Exploring Exercises and the Best Resources to Learn ReactJS
You've come to the correct place if you want to learn Reactjs and are seeking the best sites to do so. If you don't already know, the Facebook development team's open-source React.js Javascript toolkit is used to construct the user interface, or UI, for front-end websites. The interaction with your website is made effortless thanks to features like a one-page application, mobile applications, and dynamic components like the search bar.
Most front-end websites have many files, including HTML, CSS, JavaScript, and more. However, using React, you can bundle all that work into a single file to speed up website loading. Additionally, when you click on a component, you simply render that particular component and not the entire page, which increases visual power without sacrificing performance.
Most businesses use React.js to create their fronted or GUI because of its strength and widespread use. For novice and seasoned Java developers who want to become full-stack developers, learning React.js makes a lot of sense, and here are the places where you can do it.
The best free and paid Resources to learn React.js in 2023
Reactjs.org (Official Website)
It is a good idea always to learn any programming language or framework from the official documentation since it was written by the expert who created or developed that technology. Therefore covers every aspect and almost all errors in their tutorials. Adding React to your website and launching your first Hello World example are the first steps to setting up the environment before rendering elements and components and moving on to much more advanced techniques, such as improving performance and creating your Hooks. Once you start using React in your work you will find yourself landing on this site quite often.
Udemy
Udemy is among the best places to learn online programming and development skills. Numerous free online courses are available on Udemy in various fields, including marketing, business, technology, and programming languages.
Take one of the many worthwhile free React JS courses, like React JS Frontend Web Development for Beginners. This updated React course is intended to teach you the basics of using APIs and hooks, among other minor features. However, only some are worthwhile, and some need to be updated or brief.
Another benefit of Udemy is their frequent flash sales, during which they regularly offer a $200 React course for just $9, effectively making it accessible. Also, check out Maximillian Scwarzmuller's React — The Complete Guide on Udemy if you can afford to spend a few dollars learning something as valuable as React.js. Even though it costs money, this massive course will teach you how to create excellent and practical React applications, including single-page apps, advanced Redux routing, app deployment, and other topics.
Coursera
Coursera is an excellent platform that provides professional courses for specialisation degrees developed by leading universities worldwide and businesses in various industries.
Front-End Web Development with React is the best course on Coursera for React that will teach you how to use its components and JSX. Then move on to more advanced ideas like React routing, designing single-page applications, the flow architecture, and how to use the REST API.
Full-stack Web Development with React.js from Hong Kong University is also included in this course. It is one of Coursera's most popular specialisations on React. You can enrol in this course in two ways. For example, You can enrol in the specialization-only version for around $39 per month or in Coursera Plus for $399, giving you unlimited access to Coursera's most popular courses, specialisation, professional certificates, and guided projects.
AlterClass
This is an additional helpful website for online Reactjs education. One of the best paid online React courses is available there, and it contains all the information you need to become an expert in React. It also includes a free module to learn the basics of React.
With Alterclass's React Fundamentals course, which is entirely free, you can learn the fundamentals of Rect JS frameworks like props, state management, and JSX.
The course's instructor is Greg D'Angelo, a senior software engineer and mentor who specialises in teaching React, JavaScript, and other subjects. For the past few years, he has used React, Node, and MongoDB to create large-scale production applications for various industries.
FreeCodeCamp
FreeCodeCamp offers over 6,000 tutorials about technology and programming on its website and YouTube channel. Graduates of their programmes have found fulfilling employment. On freeCodeCamp, you can find many useful resources for learning Reactjs. Building an Online Store is one of the best projects you can look at to learn how to use React and other technologies in combination to create a useful project. And add some features, like strip payment, and deploy it in Amazon Web Service (AWS), and you have a fully functional store built from scratch in just one video.
The Beginner's Guide to React on Egghead.io
This is yet another fantastic free resource for learning React.js. More than 6500 people have recommended this course to react beginners, making it one of the most highly regarded resources.
This practical course will teach you how to build intelligent websites with React.js. This 28-part course's lessons are each contained in a single index.html file. This prevents distractions and keeps the focus solely on learning React.
