10 best Tailwind CSS component and template collections
Tailwind CSS's utility-first approach has revolutionized the way developers approach front-end web development. With a plethora of utility classes at your disposal, you can quickly create visually appealing and responsive user interfaces.
Starting from scratch each time, on the other hand, can be time-consuming. Component and template collections can help with this. In this blog post, we will look at the top ten Tailwind CSS component and template sets that will help you speed up your development process.
These collections provide a wide range of alternatives, from ready-to-use components to fully-fledged templates.
What is Tailwind CSS?
Tailwind CSS is a highly popular utility-first CSS framework that enables developers to rapidly build custom user interfaces. Unlike traditional frameworks that rely on pre-built components, Tailwind CSS provides a comprehensive set of utility classes that can be directly applied to HTML elements.
This approach gives developers granular control over styling, making it easy to create unique designs without writing custom CSS. With Tailwind CSS, you can quickly implement responsive layouts, customize colors, spacing, typography, and more.
The framework's intuitive class naming system and extensive documentation make it accessible and efficient for developers of all skill levels.
Benefits of Tailwind CSS
- Rapid styling and design: Tailwind CSS's utility-first approach allows for quick styling and design by utilizing pre-built classes.
- Consistency and Reusability: The framework promotes consistency and reusability through its standardized set of utility classes, making project maintenance and scalability easier.
- Extensive customization: Tailwind CSS offers extensive customization options, allowing developers to create unique and visually appealing designs.
- Responsive layout creation: Tailwind CSS simplifies the process of building responsive layouts, enabling interfaces to adapt seamlessly to different screen sizes.
- Integration flexibility: The framework seamlessly integrates with other tools and frameworks, providing flexibility and compatibility.
- Enhanced productivity: With an intuitive class naming system and comprehensive documentation, Tailwind CSS improves productivity and streamlines development workflows.
