How To Learn CSS Through Exercises?
Learning CSS through hands-on exercises and practical experience is one of the most effective methods. Engaging in real-world projects and tackling various challenges allows for a deeper understanding of CSS concepts. While web development projects are readily available, some might include JavaScript, which may not be your current focus. If you prefer to concentrate primarily on web design and CSS, here are some places to find and work exclusively on HTML and CSS projects.
Excellent Resources for HTML and CSS Projects
Discovering high-quality resources for HTML and CSS projects can significantly enhance your web development skills. Below are some excellent platforms that offer interactive tutorials, real-world projects, and a supportive community to help you learn and practice effectively.
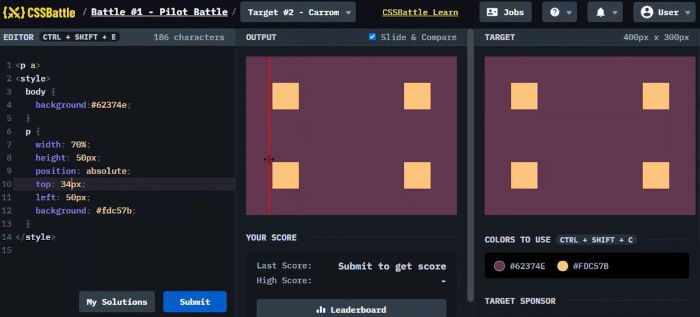
CSS Battle
CSS Battle is the ideal website if you want to become an expert in CSS design. The site gives you a target, and it is up to you to use your HTML and CSS expertise to produce an output that exactly matches the source. In contrast to other HTML and CSS sites, this one gives you an icon style or abstract art-like design as a target rather than tables or layouts. The guidelines are straightforward: avoid using Javascript, avoid including any images, and use as little code as possible to achieve the desired design.

The person who completes the task with the most minor code will be ranked higher. The app offers an online editor that shows you the output in real-time, so you do not need to use a code editor. When you are sure your output is flawlessly replicating the desired result, click the submit button to view your score.
Daily UI
The concept behind Daily UI is entirely different. Check out the website and sign up for the newsletter. A newsletter containing information about the task you must complete will be sent daily. Only on weekdays will you receive up to 100 projects. When you complete and submit all 100 projects, the Daily UI Challenge will be finished. These are small projects. Most ask you to design a single website section, such as a price table, checkout page, recipe card, or flight ticket.
Codewell
While only about 25 HTML and CSS projects are available, they may differ slightly from the usual ones. For example, Codewell offers a range of projects that include designing layouts for various elements like comment sections, sign-up pages, dashboards, social media feeds, and more. These projects provide excellent opportunities to practice and enhance your HTML and CSS skills in real-world scenarios.

Most of these projects require Javascript; however, Codewell only asks you to design a layout. This implies that the sign-in pages and dashboards you design are not required to function. Additionally, the app offers a $8/month premium subscription. Premium membership will grant access to challenges and display Figma design files.
CodePen Challenges
CodePen challenges are fantastic because they offer prompts for various languages and technologies—anything from HTML to CSS to Javascript to Flutter. The opportunity to share your solutions with everyone who participated in the challenges and get feedback makes it even better. While looking at other people's code may not be a structured learning method, it is a great way to get inspired and discover something new.
Dribble
Dribbble is a diverse marketplace that offers freelance opportunities for designers across various fields, including web designers, illustrators, fashion designers, photographers, and graphic designers. While it caters to multiple design disciplines, web design constitutes many available jobs. While some complex projects may involve JavaScript, there are also plenty of smaller assignments that solely require HTML and CSS skills.
In addition to its freelance aspect, Dribbble serves as a social media platform for web designers. Users can create profiles to showcase their designs, and the platform encourages sharing and inspiration. You can upload your original designs or gain experience by recreating and learning from existing published designs.
Codecademy
Codecademy is a well-known online learning platform that offers interactive coding exercises and projects for HTML and CSS. Their "Learn HTML & CSS" course provides a hands-on approach, guiding you through real-world projects step-by-step. You can build and style websites, learn about responsive design, and gain practical experience in front-end web development with their interactive platform.
Frontend Mentor
Frontend Mentor offers a list of challenges to aid in developing various design styles. Even though some of the challenges require Javascript, you can easily identify them because they are clearly marked below the project name. If you only want to see HTML and CSS projects, you can filter the results to do that. Selecting a project based on your experience level is more straightforward, thanks to dividing projects into sections for beginners, juniors, and intermediates.
You can download the starter files for images and other design elements when you open the project. To access the project files from other people, you can finish the project and upload it to the website. You can complete it in different ways by analysing their work. You can use the grid, flex-box, or even another CSS framework if you prefer because this website's HTML and CSS projects do not require you to do so.
Behance
Similar to Dribble, Behance is a platform for all types of designers. Like Dribble, you can find projects in the Discover section and jobs in the Jobs section. The filtering feature on Behance is what distinguishes it. You can target your search to only display web designs. These projects only use HTML and CSS, projects designed in a particular colour, projects submitted from a specific location, etc. Some projects also include source files, allowing you to examine the project's code for analysis.
The Odin Project
The Odin Project is a free and open-source web development curriculum with HTML and CSS projects as part of its comprehensive learning path. It offers hands-on projects and exercises that cover various web development concepts, allowing you to practice your HTML and CSS skills while building real projects. The self-paced curriculum includes resources, tutorials, and coding challenges to support your learning journey.
freecodecamp
freeCodeCamp is a popular platform known for its hands-on approach to learning web development, including HTML and CSS. The curriculum includes various coding challenges and projects that allow you to apply your HTML and CSS skills in real-world scenarios. As you progress through the challenges and projects, you can earn certifications to showcase your expertise to potential employers. The platform also has a thriving community where you can seek help, collaborate, and share your achievements with other learners.
In a Nutshell
In conclusion, learning CSS through hands-on exercises and real-world projects effectively solidifies your web development skills. The resources mentioned above, such as CSS Battle, Codecademy, and Frontend Mentor, offer interactive tutorials and challenges to practice and enhance your HTML and CSS proficiency.
Additionally, platforms like Dribbble and Behance provide opportunities for showcasing your designs and gaining inspiration from the work of other designers. Whether you're a beginner or looking to advance your skills, these resources offer a diverse range of HTML and CSS projects to help you progress in your web development journey. So, explore these platforms, engage in practical exercises, and watch your CSS skills flourish. Happy coding!
How much is a great User Experience worth to you?
Browsee helps you understand your user's behaviour on your site. It's the next best thing to talking to them.