The lesson on switching to a development environment that is more suitable for production, as well as on deploying your app to the cloud and using services like Netlify, starts with a blank file and gets progressively more complicated as they go. The lesson concludes with advice on how to apply what they have learned.
Full Modern React Tutorial: Net Ninja
The free course Full Modern React on YouTube covers all the fundamentals of React. It demonstrates best practices for building components, adding styles, and setting up a React app step-by-step.
Additionally, you will discover how to use hooks, handle forms, and configure routing in React Router. This is the best option if you are brand-new to React and want a quick overview of the framework before delving deeper.
This four-hour-plus tutorial is broken into manageable chunks so you can easily follow along.
Educative
Educative is an excellent online resource for beginners to learn React.js. You can run code in your browser using Educative.io, a text-based, interactive learning platform. This means you do not need to download or install any software to start programming in your browser. For React Developers, Educative.io offers various tracks, certifications, and courses. For all varieties of React programmers, they also offer courses at the beginner and expert levels.
Codecademy
You can use CodeAcademy to pick up new skills. To learn Java, Python, JavaScript, and Linux command line. FreeCodecamp is comparable, but this is much smoother and better made. You can learn React.js quickly with their bite-sized lessons, interactive practice, and helpful feedback.
Additionally, they offer a free course on React called Learn React that will teach you the framework fundamentals, including JSX, class and function components, props, state, lifecycle methods, and hooks. These concepts can be combined using React's modular programming approach. As well as projects you can build to learn React better, they also have a course on Redux called Learn Redux. My personal favourite is Random Colour Picker.
Codecademy offers both free and paid React courses. Learn React and other js courses are free, but if you want to earn a certification, you must sign up for Codecademy Pro, which gives you access to all of their projects and courses. Access to all of the premium courses, projects, and quizzes on Codecademy are available for about $15.99 per month.
Frontendmentor

Another site worth mentioning for all tutorials related to frontend is FrontendMentor. It has several free and premium challenges that can help hone your frontend skills including React.
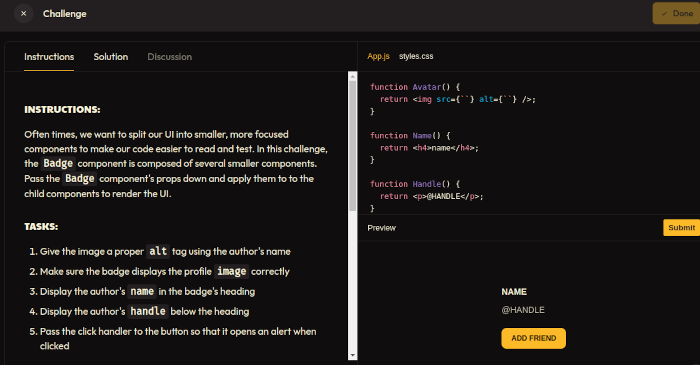
React.gg

Another cool and interactive site which pitches itself as the leetcode for react is react.gg. It has several challenges neatly arranged so that you can try them out and learn in the browser itself.
Conclusion
In conclusion, numerous excellent resources are available for learning React.js, catering to both beginners and more experienced developers. Whether you prefer official documentation, online platforms like Udemy, Coursera, AlterClass, FreeCodeCamp, Pluralsight, Egghead.io, Educative, or interactive learning on Codecademy, you can find comprehensive courses, tutorials, and exercises to enhance your React.js skills.
By leveraging these resources, you can gain a solid understanding of React.js fundamentals, including components, JSX, state management, hooks, and more advanced concepts such as React routing and deploying applications. Choosing resources that align with your learning preferences and goals ensures a smooth and practical learning experience.
Remember, practice and hands-on coding are crucial for mastering React.js. By consistently learning and applying the concepts learned from these resources, you'll be well-equipped to build powerful and efficient user interfaces for front-end web development. So dive in, explore these resources, and embark on your journey to becoming a proficient React.js developer.
How much is a great User Experience worth to you?
Browsee helps you understand your user's behaviour on your site. It's the next best thing to talking to them.