- Aesthetic user interfaces: Tailwind CSS facilitates the creation of visually stunning user interfaces, thanks to its design-focused approach and customization options.
These massive number of benefits have immensely contributed to the rising popularity of Tailwind.
10 Best Tailwind CSS component and collections
Lets explore the 10 best Tailwind CSS components and collection you are missing out on.
Flowbite
Flowbite is a modern and responsive user interface toolkit meant to make front-end development easier. Flowbite's extensive library of reusable components and pre-designed sections enables developers to easily create visually appealing and responsive user interfaces.
The toolkit includes a variety of UI elements, such as buttons, cards, forms, navigation menus, and others, all with a sleek and modern appearance. The components of Flowbite are simple to customise and incorporate into existing projects, saving developers time and effort.
Flowbite, with its emphasis on usability and aesthetics, enables developers to easily design professional-looking websites and online applications. Explore Flowbite on Github for better understanding.
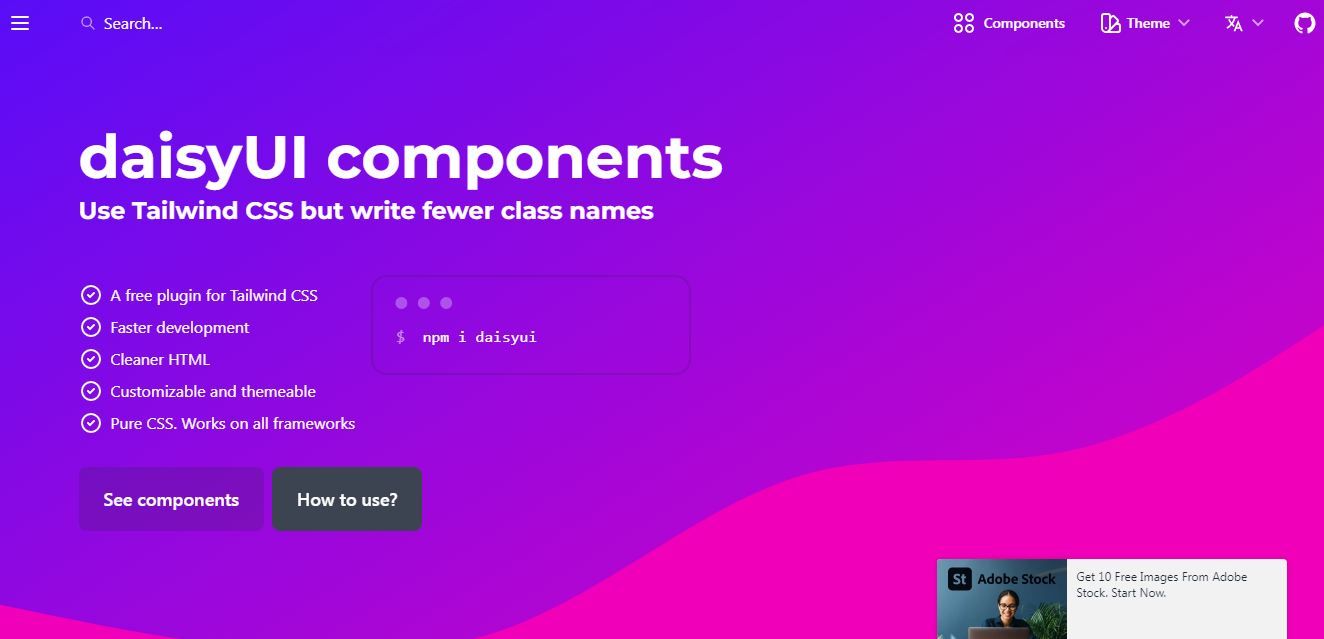
Daisy UI

Daisy UI is a user interface library based on the well-known Tailwind CSS framework. It provides a library of ready-to-use components and functions to make front-end development easier.
Daisy UI allows developers to quickly create intuitive and visually appealing user interfaces without having to write substantial CSS code. The library includes a variety of components built with a clean and modern style, such as buttons, cards, forms, modals, and navigation menus.
Daisy UI also has customization possibilities, allowing developers to modify the components to their project's specific design needs. Daisy UI boosts productivity and accelerates the development process for designing great web interfaces due to its simplicity and versatility. Daisy UI on GitHub.
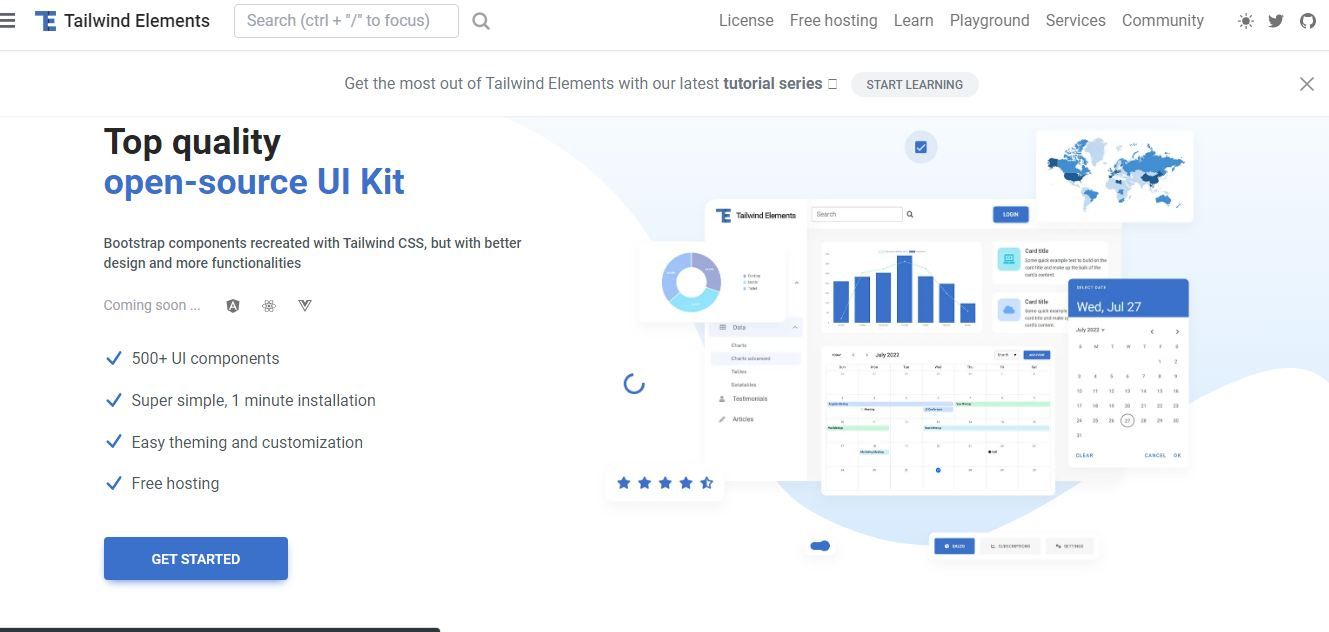
Tailwind Elements

Tailwind Elements is a comprehensive UI kit that expands Tailwind CSS's functionality. It has a plethora of professionally designed and pre-built components that make creating aesthetically stunning user interfaces a breeze.
