Using User Snippets In VSCode For Faster Coding
Let's just start with giving credit where its due. VSCode is awesome. I have long been a Vi user and have been a part of many editor flame wars. I still use Vi but in Visual Studio Code now, via a plugin. Basically, I use Vi along with all the goodies that keep coming with VS Code. Best of both worlds.
This is a blog post about one of these goodies, i.e.; User Snippets.
So whether you write JS, Java, Python you probably have to write some boilerplate code pretty often.
for (index,value) in enumerate(l):
or
const _ = require('lodash')
or
public class Browsee { public static void main(String[] args) {
Yeah, I use IntelliJ/Eclipse for Java you say. Fine, forget Java. Say you have to create a new component in React. Now there is some boilerplate code in a Component. Let's quickly bring up user snippets in VS Code by clicking on
File -> Preferences -> User Snippets
This will open up some options in the top. You may see
javascript.json and javascriptreact.json. If you assign your component files extension .js you would want to choose javascript.json and if you choose .jsx, you should use javascriptreact.json. Go on, pick one.
If you have created some snippets previously, you should have them here, else you will see an empty JSON file here.
Now let's see what a typical React Component may look like.
import React, { Component } from 'react';
import { Row, Col } from 'reactstrap';,
class ${1:filename} extends Component{,
constructor(props){
super(props);
this.state = {
}
}
render(){
return (
);
}
}
export default ${1:filename}
As you can guess ${1:filaneme} is a variable here which gets filled up in the file and is then ripe for a quick global replace. You can add multiple such variables.
I am sure you have some other conventions but this was something basic that I could think of. Now you can simply put each line in quotes and end with a , to create a snippet. Lets name that snippet Class Component Template and let's say the keyboard shortcut I want to assign it is reactcc.
Lets join all of that and create this JSON object and copy it in our 'javascriptreact.json'
"Class Component": {
"prefix": "reactcc",
"body": [
"import React, { Component } from 'react';",
"import {",
" Row, Col, Alert",
"} from 'reactstrap';",
"",
"class ${1:filename} extends Component{",
" constructor(props){",
" super(props);",
" this.state = {",
" }",
" }",
"",
" render(){",
" return (",
" );",
" }",
"}",
"",
"export default ${1:filename}",
],
"description": "Class Component Template"
}
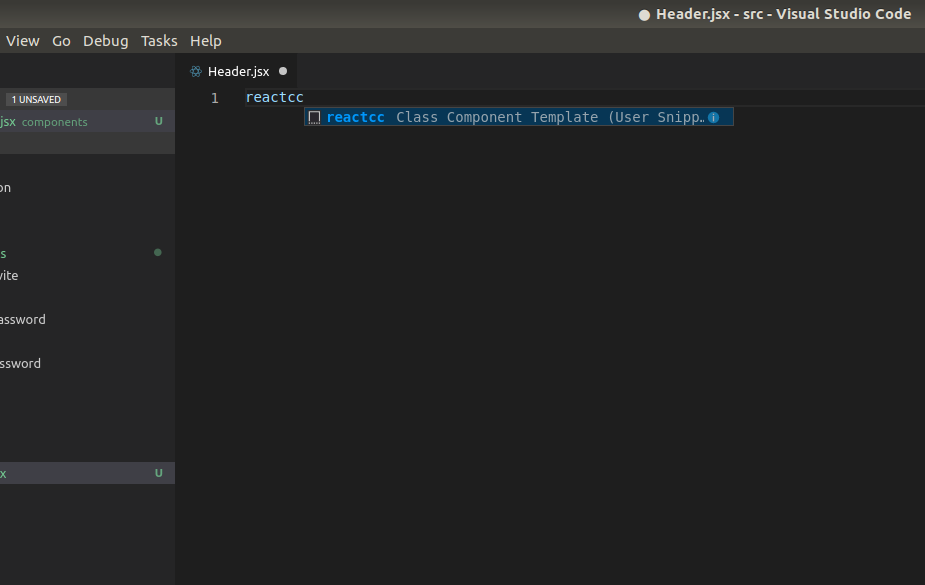
Cool, now let's creat a new file here, say Header.jsx. Create it and open it. Now type reactcc. Remember, this is the shortcut we assigned to our snippet above. You will see an autocomplete suggestion saying Class Component Template.

Okay, great. Just select it and bang! Snippet filled. Well, this is the moment we have been trying to get to and here we are.
That's the idea. You can read more about User Snippets here. There are some readymade snippets available in the extension but I find my own snippets the most useful as I can remember them when I need them.
I also have a snippet for Redux based class components.Here is my complete `javascriptreact.json`. Hope you find User Snippets useful.