. Score: 8
Learning Curve:
- Tailwind CSS: Because of the extensive number of utility classes Tailwind CSS has a steeper learning curve compared to Bootstrap. You need to familiarize yourself with the utility classes and understand the class composition to effectively use Tailwind CSS which takes a couple of projects to really seep in. Score: 8
- Bootstrap: Bootstrap has a more gentle learning curve, especially if you're familiar with HTML and CSS. Its component-based structure is intuitive, and you can quickly start using its pre-built components. The grid structure is easy to understand but the moment you want to do something advanced which is not prebuilt in Bootstrap, you have to rely on writing your own CSS classes. Score: 9
File Size and Performance:
- Tailwind CSS: Tailwind CSS is highly modular, allowing you to include only the specific utility classes you need. However, this can result in larger file sizes if you use many utility classes throughout your project. You can optimize the file size using tools like PurgeCSS. Score: 8
- Bootstrap: Bootstrap provides a comprehensive set of components and styles, which may result in a larger file size compared to Tailwind CSS. However, Bootstrap offers a customized build option, allowing you to include only the necessary components and styles, reducing the overall file size. Score: 8
Community and Ecosystem:
- Tailwind CSS: Tailwind CSS has gained a significant following and has an active community. It has a growing ecosystem of plugins, extensions, and integrations, which can enhance its functionality. However, the native components require a paid subscription which you can safely choose not to buy. Score: 8
- Bootstrap: Bootstrap has been around for a longer time and has a vast community and ecosystem. It has extensive documentation, a wide range of themes, and many third-party libraries and tools built around it. Score: 9
Ultimately, the choice between Tailwind CSS and Bootstrap depends on your project requirements, design preferences, and personal workflow. Tailwind CSS offers more customization and flexibility, while Bootstrap provides a faster way to create consistent designs using pre-built components.
In a Nutshell

In conclusion, Tailwind CSS has emerged as a game-changer in the world of web design and development. Its utility-first approach, extensive customization options, and focus on developer productivity have transformed the way websites and web applications are built.
With Tailwind CSS, developers can rapidly create responsive and visually appealing designs while also benefiting from its scalability and modularity, making it a suitable choice for projects of all sizes.
By leveraging Tailwind CSS, developers can streamline their workflow, collaborate more effectively, and maintain consistent design systems. While traditional CSS still has its place, Tailwind CSS offers a powerful alternative that significantly enhances productivity and efficiency.
Whether you're a seasoned developer or just starting in the field, exploring the possibilities of Tailwind CSS can unlock a world of design possibilities and propel your web development projects to new heights.
How much is a great User Experience worth to you?
Browsee helps you understand your user's behaviour on your site. It's the next best thing to talking to them.