Tailwind Elements provides a varied array of elements that can be simply included into Tailwind CSS applications, ranging from buttons and forms to navigation menus and modals. The kit places an emphasis on responsiveness, accessibility, and customization, allowing developers to seamlessly alter the components to meet their individual design needs. Developers may save time and effort by employing high-quality UI components that mesh nicely with Tailwind CSS's utility-first approach. Loookup for Tailwind Elements on GitHub.
Tailwind UI
Tailwind UI is a premium component library that works in tandem with Tailwind CSS to provide a wide range of painstakingly created and completely responsive UI components.
It provides developers with ready-to-use elements such as buttons, forms, cards, navigation menus, and more, all of which have been meticulously created with attention to detail and visual appeal. Tailwind UI allows developers to create professional-looking interfaces quickly without sacrificing the flexibility and efficiency of the Tailwind CSS framework.
Each component is fully customisable, allowing developers to modify the design to meet the identity and requirements of their project. Tailwind UI's broad component library, together with its seamless connection with Tailwind CSS, enables developers to easily construct visually attractive and functional user interfaces. Discover Tailwind UI on GitHub.
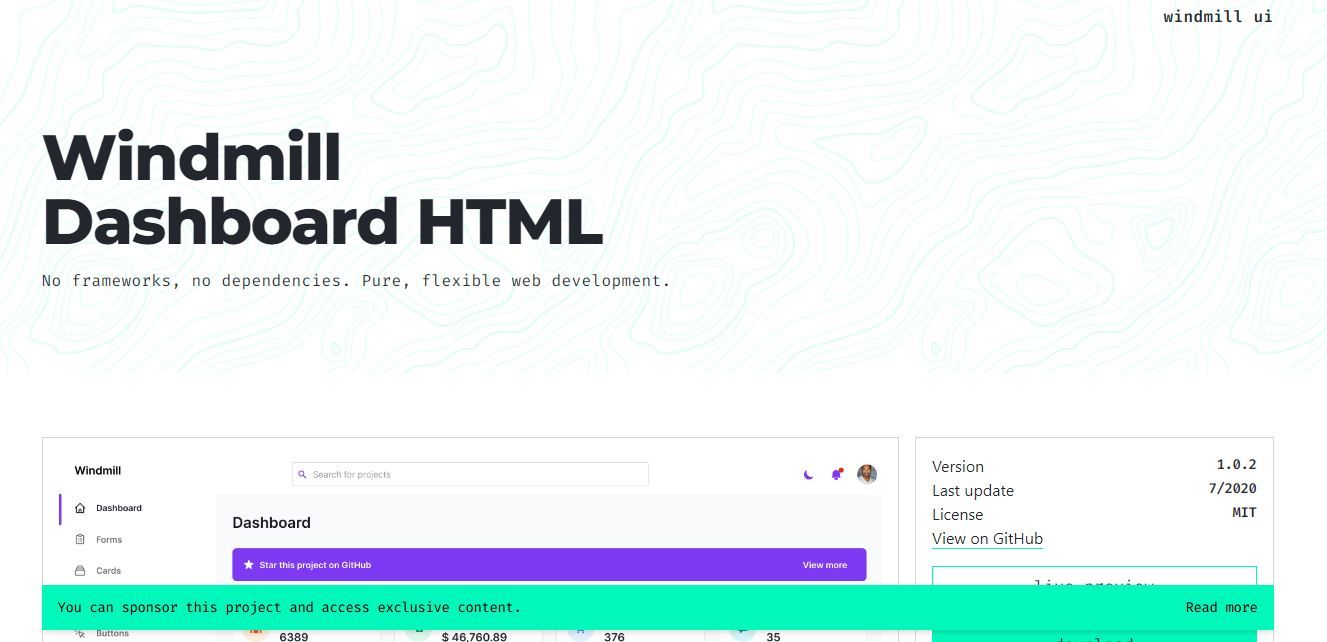
Windmill Dashboard

Tailwind CSS was used to create Windmill Dashboard, a modern and responsive admin dashboard template. It has a large number of pre-designed and customisable components that make it simple to construct powerful and visually beautiful admin interfaces.
Windmill Dashboard's simple and straightforward design delivers a smooth user experience for managing data, analytics, and numerous administrative activities. The responsive navigation menus, charts, tables, forms, and login pages are all optimised for desktop and mobile devices.
Developers can save time and effort with Windmill Dashboard by using a feature-rich and well-designed template as a foundation for creating efficient and professional admin dashboards.Explore Windmill Dashnoard through GitHub.
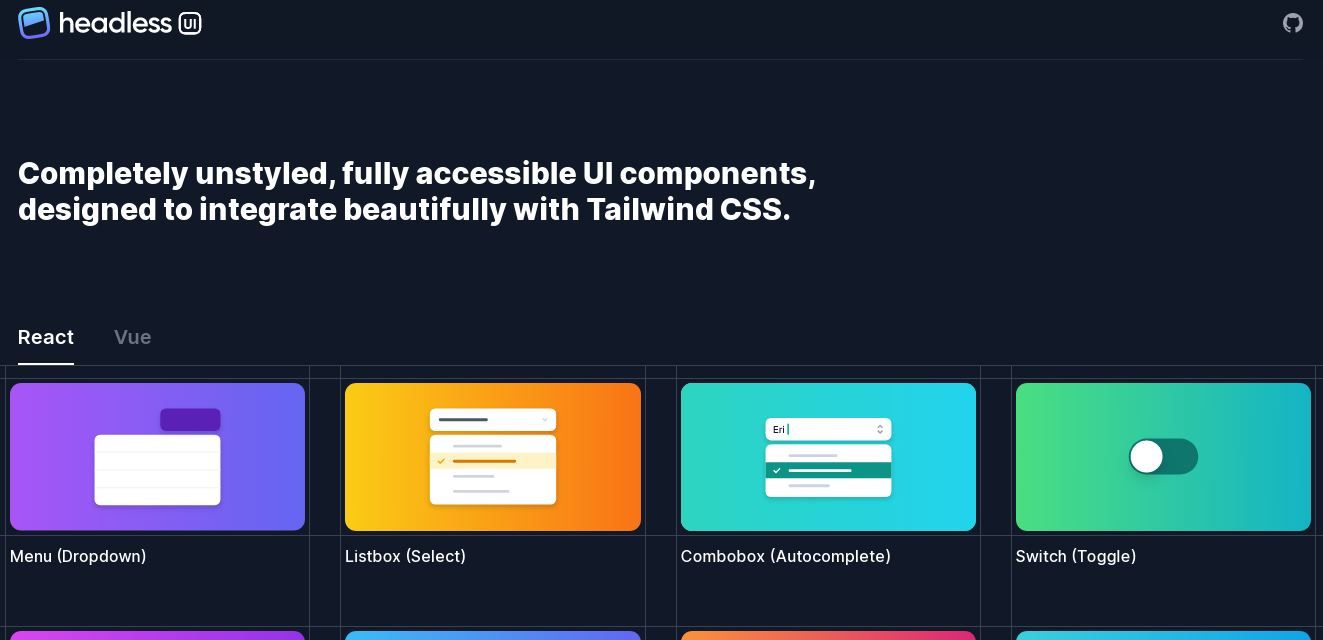
Headless UI

Headless UI is a collection of accessible and adaptable user interface components that may be used with any front-end framework or library. It provides a set of unstyled building blocks for developers to use in creating their own UI components.
Headless UI's components are built with accessibility, keyboard navigation, and screen reader support in mind. They provide a great amount of flexibility, allowing developers to customise the design and behaviour to meet the needs of their unique project.
Headless UI allows developers to design accessible and highly flexible user interfaces regardless of the underlying front-end framework. Dive into Headless UI through GitHub.
Tailwind Starter Kit

Tailwind Starter Kit is a dynamic and all-encompassing UI kit built on Tailwind CSS. It provides a large number of pre-designed and responsive components that simplify the process of creating great web interfaces.
The kit includes elements such as buttons, cards, forms, navigation menus, and more that are all styled in a modern and professional manner. Developers may save time and effort by leveraging the pre-built components and customization capabilities in Tailwind Starter Kit to create aesthetically attractive websites and applications.
The kit is highly adaptable and compatible with Tailwind CSS, enabling for smooth integration and simple customization to meet the particular design requirements of any project. Checkout Tailwind Starter Kit through GitHub.
Tailwind Admin

Tailwind Admin is a feature-packed admin dashboard template built on the Tailwind CSS framework. It offers a ready-to-use solution for creating sophisticated and user-friendly admin interfaces.
Tailwind Admin has a clean and modern style and includes a variety of pre-built components and pages, such as dashboards, tables, forms, charts, and authentication pages. The template is entirely responsive and optimised for different screen sizes, resulting in a consistent user experience across devices.
Tailwind Admin also emphasises customization, allowing developers to easily change the style, colours, and layout to match their branding and project specifications. Developers may use Tailwind Admin to quickly construct excellent admin dashboards without sacrificing flexibility or usability. Explore Tailwind Admin on GitHub to understand better.
Tailwind Made

Tailwind Made is a platform that provides a collection of paid templates and resources for using the Tailwind CSS framework to develop websites and web applications.
The platform offers a wide range of professionally designed templates, including landing pages, portfolios, e-commerce, and admin dashboards. Each template is designed with intricacy, responsiveness, and personalization in mind. Tailwind Made also provides extra resources such as UI kits, components, and icons for use in Tailwind CSS projects.
Tailwind Made provides developers with high-quality, ready-to-use materials that speed up the development process and deliver in visually attractive, functional web experiences. Checkout Tailwind Made on GitHub.
Tailwind Toolbox

Tailwind Toolbox is an excellent resource for Tailwind CSS framework developers. It provides a large selection of free and paid templates, components, and utilities that help to speed up the development process.
The toolbox has a variety of resources, such as pre-built templates for landing sites, portfolios, and blogs. It also includes a wide range of components that can be readily customised and integrated into applications, such as buttons, cards, forms, navigation menus, and icons. Tailwind Toolbox also includes a number of utility classes and plugins that extend the capability of Tailwind CSS. Tailwind Toolbox provides developers with a plethora of resources to help them efficiently construct attractive and feature-rich websites and applications. Understand Tailwind Toolbox better though GitHub.
Conclusion
Tailwind CSS components and template collections can considerably speed up development by providing ready-to-use UI components and templates.
There are several solutions available to meet your individual needs, ranging from Flowbite's wide collection of components and templates to Daisy UI's configurable component library.
These collections provide a wide range of options for admin dashboards, landing pages, and adaptable UI elements. Utilise these resources and the power of Tailwind CSS to develop attractive and responsive user interfaces.
How much is a great User Experience worth to you?
Browsee helps you understand your user's behaviour on your site. It's the next best thing to talking to them.


